弹性布局对于移动端页面开发其实还是蛮重要的,今天来一些总结吧
Flexbox 为 display 属性赋予了一个新的值(即 box 值), flexbox的属性有很多,记录一些比较常用的属性:
- 用于父元素的样式:
display: box; 该属性会将此元素及其直系子代加入弹性框模型中。(Flexbox 模型只适用于直系子代)box-orient:horizontal|vertical|inherit;该属性定义父元素的子元素是如何排列的。box-pack:start|end|center|justify;设置沿box-orient轴的父元素中子元素的排列方式。因此,如果box-orient是水平方向,则父元素的子元素是水平的排列方式,反之亦然。(表示父容器里面子容器的水平对齐方式--垂直排列时--定宽)box-align:start|end|center|baseline|stretch;基本上而言是box-pack的同级属性。设置框的子代在框中的排列方式。如果方向是水平的,该属性就会决定垂直排列,反之亦然。(表示父容器里面子容器的垂直对齐方式--水平排列时--定高)
- 用于子元素的样式:
- box-flex: 0 | 任意数字; 该属性让子容器针对父容器的宽度按一定规则进行划分。
其中 box-pack属性 目前有很多浏览器还是不支持的 。
首先页面的布局 要看每个子元素的 长度和宽度啊 ,要了解 ,而且要理解一下 以上属性的意思,要不然 ,就会出现,明明我设置了 这个属性,但是怎么还不出来的情况呢?
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style>
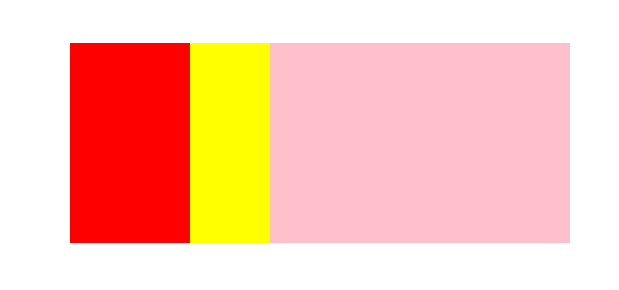
.parent { display:box; display:-webkit-box; //在父元素上设置了 display:box这个属性,说明这个盒子是弹性盒子
// 一般默认情况下box-orient是水平排列的 ,如果不设置就默认这个 500px; height:300px; background-color: lightblue; margin:100px auto; } .child1 { background-color: red; box-flex:3; -webkit-box-flex:3; } .child2 { background-color: yellow; box-flex:1; -webkit-box-flex:1; } .child3 { background-color: pink; -webkit-box-flex:1; } </style> </head> <body> <div class="parent"> <div class="child1"></div> <div class="child2"></div> <div class="child3"></div> </div> </body> </html>

因为一般情况下,默认是水平排列,而且子元素也没有设置为固定宽度的,所以按照弹性布局的原理,
按照比例分配,如果其中有个子盒子是固定宽度的,剩余的按照比例分配,这个时候有个问题就是。
有的时候并不是按照代码中的比例分配,原因是 需要在固定宽度的地方设置一个属性就可以解决问题 ,
这个属性是:box-sizing:border-box; 这个属性很重要。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.parent {
display:box;
display:-webkit-box;
500px;
height:800px;
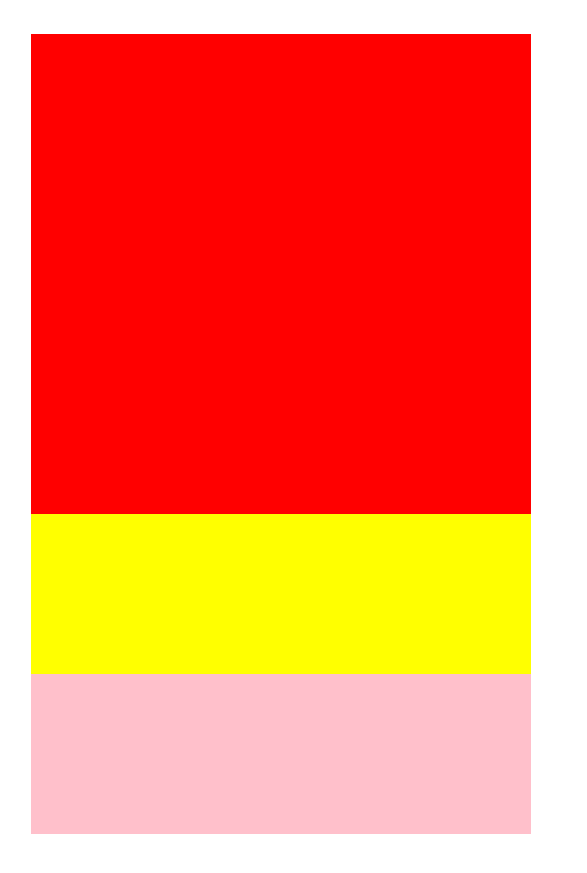
box-orient:vertical;
-webkit-box-orient:vertical; // 这个地方设置的是子元素是垂直方向上排列,
//意思就是说 :子元素要瓜分 父元素在垂直方向上的高度 所以这个demo我们设置的
//子元素的份额 ,实际上是垂直方向上的 份额
background-color: lightblue;
margin:100px auto;
}
.child1 {
background-color: red;
box-flex:3;
-webkit-box-flex:3;
}
.child2 {
background-color: yellow;
box-flex:1;
-webkit-box-flex:1;
}
.child3 {
background-color: pink;
-webkit-box-flex:1;
}
</style>
</head>
<body>
<div class="parent">
<div class="child1"></div>
<div class="child2"></div>
<div class="child3"></div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.parent {
display:box;
display:-webkit-box;
500px;
height:800px;
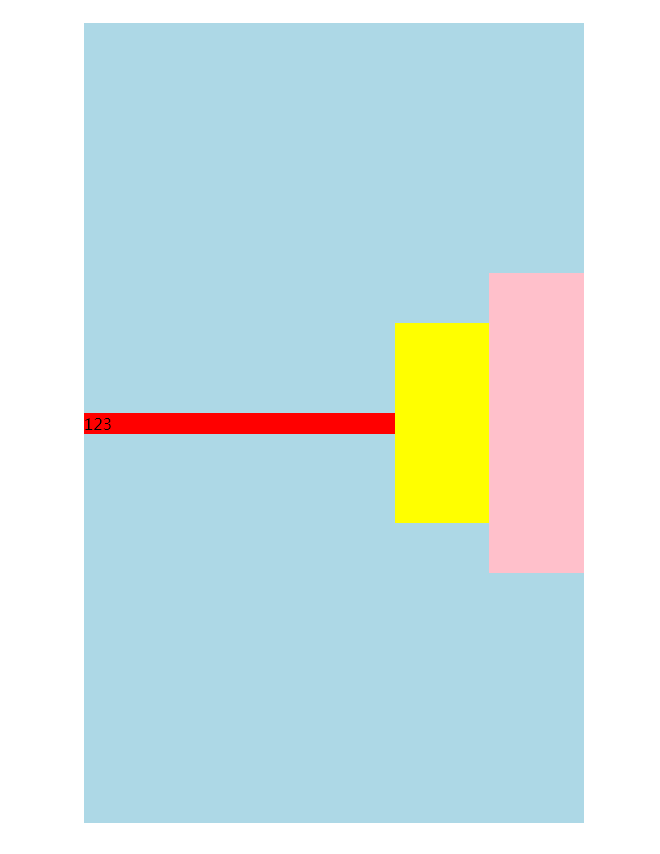
box-align:center;
-webkit-box-align:center; // 子元素默认是水平排列的 ,
//应用这个属性,意思是想让子元素在垂直方向上 居中,
//那么问题来了? 如果子元素没有设置高度的话,是看不出来的,
//这个时候可以在子元素里面加一些文字,或者给子元素加上高度,就能很清楚看到效果
background-color: lightblue;
margin:100px auto;
}
.child1 {
background-color: red;
box-flex:3;
-webkit-box-flex:3; //第一个盒子没有固定高度 ,但是里面需要有东西才能撑得开div,否则高度为0,只能在控制台里面查看
}
.child2 {
background-color: yellow;
box-flex:1;
-webkit-box-flex:1;
height:200px; //固定高度了,否则无法查看
}
.child3 {
background-color: pink;
-webkit-box-flex:1;
height:300px; //固定高度了,否则无法查看
}
</style>
</head>
<body>
<div class="parent">
<div class="child1">123</div>
<div class="child2"></div>
<div class="child3"></div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.parent {
display:box;
display:-webkit-box;
500px;
height:800px;
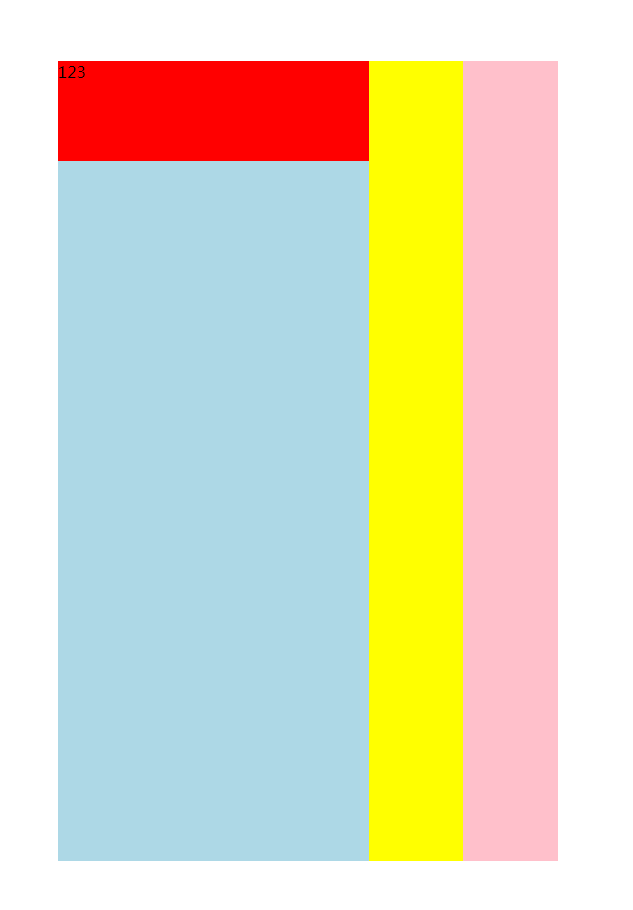
box-align:stretch;
-webkit-box-align:stretch; //拉伸属性,这个时候 子元素 不能设置为固定高度了,如果设置了,就拉伸不了了。
background-color: lightblue;
margin:100px auto;
}
.child1 {
background-color: red;
box-flex:3;
-webkit-box-flex:3;
height:100px; //因为这个地方固定了高度了,所以拉伸不了了 ,这里的高度就是100px了。
}
.child2 {
background-color: yellow;
box-flex:1;
-webkit-box-flex:1;
}
.child3 {
background-color: pink;
-webkit-box-flex:1;
}
</style>
</head>
<body>
<div class="parent">
<div class="child1">123</div>
<div class="child2"></div>
<div class="child3"></div>
</div>
</body>
</html>