适用:h5+jquery,移动网页最佳
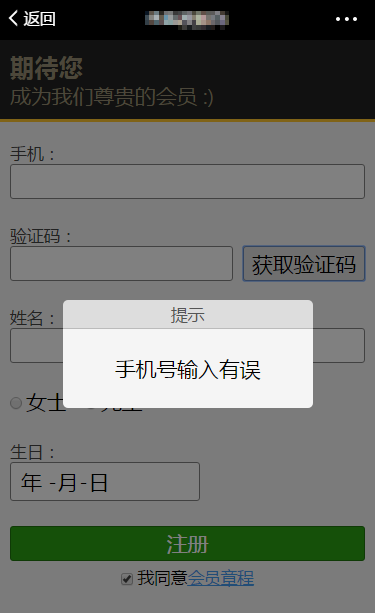
最近在写个简单的公众号页面,前端验证时有些信息要提示,很简单的需求实在不想找啥现成的轮子,又不至于用alert这么粗暴,遂写了个非常简单的消息框,效果如图:

特点:
- 有黑层遮罩
- 点击消失,无论是点消息框还是外面
用法:
//定义函数。我个人还是习惯PascalCase命名 function MsgBox(msg,title) { $('<div onclick="$(this).remove();"style="z-index:9999;padding:10px;display:flex;justify-content:center;align-items:center;position:fixed;top:0;left:0;100%;height:100%;background-color:rgba(0,0,0,0.5)"><div><div style="color:#555;background-color:#DDD;font-size:0.8em;padding:3px;border-top-left-radius:5px;border-top-right-radius:5px;">' + (title === undefined ? '提示' : title) + '</div><div style="min-height:80px;min-250px;display:flex;justify-content:center;align-items:center;background-color:#F5F5F5;padding:20px;border-top:1px solid #BBB;border-bottom-left-radius:5px;border-bottom-right-radius:5px;text-align:justify">' + msg + '</div></div></div>') .appendTo($(document.body)); } //使用 MsgBox('内容'); //标题显示为“提示” MsgBox('内容','我的标题'); //自定义标题
欢迎吐槽或推荐更好的方案。
-end-