裁剪区域
裁剪是画布的一个函数,区域可以是矩形和圆形,也可以通过设置 path 或Region来显示自定义区域,通过不同组合,Android几乎可以支持任意现状的裁剪区域。
android.graphics包中定义了Point, Rect, Path, Region 这几种几何形状,Path可以为有圆弧,椭圆,二次曲线,三次曲线,线段,矩形等基本几何图形或是由这些
基本几何图形组合而成,Path可以为开放或是闭合曲线。Rect提供了定义矩形的简洁方法。
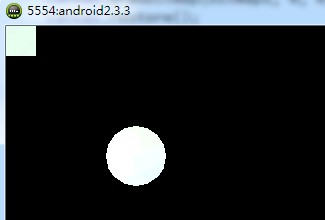
1 //绘制一张背景图片,充满整个屏幕 2 Bitmap bitmap1 = BitmapFactory.decodeResource(this.getResources(), R.drawable.background); 3 4 canvas.save(); 5 // 四个参数 表示左上角的坐标和宽高 6 canvas.clipRect(0, 0, 30, 30); 7 canvas.drawBitmap(bitmap1, 0, 0, paint); 8 canvas.restore(); 9 10 11 canvas.save(); 12 Path path = new Path(); 13 // 添加一个圆形区域 14 path.addCircle(130, 130, 30, Direction.CCW); 15 // 也可以通过设置 path 来显示自定义区域 16 canvas.clipPath(path); 17 canvas.drawBitmap(bitmap1, 0, 0, paint); 18 canvas.restore();
效果如下:

需注意的是 裁剪区域的函数是对 整个画布的操作
为了避免对其他绘制受到影响,需对画布save保存,裁剪完之后 restore复原
此外也可以通过Region来进行裁剪区域的划分 第三个参数比较复杂(在最后说明)
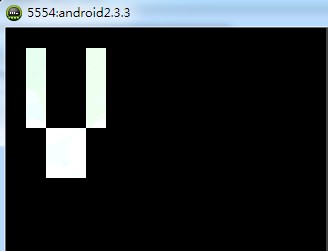
1 canvas.save(); 2 Region region = new Region(); 3 // op是添加区域的函数,最后一个参数表示显示的参数,有交并补差等等 4 region.op(new Rect(20,20,100,100), Region.Op.UNION); 5 region.op(new Rect(40,20,80,150), Region.Op.XOR); 6 canvas.clipRegion(region); 7 canvas.drawBitmap(bitmap1, 0, 0, paint); 8 canvas.restore();
效果如下:

为了方便说明,把第一次clipRect的绘制范围设为A,第二次clipRect设定的范围设为B
Op.DIFFERENCE,实际上就是求得的A和B的差集范围,即A-B,只有在此范围内的绘制内容才会被显示;
Op.REVERSE_DIFFERENCE,实际上就是求得的B和A的差集范围,即B-A,只有在此范围内的绘制内容才会被显示;;
Op.INTERSECT,即A和B的交集范围,只有在此范围内的绘制内容才会被显示;
Op.REPLACE,不论A和B的集合状况,B的范围将全部进行显示,如果和A有交集,则将覆盖A的交集范围;
Op.UNION,即A和B的并集范围,即两者所包括的范围的绘制内容都会被显示;
Op.XOR,A和B的补集范围,此例中即A除去B以外的范围,只有在此范围内的绘制内容才会被显示