参考文章:
http://www.ruanyifeng.com/blog/2014/12/unicode.html
Unicode源于一个很简单的想法:将全世界所有的字符包含在一个集合里,计算机只要支持这一个字符集,就能显示所有的字符,再也不会有乱码了。
它从0开始,为每个符号指定一个编号,这叫做"码点"(code point)。
U+0000 = null
U+表示紧跟在后面的十六进制数是Unicode的码点。
JavaScript语言采用Unicode字符集,但是只支持一种编码方法。
JavaScript用的是UCS-2!
由于JavaScript只能处理UCS-2编码,造成所有字符在这门语言中都是2个字节,如果是4个字节的字符,会当作两个双字节的字符处理。JavaScript的字符函数都受到这一点的影响,无法返回正确结果。
JavaScript的下一个版本ECMAScript 6(简称ES6),大幅增强了Unicode支持,基本上解决了这个问题。
(1)正确识别字符
ES6可以自动识别4字节的码点。因此,遍历字符串就简单多了。
for (let s of string ) { // ... }
但是,为了保持兼容,length属性还是原来的行为方式。为了得到字符串的正确长度,可以用下面的方式。
Array.from(string).length
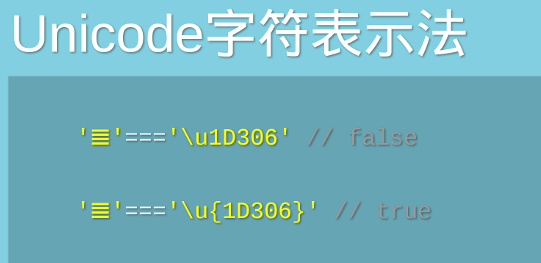
(2)码点表示法
JavaScript允许直接用码点表示Unicode字符,写法是"反斜杠+u+码点"。
'好' === 'u597D' // true
但是,这种表示法对4字节的码点无效。ES6修正了这个问题,只要将码点放在大括号内,就能正确识别。

(3)字符串处理函数
ES6新增了几个专门处理4字节码点的函数
- String.fromCodePoint():从Unicode码点返回对应字符
- String.prototype.codePointAt():从字符返回对应的码点
- String.prototype.at():返回字符串给定位置的字符
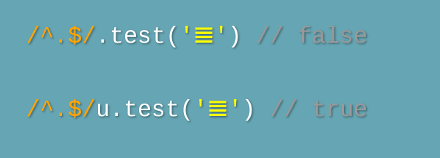
(4)正则表达式
ES6提供了u修饰符,对正则表达式添加4字节码点的支持。

(5)Unicode正规化
有些字符除了字母以外,还有附加符号。比如,汉语拼音的Ǒ,字母上面的声调就是附加符号。对于许多欧洲语言来说,声调符号是非常重要的。
Unicode提供了两种表示方法。一种是带附加符号的单个字符,即一个码点表示一个字符,比如Ǒ的码点是U+01D1;另一种是将附加符号单独作为一个码点,与主体字符复合显示,即两个码点表示一个字符,比如Ǒ可以写成O(U+004F) + ˇ(U+030C)。
// 方法一 'u01D1' // 'Ǒ' // 方法二 'u004Fu030C' // 'Ǒ'
这两种表示方法,视觉和语义都完全一样,理应作为等同情况处理。但是,JavaScript无法辨别。
'u01D1'==='u004Fu030C' //false
ES6提供了normalize方法,允许"Unicode正规化",即将两种方法转为同样的序列。
'u01D1'.normalize() === 'u004Fu030C'.normalize() // true