经过一些文档的理解,以及一些时间的琢磨。我觉得可以用django做一些小项目了
先说说登录功能吧。
先创建一个app,用admin命令
在cmd打开到manage.py同级目录下,django-admin startapp appname。
如果还没有项目,先startproject。我这边app名字是login_new。创建成功后在pycharm打开该项目。首先,我们要建立一个模型。
为了只是实现功能,我这边只用了两个字段,user和password。在models文件输入代码
from django.db import models class User(models.Model): user = models.CharField(max_length=20) password = models.CharField(max_length=200) def __str__(self): return self.user # Create your models here.
CharField是字段类型,models还有其他的类型,具体的可以去看下文档,这个字段比较特殊,需要字段长度,见括号里。这样为止,模型就建好了,比较简单。
先声明下,我一般比较喜欢先从models开始,看了一些教程都是从别的开始。都一样,怎么理解怎么来吧
然后,把这个模型添加到admin文件里,
from django.contrib import admin from .models import User admin.site.register(User) # Register your models here.
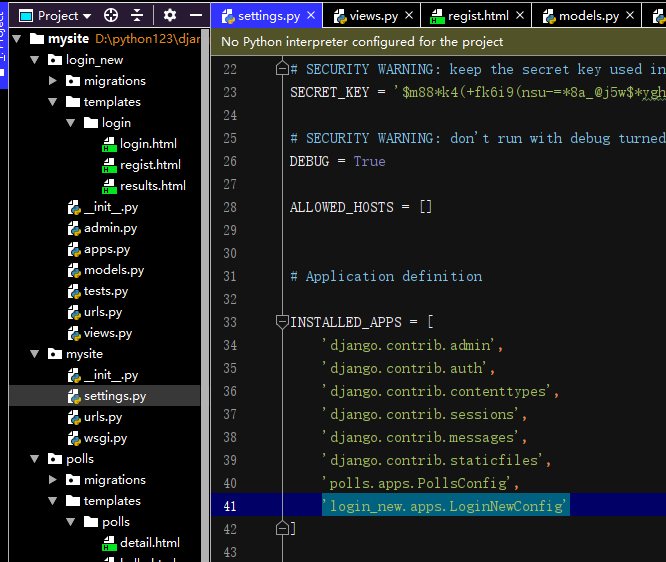
将'login_new.apps.LoginNewConfig'这句加入setting里的app配置下,如下图

然后创建生成数据库的脚本python manage.py makemigrations login_new,成功后,输入python manage.py migrate去数据库建表。需要下载mysqlclient包的自觉下载,安装不了的https://www.cnblogs.com/afei123/p/11240182.html
做完上面这些,对其他语言来说写完一半了,后台完成好了。你可以python manage.py runserver启动服务区admin里看看是不是可以创建新账号了。
这些做完,就得去做视图的事了。
首先先解决url,去project下的urls里面配置。在下面加上
path('testapp/',include('testApp.urls')),
这句话,之后就可以去app下的urls里面修改了。首先先去views文件下创建一个login函数,我这边直接贴成品代码吧。
from django.shortcuts import render from .models import User def login(request): context = {} #设置状态 context['stat'] = 'login' if 'user' and 'password' in request.GET: #如果有数据提交了的话 #传递数据 user = request.GET['user'] #去数据库查询user passw = User.objects.get(user=user) if request.GET['password'] == passw.password: #对比数据 context['titl1'] = 'success' context['name'] = request.GET['user'] #成功后跳转成功页面 return render(request, 'login/results.html', context) else: #对比失败,修改状态 context['wrong'] = 'failed' else: context['wrong'] = '请输入数据' #失败停留在原来的界面 return render(request,'login/login.html',context)
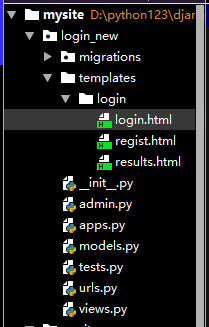
上述代码其实是跟html文件相对应,request.GET取参数,返回的是一个字典类型,我们在后台创建一个字典类型context用来将数据返回给前端,context的key值对应的是html里设置的,先贴一下我的目录结构和login.html代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{{title1}}</title> </head> <body> <form action="/login" method="get"> <input type="text" name="user"> <input type="password" name="password"> <input type="submit" value="登录"> </form> {% if wrong %} <h1>{{wrong}}</h1> {% endif %} </body> </html>

先说明一下,因为我把urls分过来了,所以自己创建了一个urls文件,用来指定url,代码入下
from django.urls import path from . import views app_name = 'login_new' urlpatterns = [
#127.0.0.1:8000/login path('',views.login,name='login'),
#127.0.0.1:8000/login/regist path('regist',views.regist,name='regist'), ]
这表明我指定了两个url,一个对应login,一个对应regist,整段复制进代码的时候记得先去views里def一个regist方法。
回归到login,实现了之后再去看就觉得很简单,实际上就是一个数据传递,然后对模板不是很懂的话可以去看一下,jinja2。
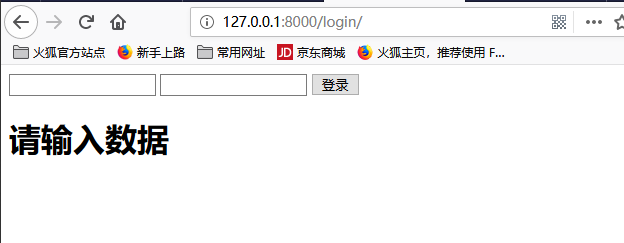
在login.html里我们创建了一个form和一个,{{wrong}},这会返回错误,如果后台里wrong里有值,那么就会显示这一行。
按理说上述代码就完成了登录,结果如下

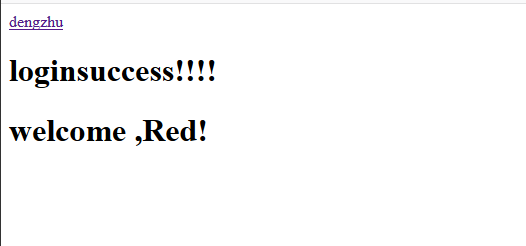
登录成功

这边忘了results文件,代码如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>results</title> </head> <body> <a href="/login">dengzhu</a> </body> <h1>{{stat}}success!!!!</h1> <h1>welcome ,{{name}}!</h1> </html>
不过忘了处理错误数据了,输入错的会直接报错
这个程序的url中会直接暴露密码,安全性也不是很足。
然后下面是regist的代码和html。
def regist(request): context = {} context['stat'] = 'regist' if 'user' and 'password' in request.GET: name = request.GET['user'] password = request.GET['password'] new_user = User(user=name,password=password) new_user.save() context['name'] = name return render(request,'login/results.html',context) else: context['wrong'] = '请输入数据' return render(request,'login/regist.html',context)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>regist</title> </head> <body> <form action="/login/regist" method="get"> <input type="text" name="user"> <input type="password" name="password"> <input type="submit" value="注册"> </form> <h1>{{wrong}}</h1> </body> </html>
regist那段没什么含量,我完成login功能后十分钟就写完了。
emmmm,讲的有点乱七八糟的