书接上回,上回说到:这篇是代码篇
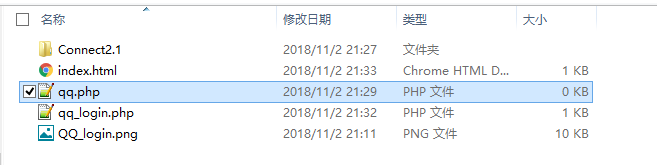
首先我们先来看一下我的母鹿(目录)吧

Connect2.1 是我们从下载的SDK,内容包含

其他文件在配置之后全部删除了!
index.html 是我们点击登陆的页面(以下为html中的代码)
<center>
<!--放置QQ图标 调用qq_login函数-->
<img src="./QQ_login.png" alt="" onclick="qq_login()"/>
</center>
<script>
function qq_login(){
//跳转到qq_login.php文件
location.href="./qq_login.php";
}
</script>
qq.php 是我们的回调域的文件(以下是代码)
<?php
//引用qqConnectAPI.php文件
require 'Connect2.1/API/qqConnectAPI.php';
// 调用QC类中的qq_login方法
if ($_GET['code']) {
$qc = new QC();
$access_token = $qc->qq_callback();
// 调用qq_callback方法通过authrization code 获取到acesstoken
$open_id = $qc->get_openid();
// 调用get_openid方法 通过access token获取到openid
$qc = new QC($access_token,$open_id);
$data = $qc->get_user_info();
}else{
echo "未登录";
die;
}
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>展示QQ用户登录的个人信息</title>
</head>
<body>
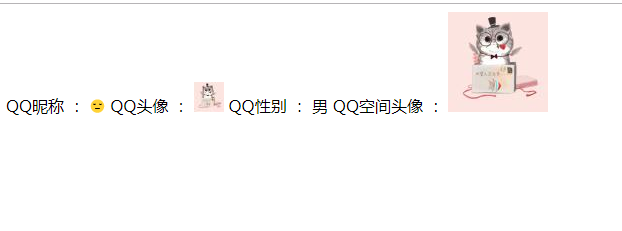
QQ昵称 : <?php echo $data['nickname'];?>
QQ头像 : <img src = "<?php echo $data['figureurl'];?>"/>
QQ性别 : <?php echo $data['gender'];?>
QQ空间头像 : <img src = "<?php echo $data['figureurl_qq_2'];?>"/>
</body>
</html>
qq_login.php 代码
<?php //引用qqConnectAPI.php文件 require 'Connect2.1/API/qqConnectAPI.php'; //在项目当中这仅仅是一个方法 //创建QC类 实例化 $qc = new QC(); //调用Oauth.class.php 文件中的qq_login方法,QC类继承了Oauth类 $qc->qq_login(); ?>
QQ_login.png 则是我们另存为的qq登录图标
以上就是全部内容了!
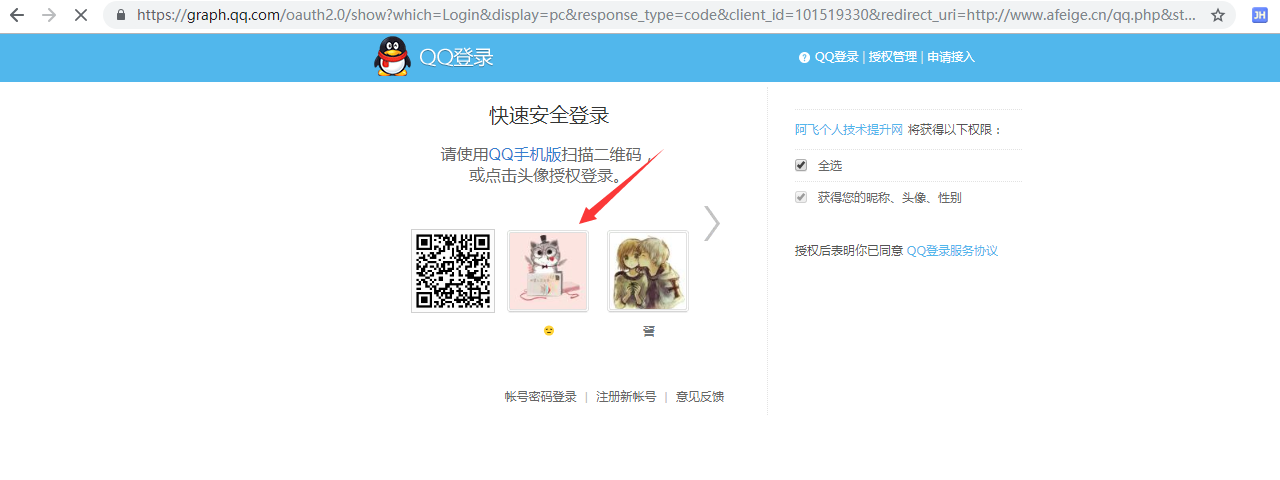
以下是效果图: