1.冒泡排序
#外层循环控制轮次,内层循环控制每一轮比较的次数#
冒泡排序的思路:
从第一位开始,把相邻的两位进行比较,如果发现前面的比后面的大,就把大的数值交换到后面,循环比较完毕后,最后一位就是最大的;
再来一次,只不过不用比较最后一位,以此类推进行排序。
2.选择排序
先将数组中下标为0的值假设为数组内的最大值;
依次与1~length-1的值相比较,进行调整下标位置;
若最大值的下标不在最大位置,最后进行调换;
重复上述步骤,只不过不用考虑最后一位。
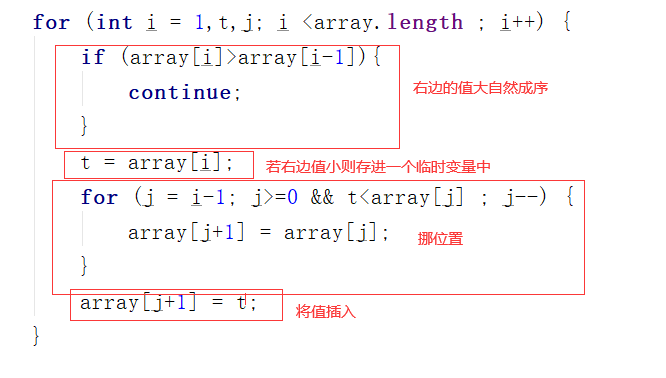
3.插入排序
默认第一个元素已经排序,从第二个开始与左边对比;
若大则自然成序,若小则用一个临时变量记录它的值;
在数组中向左找到比它小的数插在它的右边;
而其他比它大的元素则统一向右挪一个位置;
重复上述操作,直到排序完成。
同一问题的三种排序方法的使用
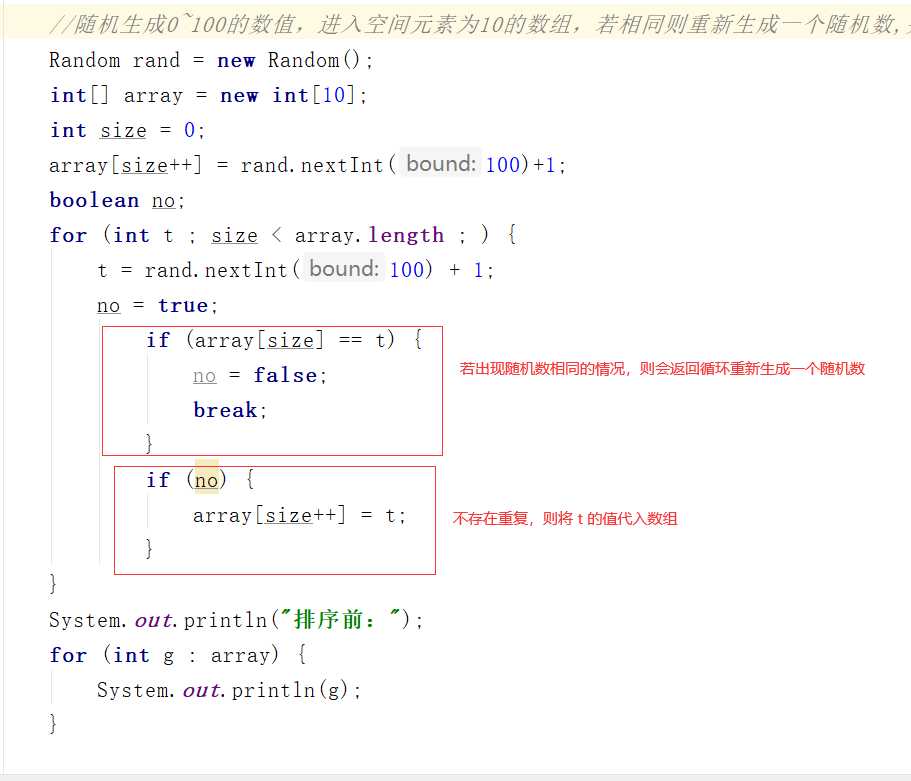
//随机生成0~100的数值,进入空间元素为10的数组,若相同则重新生成一个随机数,并将其进行排序
首先是随机生成数代入数组的过程,输出的不相同的值未经过排序

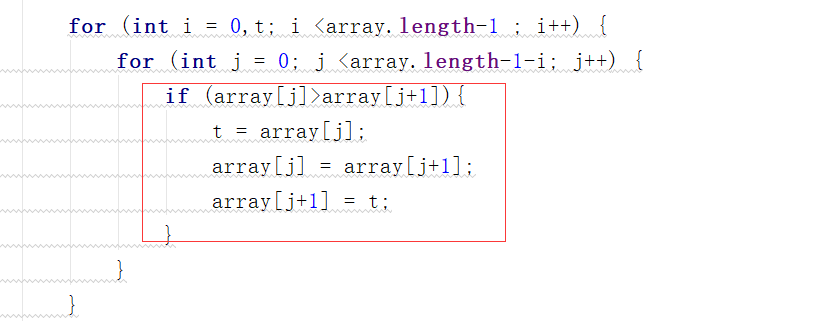
1)先利用冒泡的方法进行排序
红框里面是冒泡方法的精髓,即从数组的第二个值开始,将相邻的两个值进行大小比较,右边值小则交换位置
在数组中使用冒泡排序,循环的次数多,且频繁出现交换位置的情况

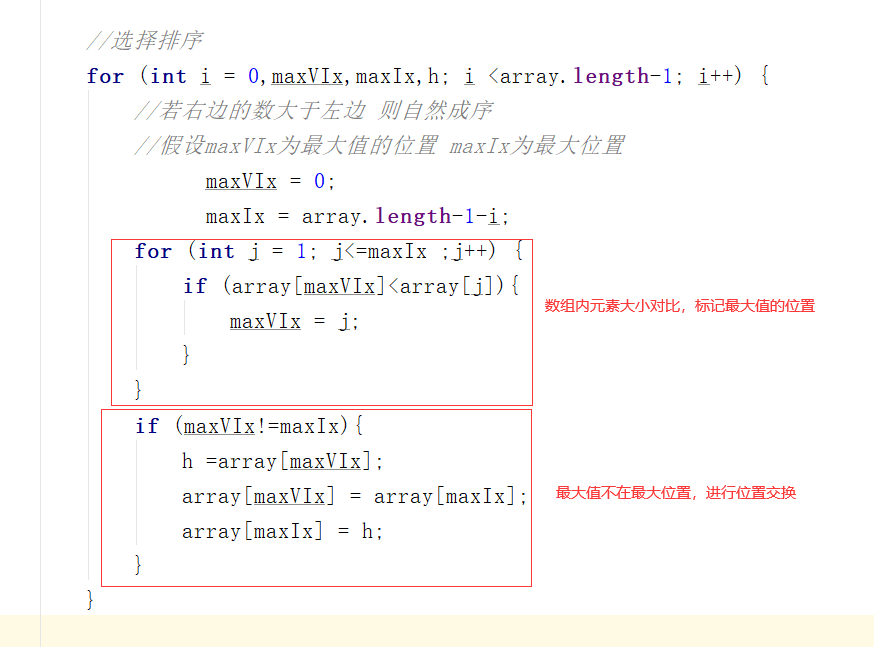
2)选择排序法的过程
将数组的第一个值假设为最大值,下标标记为maxVIx,定义数组最后一个位置的下标为maxIx,在内层循环里面不断改变maxVIx的位置
在选择排序中,循环的次数与冒泡排序相同,但是不需要频繁的交换数组里面的数

3)插入排序
若出现了右边值大的情况则会自然成序,所以与冒泡相比,交换的次数要少很多