前言
在http://www.cnblogs.com/aehyok/archive/2013/04/07/3006438.html这篇随笔中,我简单的介绍了,asp.net mvc3.0中自带的Areas的使用。本次主要进行扩展,来讲一下,在开发后期项目中用的MvcContrib来对项目进行分离,比如最简单的分离Web项目,前台和后台。
MvcContrib可以将一个MVC项目里的所有内容(包括Views,Controllers,Scripts等)都编译到一个dll里面。如此一来,该MVC项目就可以作为一个“插件(或部件)/Plugin(or Widget)”为其他项目使用,具有很强的重用性。
正题
1.首先新建一个ASP.NET MVC3.0项目MyPortable(前台项目),项目模板选择Internet Application,视图引擎选择Razor。
2.然后再在解决方案中添加另外一个ASP.NET MVC3.0项目MyPortable.Admin(后台项目),项目模版选择空项目,视图引擎还是选择Razor。
3.在MyPortable.Admin项目上面右键,添加一个类AdminAreaRegistration.cs并输入以下内容:
public class AdminAreaRegistration : AreaRegistration
{
public override string AreaName
{
get
{
return "Admin";
}
}
public override void RegisterArea(AreaRegistrationContext context)
{
context.MapRoute(
"Admin_default",
"Admin/{controller}/{action}/{id}",
new { action = "Index", id = UrlParameter.Optional }
);
}
}
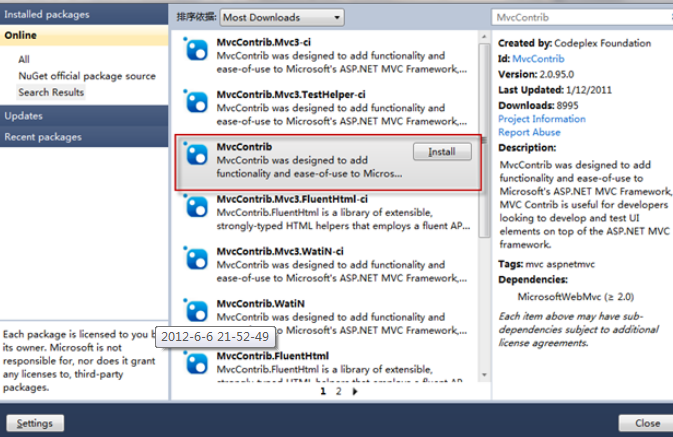
4.可以使用NuGet为MyPortable.Admin安装MvcContrib:

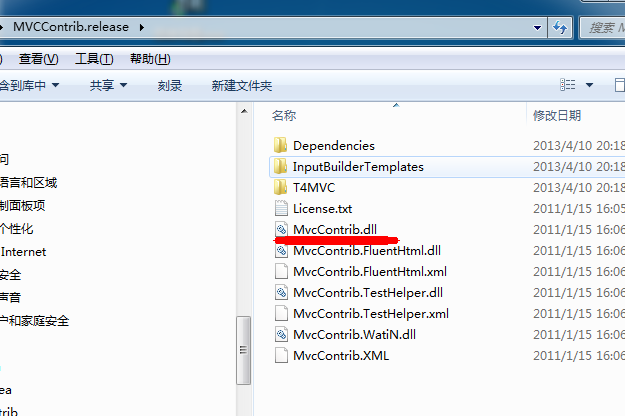
当然你也可以在官网直接下载http://mvccontrib.codeplex.com/,下载后解压文件列表如下

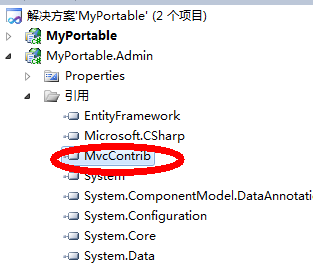
主要就是在MyPortable.Admin下引用MvcContrib.dll文件即可。

5.打开AdminAreaRegistration.cs,然后将其基类AreaRegistration修改为PortableAreaRegistration,将RegisterArea方法声明修改为:
public override void RegisterArea(AreaRegistrationContext context, IApplicationBus bus)
并为为默认路由加上命名空间限制,并且在RegisterArea方法中加入RegisterAreaEmbeddedResources()。现在看起来应该是这样子:
public override void RegisterArea(AreaRegistrationContext context, IApplicationBus bus)
{
context.MapRoute(
"Admin_default",
"Admin/{controller}/{action}/{id}",
new { action = "Index", id = UrlParameter.Optional },
new string[]{"MyPortable.Admin.Controllers"}
);
}
以及在住项目Global.asax.cs文件中修改
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // 路由名称
"{controller}/{action}/{id}", // 带有参数的 URL
new { controller = "Home", action = "Index", id = UrlParameter.Optional }, // 参数默认值
new string[] {"MyPortable.Controllers"}
);
}
6 在MyPortable.Admin/Controllers下面添加一个HomeController和Index的Action,并且添加相应的View文件.
namespace MyPortable.Admin.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
}
}
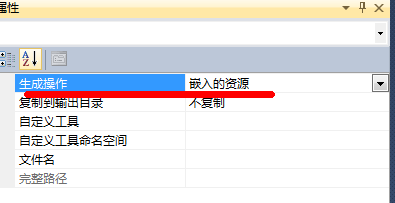
7. 将所有的css,js,image静态文件的属性-生成操作(Build Action)选择“嵌入的资源(Embedded Resources)”。

这意味着这些静态文件都将被编译进dll文件里面,而不是像之前那样,以单独物理文件存在。这样做的好处是整个项目里面的结构都是相对固定的,一个dll就包括了整个工程里的所有内容,可复用性高。缺点是每次修改了这个项目里的内容(即便是修改js或view等静态内容),也必须要重新编译整个项目。这就要看个人的取舍了,你可以权衡这样做是否值得。
8.在主项目里面引用Admin项目。在主项目里面添加一个叫做Areas的文件夹,并将MyPortable/Views/Web.config复制到新建的Areas文件夹下。
为什么需要这样做呢?这是因为Admin项目里的Portable Area在被主项目加载时,会被映射到这个Areas文件夹里,此时Controller就会在Areas下面去寻找对应的Views(而不是在主项目里寻找)视图。
9.编译运行查看效果即可。


当然也可以访问静态文件.在AdminAreaRegistration.cs文件添加相应的路由
context.MapRoute(
"ResourceRoute",
base.AreaRoutePrefix + "/resource/{resourceName}",
new { controller = "EmbeddedResource", action = "Index" },
new[] { "MvcContrib.PortableAreas" }
);
这段路由的意思是将所有的静态资源都交给MvcContrib.PortableAreas.EmbeddedResource去处理,因此现在我们可以使用:/Admin/resource/Scripts.jquery-1.5.1.min.js来访问jquery。注意其中的“Scripts.jquery-1.5.1.min.js”中间是“.”而不是“/”。
在View视图中,还可以用<%= Url.Resource("Scripts.jquery-1.5.1.min.js") %>的访问形式。Url.Resource()方法集成在MvcContrib中。

通过这种方式,我们可以完全控制程序集中的所有静态内嵌资源,如果想通过访问物理文件的方式访问内嵌资源,可以添加如下路由:
//Scripts
context.MapRoute(
AreaName + "_Scripts",
base.AreaRoutePrefix + "/Scripts/{resourceName}",
new { controller = "EmbeddedResource", action = "Index", resourcePath="Scripts" },
new[] { "MvcContrib.PortableAreas" }
);
//Content
context.MapRoute(
AreaName + "_Content",
base.AreaRoutePrefix + "/Content/{resourceName}",
new { controller = "EmbeddedResource", action = "Index", resourcePath = "Content" },
new[] { "MvcContrib.PortableAreas" }
);
总结
通过MvcContrib Portable Area我们可以将MVC项目进行有效分离,并且使用内嵌资源的方式,将整个分离出来的项目编译成一个dll,可以随意复制引用,可重用性较好。
但是,这种方式也存在以下不足之处:
- 由于所有静态资源都被编译到dll中,这就不可避免造成dll的体积变得越来越大,尤其在图片比较多的情况下更为明显。
- 静态资源的访问形式。如果上面的Content,Scripts文件夹下面还有子文件夹(这是很常见的情形),只能通过resource的方式访问,而不能通过伪物理地址的方式,不算太友好。
基于上面两点,建议只将view视图文件作为内嵌资源编译到dll中,所有的静态文件(js,css,image)可以放到主项目中,直接访问。或者放在Admin项目里面,通过Build Event的方式同步到主项目相应目录里(参考上文)。