NB-IOT 模块板设置
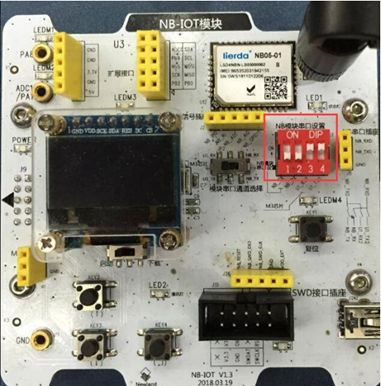
1、 NB-IOT 模块板如下

2、将模块上红色开关 1、 2 向下拨, 3、 4 开关向上拨,如下

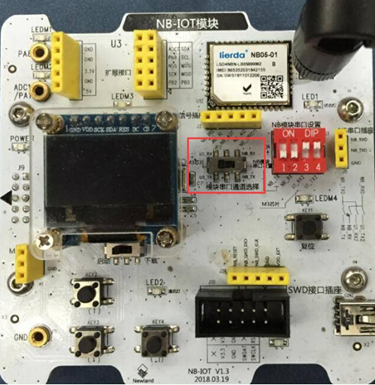
3、将黑色开关向左侧拨至 M3 芯片处,如下

4、将模块上启动/下载开关拨至到下载处一侧,如下

NB-IOT 模块烧写
1、将 NB-IOT 模块插入智慧盒,如下

2、使用数据线一端连接智慧盒接口,一端连接电脑 USB 接口,如下

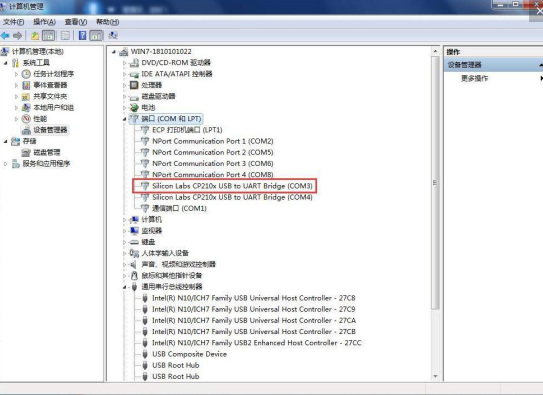
3、打开计算机设备管理器查看智慧盒串口显示,如下

4、打开 NB 烧写工具, Port Name 串口选择智慧盒相应串口号,波特率选择 115200,其他选项默认即可,如下

5、点击“Next”,如下

6、点击“Next”如下

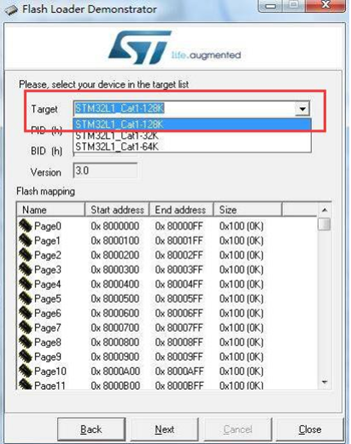
7、 T arget 下拉选择“STM32L1_Cat1_128K”,如下

8、点击“Next”如下

9、在页面中点击选择“Download to device”,找到 NB 固件下载文件路径(具体固件下载文件以发布 U 盘资料为准),如下

10、选择固件完成后点击“Next”按钮,如下


11、显示成功后完成 NB 可燃气烧写。
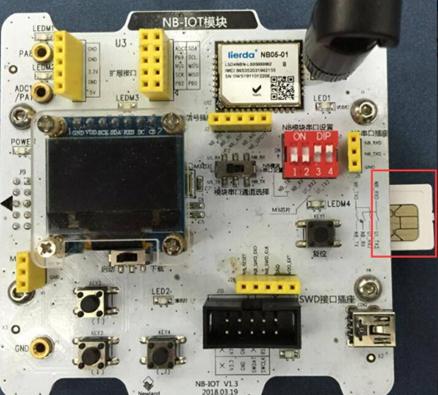
12、烧写完成后将模块板进行断电操作,然后插入 NB-IoT 电信卡,如下

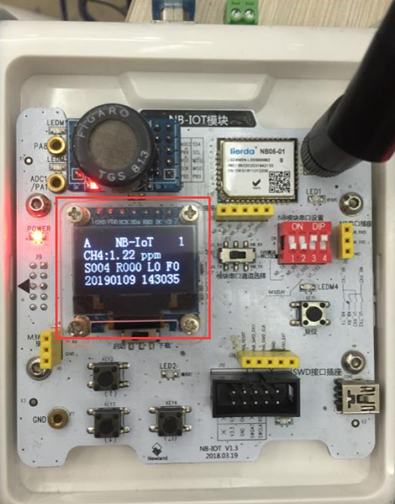
13、将卡插入成功后需要将 NB-IOT 模块按钮拨到启动一侧,然后重新上电,则 NB-IOT 模块准备完成。如下


其中: NB-IoT 模块上液晶显示屏第 1 行右上角数字由“0”变“1”表示该模块已连接上基站;液晶屏第 2 行已显示甲烷(可燃气)采集当前传感器数据;液晶屏第 3 行的 L0 代表指
示灯当前为熄灯状态,当变为 L1 时代表指示灯为点亮状态;液晶屏第 3 行的 F0 代表风扇模块当前为关闭状态,当变为 F1 时代表风扇模块开启(因为当前云平台 NB 设备中暂
时不需要添加执行器,所以该风扇、灯可以忽略)。
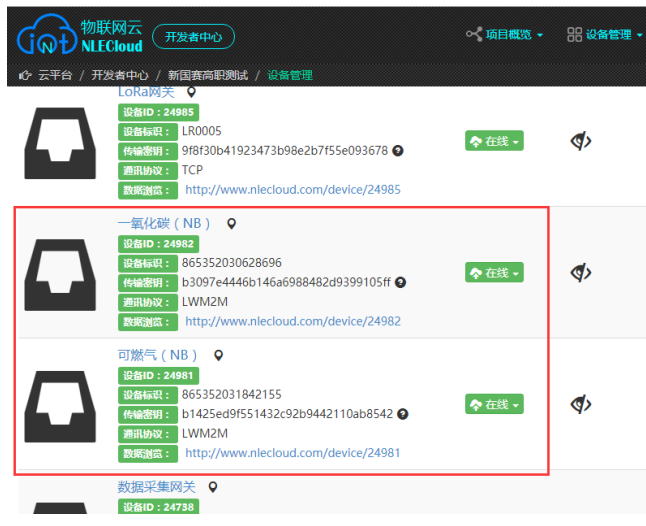
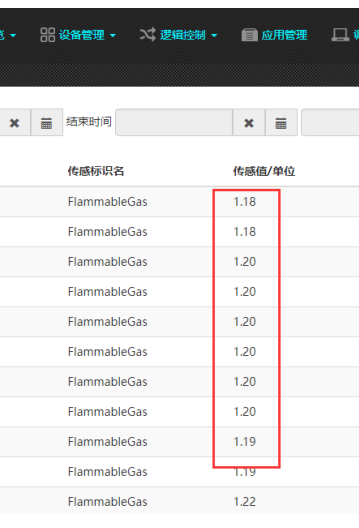
14、此时云平台上添加完成相应 NB-IOT 模块后就会显示在线并且获取到相应数据,如下