JSON对象:
var str2 = {
"name" : "andy",
"gender" : "man" ,
"age" : "24"
}
可以通过点的形式访问其内部的属性,当时也可以通过【】的形式去访问其内部属性
console.log( str2.name) /打印出来的是 andy
console.log(str2["name"] 同样打印出来是也是 andy
JSON字符串 var str3 = ‘ {
“name” : "andy",
"gender" : "man",
"age" : "25"
} ’
注意以上是 json字符串 花括号外面是有一个 单引号的
json字符串转json对象,调用parse方法:
var b='{"name":"2323","sex":"afasdf","age":"6262"}'//json字符串 var bToObject=JSON.parse(b); console.log(bToObject.name);//2323
json对象转为json字符串:
var a={"name":"tom","sex":"男","age":"24"}//json对象 var aToString=JSON.stringify(a); console.log(aToString);//{"name":"tom","sex":"男","age":"24"}
还有 用jQuery方法也可以实现相互转换:
JSON字符串转换为 JSON对象的方法:
$.parseJSON(str) 或者是 JQuery.parseJSON(str)
此外还有一种方法是 eval('('+str+')') ; 注意 两个都是单引号哦
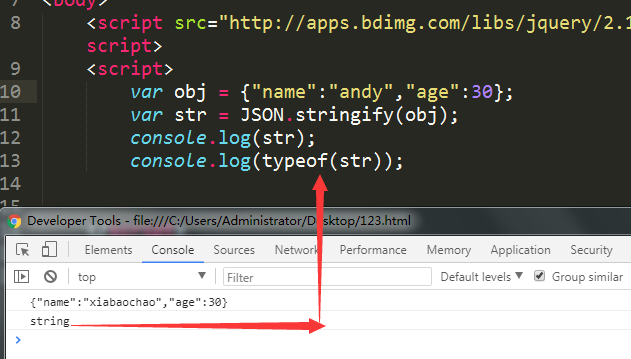
JSON对象转为JOSN字符串的方法:
JSON.Stringify()
var obj = {
"name" : "andy" ,
"gender" : "man"
}
var str = JSON.stringify(obj); //把JSON对象转为JSON字符串

读取JSON对象的方法
var str2 = {
"name" : "andy" ,
"sex" : "man",
}
console.log(str2.name) ; //读取 str2对象的 name 属性
但实际上 JSON对象很少有这样简单的 :
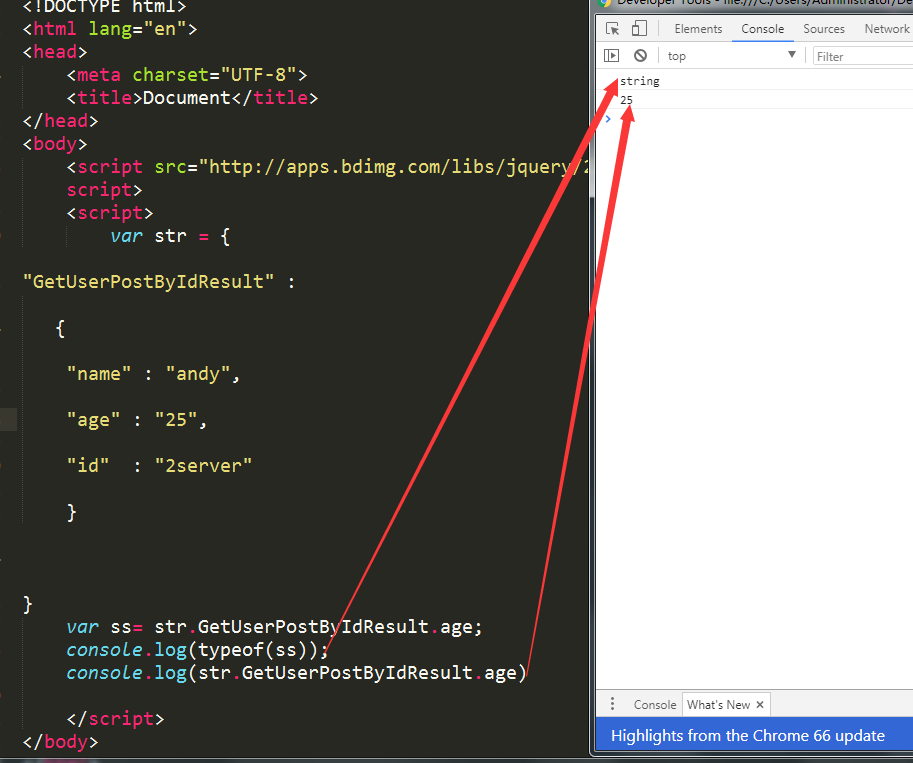
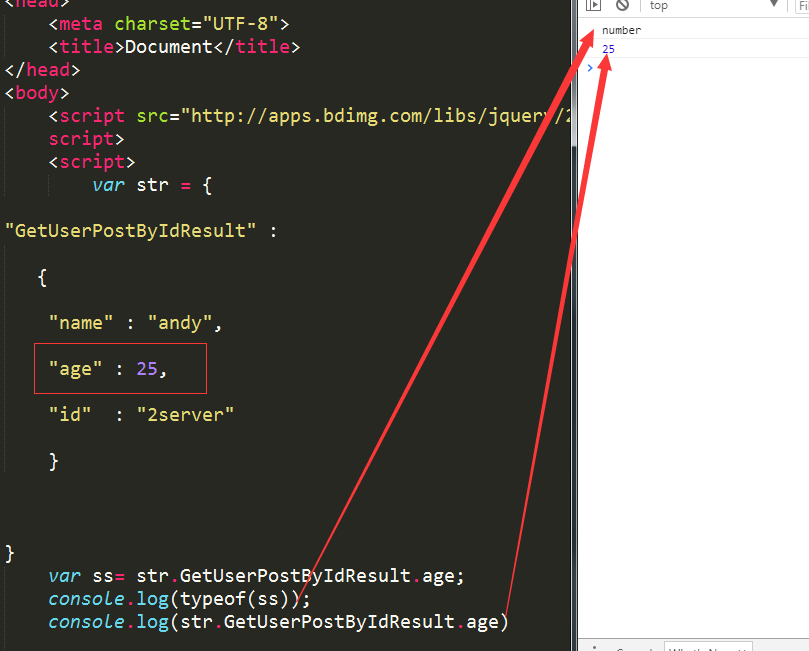
var str = {
"GetUserPostByIdResult" :
{
“name” : "andy",
"age" : "25",
"id" : "2server"
}
}
str.GetUserPostByIdResult.name 访问的是name属性




JSON对象中的数组:
对象属性可以是一个数组:
{ "name":"网站", "num":3, "sites":[ "Google", "Runoob", "Taobao" ] }
我们可以通过索引值来访问数组:
例如:
x = myObj.sites[0]; //可以通过这种方式来访问数组里面的属性
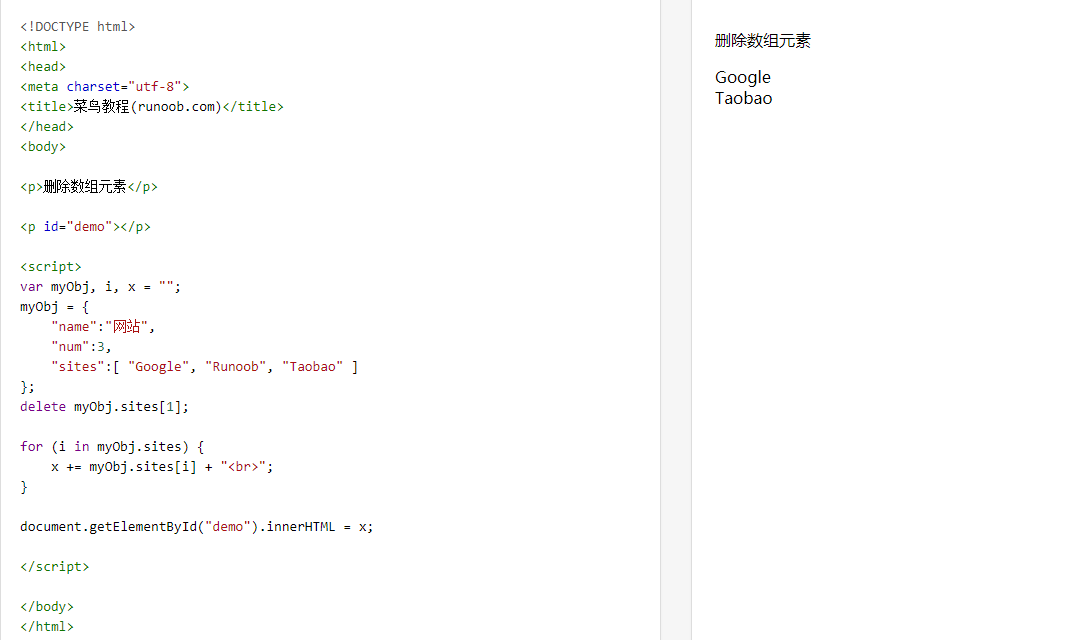
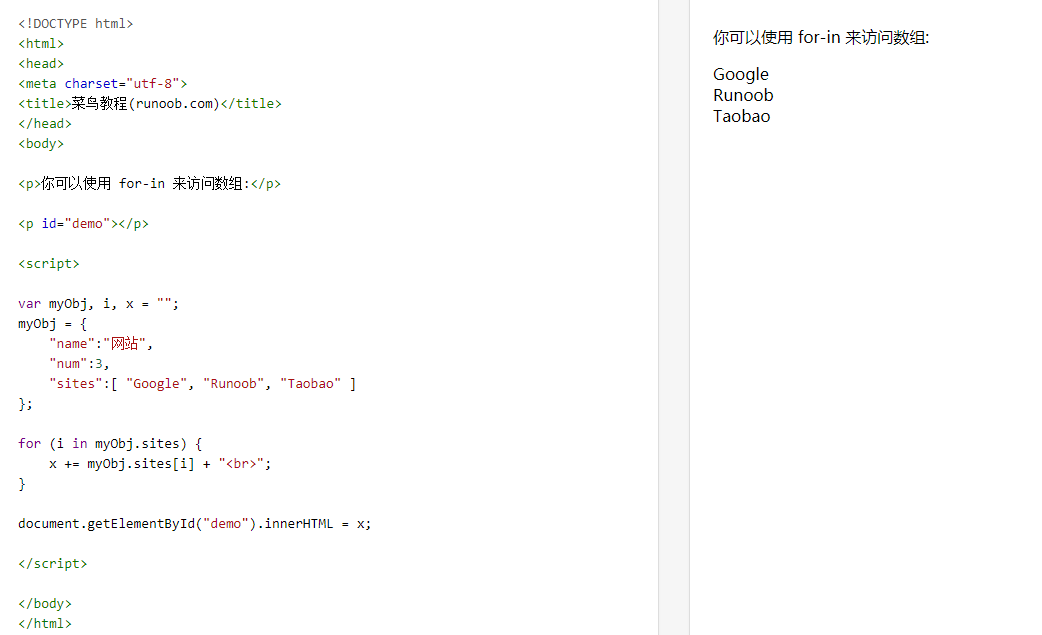
循环数组:
可以用for-in 来访问数组:
例如:
for (i in myObj.sites) { x += myObj.sites[i] + "<br>"; }

也可以使用 for 循环: