引言
Devexpress给我们提供了更加美观、更加丰富控件,但在学习和使用的同时经常会遇到诸多麻烦。今天在使用Devexpress的LayoutControl控件进行界面控件的布局设计时遇到了如下的麻烦:
1.添加控件后,不知道如何修改控件的尺寸
2.由1引起的不知道如何讲两个控件放在同一行
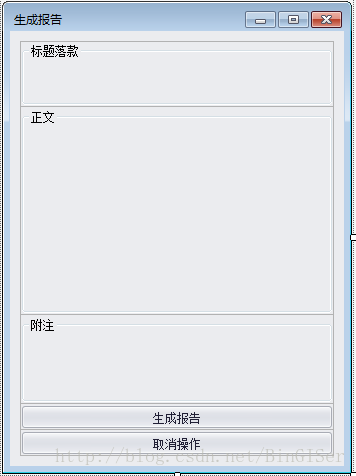
经过摸索解决了以上问题。首先看我的需求是通过LayoutControl控件设计图1所示的窗体:

图1
下面从该界面的设计过程,说明上面两个问题的解决办法:
1.向窗体中添加LayoutControl控件
在将该控件拖入窗体后,最好立即设置该控件的尺寸和位置,否则修改起来会比较麻烦(准确的说我还不知道怎么修改)。拖入后,在如图2所示的情况下,开始修改尺寸和位置(在这里设置的是填充整个窗体)

图2
2.向LayoutControl中添加控件

图3
(2)隐藏控件的layoutControlItem(Text)。在向LayoutControl中添加控件后,会默认在其左侧添加一个layoutControlItem,隐藏该部分的方法是右键layoutControlItem,点击【Hide Text】,隐藏后如图4所示。

图4

图5

图6
然后在属性窗口中修改layoutControlItem1的属性:①将SizeConstraintsType设置为Custom;②设置MaxSize的Height为70(MaxSize的Height属性来设置控件的高度,Width属性设置控件的宽),如图7所示。

图7
设置完成后groupBox1的高度变为70,,效果如图8下:

图8
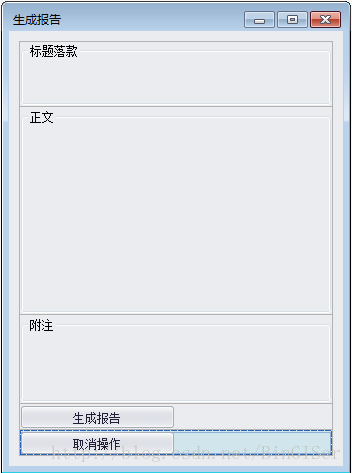
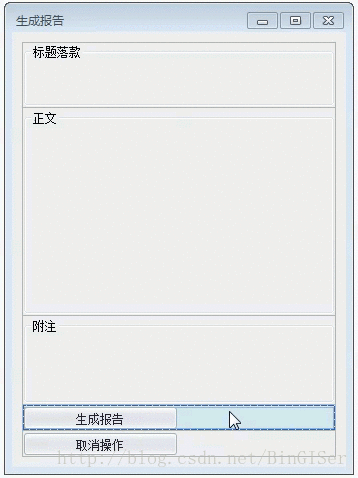
(4)以相同的方法依次添加正文和附注两个GroupBox控件,添加完成后如图9所示:

图9

图10

图11

图12
出处:https://blog.csdn.net/BinGISer/article/details/78020970
https://blog.csdn.net/weixin_30819085/article/details/98335069
============================================================
但是VS中自身的控件,样式比较简单和单调。而DEV控件在美观样式设置上更盛一筹。更多的属性支持势必导致DEV控件的使用的复杂。初次使用每个DEV控件都是很费时费力的!
今天下午研究了半天的LayoutControl的使用,使用原因:1.TableLayoutPanel对DEV控件支持性不够,无法实现缩放控制。2.项目要求使用DEV控件,方便控制样式和改善美观性。
LayoutControl的使用 :
1.一般控件使用,直接拉入,如:TextEdit控件拉入后,只需更改 前面的 layoutControlItem的Text属性。
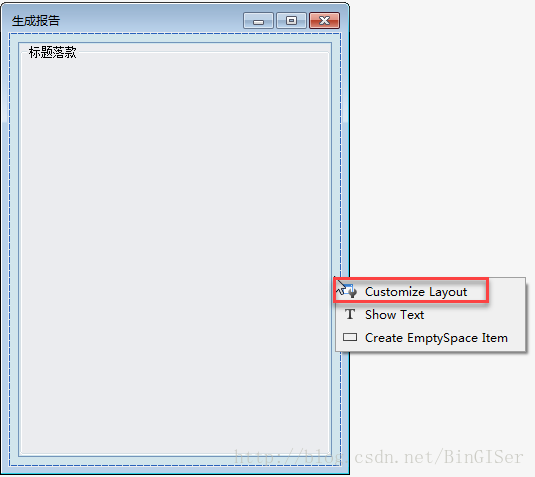
2.特殊的如空白填充Empty Space Item、Label等特殊的,可以在LayoutControl里右键——》Customize Layout,如下图,将需要控件拉入即可。