async和await
在Vue中如果某个方法的返回值是Promise对象那么我们可以使用async和await来简化这次Promise操作
- 注:await只能用在被async修饰的方法中
- 没有使用async和await
login(){
this.$refs.loginFormRef.validate( valid =>{
console.log(valid);
if (!valid) return;
const result= this.$axios.post("login/loginCheckOut",this.loginForm);
console.log(result);
});
}

login(){
this.$refs.loginFormRef.validate( async valid =>{
console.log(valid);
if (!valid) return;
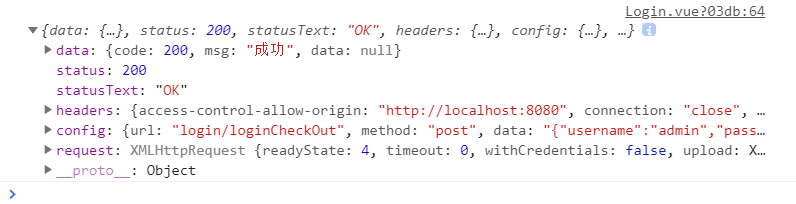
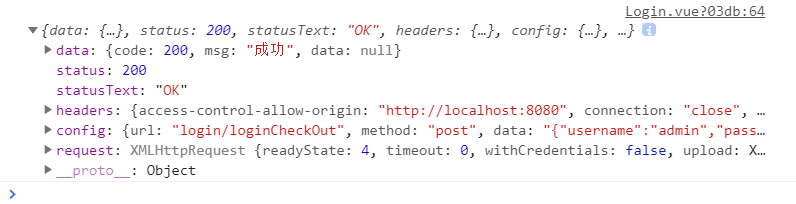
const result= await this.$axios.post("login/loginCheckOut",this.loginForm);
console.log(result);
});
}

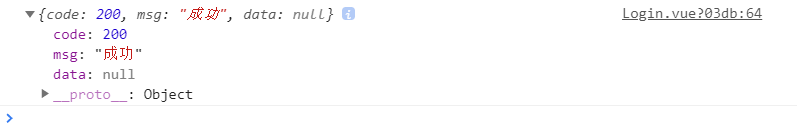
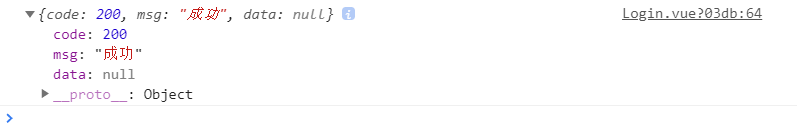
- 接着还可以使用{data:res}来解构出data数据
login(){
this.$refs.loginFormRef.validate( async valid =>{
console.log(valid);
if (!valid) return;
const {data:res}= await this.$axios.post("login/loginCheckOut",this.loginForm);
console.log(res);
});
}