一、问题产生背景:
子组件的一个方法:
update () { this.$nextTick(() => { this.ul_slots.forEach((ul, cur_slots_index) => { if (ul.getAttribute("class").indexOf("select_slots") < 0) { return; } let liHeight = ul.children[0].offsetHeight ul.style.height = (liHeight * ul.children.length) + 'px' }); }); }
父组件通过ref获取执行子组件的方法:
this.$refs.areapicker.update();
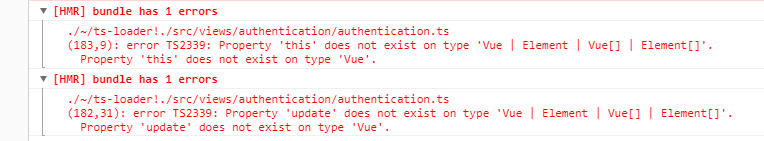
TS报错:

二、尝试解决
(1)将整个子组件实例发送给父组件接受,再调用
// 子组件发送事件,传本身实例 this.$emit('passpicker', this)
// 父组件接受事件 <areapicker2 @passpicker = "passpicker"> </areapicker2>
// 父组件js声明变量并接受传值 picker: any = ''; passpicker (picker: any) { console.log(picker) this.picker = picker; }
// 父组件里执行子组件方法 this.picker.update();