正则中有常用的六种方法;分为两类,一类是:RegExp对象方法;一类是:支持正则表达式的String对象的方法。
一、RegExp对象方法(两个):exce()和test()
语法:RegExpObject.exec(string)
1.1:exce()方法
介绍:exec() 方法用于检索字符串中的正则表达式的匹配,如果字符串中有匹配的值返回该匹配值构成的数组 ,且该数组还有继承的属性:
index:表示第一个匹配的字符在原字符串中的位置,input:表示原字符串,groups:表示当初中命名的分组时匹配到的分组对象;
exec()方法没有匹配到数据时返回 null。
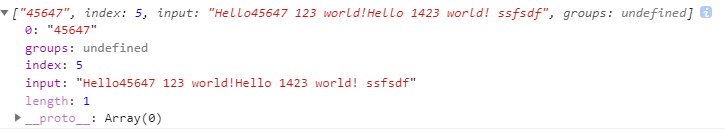
当正则匹配中没有分组时:
var str="Hello45647 123 world!Hello 1423 world! ssfsdf";
var patt1=/d+/;
var result1=patt1.exec(str);
console.log(result1)

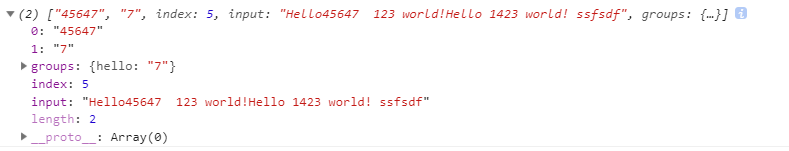
当正则匹配中有分组且分组存在名字时:
var str="Hello45647 123 world!Hello 1423 world! ssfsdf"; var patt2=/(?<hello>d)+/; var result2=patt2.exec(str); console.log(result2)
没有匹配到符合正则的字符时:
var str="Hello world!Hello world! ssfsdf"; var patt1=/d+/; var result1=patt1.exec(str); console.log(result1)//null
1.2、test()方法
介绍:方法用于检测一个字符串是否匹配某个模式;如果字符串中有匹配的值返回 true ,否则返回 false。
var str="Hello world!";
//查找"Hello"
var patt1=/Hello/g;
var result1=patt1.test(str);
console.log(result1); //true
//查找 "Runoob"
var patt2=/Runoob/g;
var result2=patt2.test(str);
console.log(result2); //false
二、支持正则表达式的String对象的方法:search()、replace()、split()、match()
语法:string.search(RegExpObject)
2.1、search()方法
简介:用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串。
如果找到任何匹配的子串,则返回 该子串在原字符串中的第一次出现的位置。
如果没有找到任何匹配的子串,则返回 -1。
var str1 = 'hello 123 world 456'; var reg1 = /d+/; console.log(str1.search(reg1));//6 console.log(str1.search("world"));//10 var str2 = 'hello world'; var reg2 = /d+/; console.log(str2.search(reg2));//-1 console.log(str2.search("nihao"));//-1
2.2、replace()方法
简介:用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。原字符串不变,创建一个新的字符串
创建一个新的字符串,原字符串不变
var str="hello world! hello world! hello world!"; var n=str.replace('hello',"Runoob"); console.log(str) console.log(n)
替换第一个和替换全部符合正则的子串
var str="hello world! hello world! hello world!"; var a=str.replace(/hello/,"Runoob"); var b=str.replace(/hello/g,"Runoob"); console.log(a) console.log(b)
2.3、split()方法
简介:用于把一个字符串按符合匹配条件的方式分割成一个字符串数组。不改变原字符串
var str="How 1are 2you 3doing 4today?";
var a=str.split(" ");
var b=str.split(" ",2);
var c=str.split(/d/);
var d=str.split(/d/,3);
console.log(a);//["How", "1are", "2you", "3doing", "4today?"]
console.log(b);//["How", "1are"]
console.log(c);//["How ", "are ", "you ", "doing ", "today?"]
console.log(d);//["How ", "are ", "you "]
2.4、match()方法
简介:match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配
注意: match() 方法将检索字符串 String,以找到一个或多个与 regexp 匹配的文本。这个方法的行为在很大程度上有赖于 regexp 是否具有标志 g。
如果 regexp 没有标志 g,那么 match() 方法就只能在 stringObject 中执行一次匹配,与exce的完全一致。
如果 regexp 有标志 g,它将找到全部符合正则子字符串,并返回一个数组。
如果没有找到任何匹配的文本,无论有没有g,match() 将返回 null。
没有g的正则匹配
var str="Hello45647 123 world!Hello 1423 world! ssfsdf"; var patt1=/d+/; var result1=str.match(patt1); console.log(result1)
var str="Hello45647 123 world!Hello 1423 world! ssfsdf"; var patt2=/(?<hello>d)+/; var result2=str.match(patt2); console.log(result2)
有g的正则匹配
var str="The rain in SPAIN stays mainly in the plain"; var n=str.match(/ain/g); console.log(n); //["ain", "ain", "ain"]
没有匹配到子字符串
var str="The rain in SPAIN stays mainly in the plain"; var n=str.match(/d/g); //匹配数字 console.log(n); //n