console.log()的用处
主要是方便你调式javascript用的, 你可以看到你在页面中输出的内容。
相比alert他的优点是:
他能看到结构化的东西,如果是alert,淡出一个对象就是[object object],但是console能看到对象的内容。
console不会打断你页面的操作,如果用alert弹出来内容,那么页面就死了,但是console输出内容后你页面还可以正常操作。
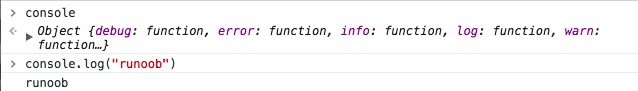
console里面的内容非常丰富,你可以在控制台输入 console,然后就可看到:

此外,使用alert调试还有个很大的缺点或者说坑爹的地方,就是调试完之后忘记把alert()给删掉或者注释掉把代码给提交了,导致的后果就是别人访问这个页面时莫名弹出个框框。。。这是个很不好的习惯,所以在我们进行JavaScript调试的时候,尽量还是使用console.log()吧!