vue的Devtools安装详情
1、http://www.cnplugins.com/网站上检索vue,搜索结果中下载Devtools。
2、将下载文件的格式由.crx改为.rar或者.zip的压缩格式
3、再将压缩格式直接解压,将文件放入C:Users17412AppDataLocalGoogleChromeUser DataDefaultExtensions,这个是chrome扩展程序存放的位置,不放这里也没关系,放到chorme安装位置也是一个很好的选择。
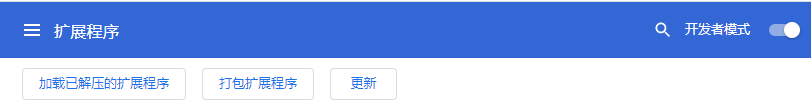
4、在chrome浏览器输入地址chrome://extensions/,进入扩展程序管理中心,点击开启开发者模式,再点击“加载已解压的扩展程序”,选择已经解压好的文件。这样就安装好了。

5、很多人在检验安装是否成功直接打开一些已经上线的vue项目,这样是有问题的,因为上线的vue时生产版本的vue,是无法使用Devtools来调试,应该使用开发版本vue的来测试安装是否成功
// 测试安装是否成功代码
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"></div> <script> var vm = new Vue({ el: '#app', data: {}, methods: {} }); </script> </body> </html>
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"></div> <script> var vm = new Vue({ el: '#app', data: {}, methods: {} }); </script> </body> </html>