项目开发时,对于不同浏览器下的select样式不统一问题,各种查,这里记录一下,项目已使用
IE浏览器下样式:

火狐浏览器下样式:

谷歌浏览器下样式:



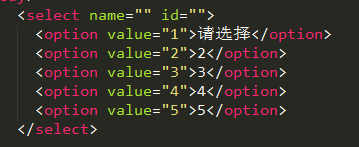
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> select { 192px; height:28px; padding:0 5px; border:1px solid #e5e5e5; appearance:none; -moz-appearance:none; -webkit-appearance:none; background:url("http://ourjs.github.io/static/2015/arrow.png") no-repeat scroll right center; padding-right:14px; } select::-ms-expand{ display:none; } </style> </head> <body> <select name="" id=""> <option value="1">请选择</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> </select> </body> </html>