你还在为手机上没有忙碌光标而发愁吗?你还在抱怨弹出框组件要依赖zepto/jqery吗?你还在纠结是否要自己写一套还是去网上寻找成现成的UI组件吗?YouA为你轻松解决所有烦恼。YouA是我为移动前端量身打造的一款UI组件,简单,高效,轻量,独立,有良好的扩展特性,走过路过,千万不要错过。
开发背景:
在手机上,多数时候,数据加载都是异步的,为了在页面上给用户一些提示,需要有一个忙碌光标淡化这无聊的数秒钟。如果直接用一个转动的gif图,虽然简单有效,不存在兼容性问题,但是存在以下几个缺点:
1: 不同分辨率真下,可能出现边缘有锯齿,或者图标模糊。
2: 为了一个小小的图标,要产生一次http请求。在网速差的情况下,http请求的时间,远大于下载图标所用的时间。
3: 要更换图标上的文字,或者要变化图标的样式,需要重新制作,再上传复盖,非常不方便。
这对于追求完美的程序媛媛们是不能接受的。
在pc上我们用一个alert弹出一些警告信息,这是很平常的事,但是到了手机上,就会自作多情的增加一些地址栏的文件信息,而且界面也因浏览器而异。


对于confirm也有同样的问题,而且样子也不是我想要的。


有时候,我们需要显示的按钮名字,不一定是叫"确定”和“取消”,或者换个自己想的颜色,这些都没有办法实现。 还有,我想要实现一个从中间浮出的提示框,3秒后自动消失,还有我想要一行文字从底部慢慢地升起,再慢慢的落下,还有还有......
自己造轮子
人类的欲望是无穷的,系统提供的UI永远也无法满足贪婪的人类。于是乎,只有我们自己造轮子,才能满足最个性化的需求。类似的UI组件,在gihub上也是一搜一大把,其中不乏一些大名鼎鼎的,比如juqeryUI之类的,虽然功能强大,但是有时候,我只是需要一个小小的对话框而已,非得引入这么多的文件吗?
基于以上各种原因,我自己开始动手,在键盘上弹起了代码。
上图中,左边是谷歌浏览器自带的效果,右边是我的组件默认提供的效果。更多效果,请移步我的git 顺道打个广告:https://coding.net/是个好的代码仓库,比起github.com来,速度更快,而且它支持演示,支付私有仓,最最重要的,它也是免费的。
根据公司的要求,我用jsdoc简单做了一个API手册,裁图如下:

这样看起来就像模像样了。为了方便其它用户对功能进行自定义,仿造videoJS的作法,第三方用户可以直接改YouA的API,也可以通过传入新的造 函数进行改写。对于连这些都不想动的懒人,可以直接替换默认样式文件,实现换肤,想必这也是极好的。
做完这一切,在node下gulp build一下,就可以打包发布了。如果你没有node环境,也不会gulp,也没有关系,仅管用你自己熟的方式去使用好了。我的设计原则是尽量不依赖第三方库,也尽量不增加学习成本。当然,如果你爱学习,爱折腾,我也喜欢。
项目预览

大段的代码就不贴了,直接上git: https://git.coding.net/ouyangli/dailog.git 欢迎大家fork,提issue.

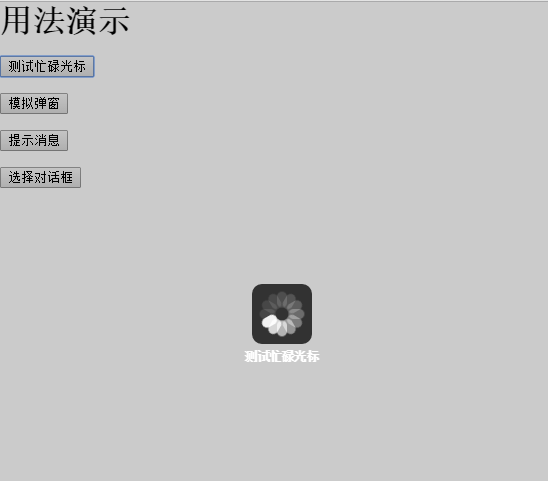
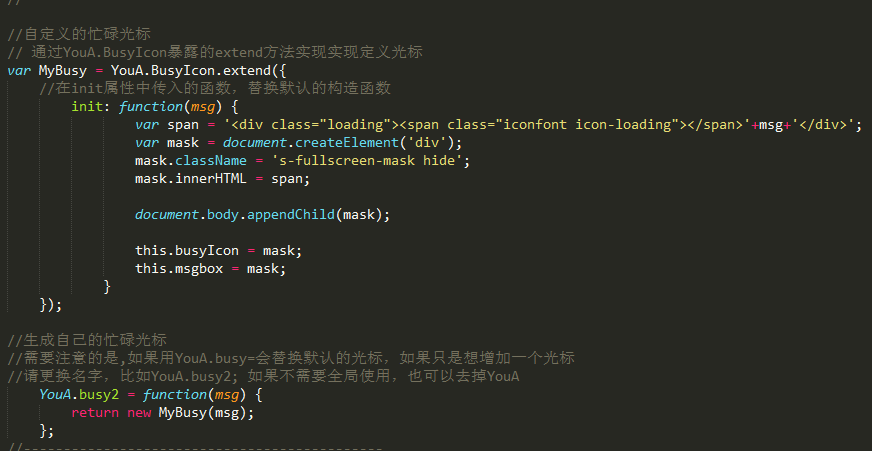
自定义的忙碌光标截图:

这个效果只需要传入你自己定义的光标函数就可以了,其它的事情,YouA已经在前面帮你做过了。

我想我能做的还有很多,希望大家多多鼓劲,一起加油,学好js。如果你想在javascript这门语言上有新的进步,就多多关注我吧。