
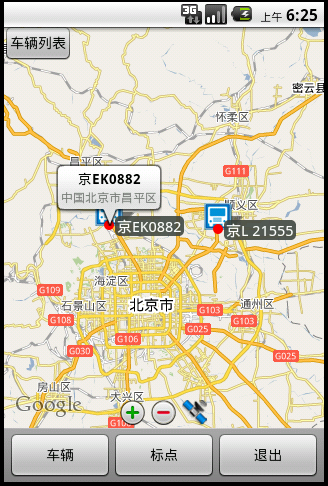
就是上面的样子
做这个过程中我碰到两个问题:
1:如何做带尾巴的气泡View
2:如何把这个View添加到MapView中.
1:如何做带尾巴的气泡View
我是采用背景图的方式来实现的.当然,普通的PNG在View 缩放的时候会失真,尤其是那个尖尖的尾巴.
后来采用9.png的格式,才完成了不变形的效果.9.png格式的Png可以用SDK\Tools\draw9patch.bat来处理,只要把普通的png的边上标志一下就可以了,具体draw9patch.bat如何使用这里就不说了,网上有很多文档,自己查查就知道了.
我生成的9.png就是下面这个样子,注意四周的黑线.就是9png拉伸时的标识
有了这个png,直接放到你的工程下的res/drawable目录就可以了,
然后在res/layout目录下建立你的view的xml文件,比如叫overlay_pop.xml,我的是这样的:
<?xml version="1.0" encoding="UTF-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:background="@drawable/bubble_background" <!--这就是那个9.png-->
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="5px"
android:paddingTop="5px"
android:paddingRight="5px"
android:paddingBottom="20px" <!--注意加上padding,否则view里面的东西就画到边框上了-->
>
<TextView android:id="@+id/map_bubbleTitle"
android:ellipsize="marquee"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:singleLine="true"
/> <!--style可以没有,我这里第一个TextView表示标题,用的是大字体-->
<TextView android:id="@+id/map_bubbleText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:singleLine="false"
/><!--style可以没有,我这里第二个TextView表示描述信息,用的是大字体-->
</LinearLayout>
这样popView就建立好了
2:如何把这个View添加到MapView中.
通常是在mapView中点击某个位置,弹出popView
或者点击某个Overlay弹出popView,这里用点击Overlay来说明,
overlay有onTap()方法,你可以实现自己的overlay,overideonTap()方法,弹出popView,
也可以使用setOnFocusChangeListener(),在listener中实现弹出popView,.
我是用的listener,因为setOnFocusChangeListener在失去焦点也会触发,我可以再失去焦点的时候隐藏popView.
MapView是继承自ViewGroup的,因此,MapView有addView()方法,同时还有MapView.LayoutParams
MapView.LayoutParams 可以根据GeoPoint来定位,我就是利用这个特性来定位弹出的popView的.
PointItemizedOverlay overlay = new PointItemizedOverlay(drawable); <!--这是我继承自ItemizedOverlay的overlay,主要就是画一个图片,写一个名称,很简单,这里不贴具体代码了-->
public class BaseMapActivity extends MapActivity {
/**
* 地图View
*/
protected MapView mapView;
/**
* 弹出的气泡View
*/
private View popView;
/**
监听器
*/
private final ItemizedOverlay.OnFocusChangeListener onFocusChangeListener = new ItemizedOverlay.OnFocusChangeListener() {
@Override
public void onFocusChanged(ItemizedOverlay overlay, OverlayItem newFocus) {
//创建气泡窗口
if (popView != null) {
popView.setVisibility(View.GONE);
}
if (newFocus != null) {
MapView.LayoutParams geoLP = (MapView.LayoutParams) popView.getLayoutParams();
geoLP.point = newFocus.getPoint();//这行用于popView的定位
TextView title = (TextView) popView.findViewById(R.id.map_bubbleTitle);
title.setText(newFocus.getTitle());
TextView desc = (TextView) popView.findViewById(R.id.map_bubbleText);
if (newFocus.getSnippet() == null || newFocus.getSnippet().length() == 0) {
desc.setVisibility(View.GONE);
} else {
desc.setVisibility(View.VISIBLE);
desc.setText(newFocus.getSnippet());
}
mapView.updateViewLayout(popView, geoLP);
popView.setVisibility(View.VISIBLE);
}
}
};
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
/**
省略其他代码
**/
//初始化气泡,并设置为不可见
popView = inflater.inflate(R.layout.overlay_popup, null);
mapView.addView( popView,
new MapView.LayoutParams(MapView.LayoutParams.WRAP_CONTENT, MapView.LayoutParams.WRAP_CONTENT,
null, MapView.LayoutParams.BOTTOM_CENTER));
//由于我的气泡的尾巴是在下边居中的,因此要设置成MapView.LayoutParams.BOTTOM_CENTER.
//这里没有给GeoPoint,在onFocusChangeListener中设置
views.add(popView);
popView.setVisibility(View.GONE);
添加overlay
PointItemizedOverlay overlay = new PointItemizedOverlay(drawable);
//设置显示/隐藏泡泡的监听器
overlay.setOnFocusChangeListener(onFocusChangeListener);
overlay.addOverlay(/*你自己的overlayItem*/);
overlay.addOverlay(/*你自己的overlayItem*/);
overlay.addOverlay(/*你自己的overlayItem*/);
}
}
这样就基本完工了.