1、 inheritAttrs
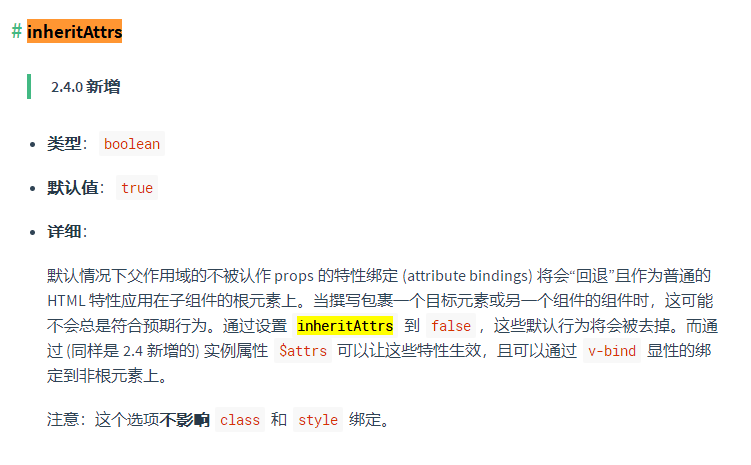
在vue官网的解释如下

个人理解:父组件A上引入子组件B,在B子组件上加上一些属性(class、style除外),这些属性能否在子组件B的根元素上继承,默认值为true,可以继承,false表示不可以继承
例子
//A组件
<template> <div> 这是父组件 <erzi :name="name" :age="age" :love="name"></erzi> </div> </template> <script> import erzi from '../common/erzi' export default { components: { erzi }, data(){ return { name: 'jingjingyeye', age: 26, love: "book" } } } </script>
B组件
<template> <div> 这是子组件 </div> </template> <script> export default { inheritAttrs: false } </script>
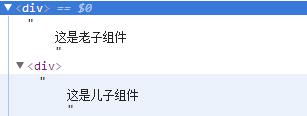
当B组件中inheritAttrs为false时

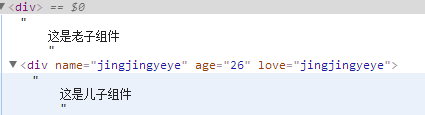
当B组件中inheritAttrs为true时

2、vm.$attrs
vue官网介绍如下

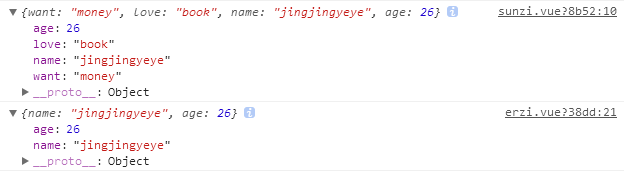
个人理解:在父组件上引入的子组件上的属性(class、style除外)的对象集合,与inheritAttrs的值无关,也可以用于父组件到子组件甚至孙组件的数据传递
例子如下
//父组件
<template> <div> 这是父组件 <erzi :name="name" :age="age"></erzi> </div> </template> <script> import erzi from '../common/erzi' export default { components: { erzi }, data(){ return { name: 'jingjingyeye', age: 26 } } } </script> <-------------------------------> //子组件 <template> <div> 这是子组件 <sunzi v-bind="$attrs" :want="want" :love="love"></sunzi> </div> </template> <script> import sunzi from '../common/sunzi' export default { components: { sunzi }, data(){ return { want: 'money', love: "book" } }, mounted(){ console.log(this.$attrs) //{name: "jingjingyeye", age: 26} } } </script> <-------------------------------> //孙组件 <template> <div> 这是孙组件 </div> </template> <script> export default { mounted(){ console.log(this.$attrs) //{want: "money", love: "book", name: "jingjingyeye", age: 26} } } </script>