Vuejs跨域问题实战
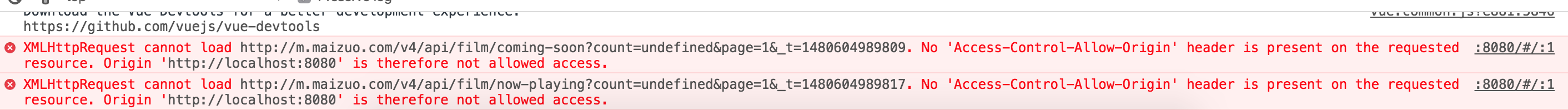
有时候,本地使用webpack开启一个node的dev端口,项目中使用vuejs去访问别人家的api,比如豆瓣或者其他的api,不使用jsonp肯定就会报跨域的问题。

如何让我们调用别人家的api就像是调用自己家的一样呢?答案就是利用自己的后台去访问这个api,然后转发到自己的前端,但是这么搞,岂不是很麻烦,有没有简单的傻瓜式插件可以替我们做这个操作呢?我们用一下代理的思路proxy来解决这个问题。
其实nodejs有一个httpProxy的组件,正好webpack也支持,那么我们看看如何使用httpProxy,自动的监听vue想要get的某些网站api的请求,自动利用后台去访问api,拿到返回结果,返回给vue。
1.最近使用了http-proxy-middleware! https://www.npmjs.com/package/http-proxy-middleware插件之后,访问别人家的api就像是自己家的一样。
//node的index.js
var proxyMiddleware = require('http-proxy-middleware')
//拦截一切/api的请求,后台代理获取数据,返回到前端
var proxyTable = {
'/api': {
target: 'http://xxx.com/v4/',
changeOrigin: true,
pathRewrite: {
'^/api': '/api'
}
}
};
Object.keys(proxyTable).forEach(function (context) {
var options = proxyTable[context]
if (typeof options === 'string') {
options = { target: options }
}
app.use(proxyMiddleware(context, options))
})
//vue
export default {
data() {
return {
list:[]
}
},
ready() {
this.getBanner();
},
methods: {
//请求别人家的api获取列表 /api/xxxx 会被proxy,绕过跨域
getBanner() {
const self = this self.$http.get(';/api/xxxx/home';, {
_t: new Date().getTime()
}).then(response = >{
let data = response.data
//数据对象
let json = data.data
if (data.status === 0) {
self.list = json.list
}
},
(response) = >{
console.log(response)
})
}
},
components: {
}
}
记得提前安装模块:npm install -D http-proxy-middleware
2.或者使用jsonp
参考:https://aotu.io/notes/2016/10/13/vue2/
mounted: function() {
this.$http.jsonp('https://api.douban.com/v2/movie/top250?count=10', {}, {
headers: {
},
emulateJSON: true
}).then(function(response) {
// 这里是处理正确的回调
this.articles = response.data.subjects
// this.articles = response.data["subjects"] 也可以
}, function(response) {
// 这里是处理错误的回调
console.log(response)
});
}
// 不加跨域xhr会发起options请求
Vue.http.options.headers={
'Content-Type':'application/x-www-form-urlencoded; charset=UTF-8'
};
// post的时候会把JSON对象转成formdata
Vue.http.options.emulateJSON=true;
4.nodejs 解除跨域限制:
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1')
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
proxyTable参考:http://div.io/topic/1825
https://segmentfault.com/a/1190000007231750
落雨
http://www.cnblogs.com/ae6623/p/6124229.html
http:js-dev.cn