软件工程实践2019第五次作业
| 项目 | 地址 |
|---|---|
| 本作业博客链接 | https://edu.cnblogs.com/campus/fzu/2019FZUSEZ/homework/8736 |
| Github项目地址 | https://github.com/s031702143/031702143-031702136 |
.结对信息
| 姓名 | 学号 | 博客地址 |
|---|---|---|
| 蔡智伟 | 031702143 | https://www.cnblogs.com/jayfanc/ |
| 李爱军 | 031702136 | https://www.cnblogs.com/aiqi6/ |
具体分工情况
李爱军:框架设计,后期美化
蔡智伟:UI设计,代码编写
PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 20 | 20 |
| Estimate | 估计这个任务需要多少时间 | 30 | 30 |
| Development | 开发 | 300 | 330 |
| Analysis | 需求分析 (包括学习新技术) | 720 | 900 |
| Design Spec | 生成设计文档 | 30 | 30 |
| Design Review | 设计复审 | 20 | 30 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 60 | 80 |
| Design | 具体设计 | 120 | 120 |
| Coding | 具体编码 | 360 | 420 |
| Code Review | 代码复审 | 60 | 90 |
| Test | 测试(自我测试,修改代码,提交修改) | 360 | 300 |
| Reporting | 报告 | 20 | 20 |
| Test Repor | 测试报告 | 20 | 20 |
| Size Measurement | 计算工作量 | 5 | 5 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 20 | 10 |
| 合计 | 2145 | 2405 |
使用说明
使用说明:
在GitHub的此次结对项目中,下载tree文件夹及其内部所有文件,各种js文件建立了师生同门树完成的函数,css文件确定了页面的视图框架,下载完成后打开index.html文件即可打开页面,在文本框中按照题设的要求输入即可。
在目录里,代码使用了d3框架,我们是通过下载其文件来引用。
并且使用我们的树时应当注意多组同门树输入时,每组数据之间必须有空行。
解题思路描述与设计实现说明
思路描述:


重要在于输入信息的提取部分,由算法,根据d3树的格式,对输入的文本数据进行切割,再将其存入对应的容器或变量,再生成对应的节点,由节点展示开;另一方面,对于题设中的:"导师:","级博士生:","级硕士生:","级本科生:"和"、"关键字,根据这些来选择数据并导入。
代码组织与内部实现设计(类图)
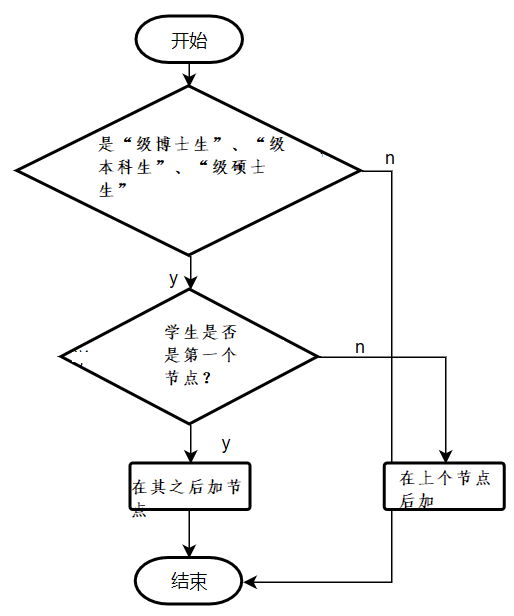
说明算法的关键与关键实现部分流程图
总体的思路即类似数据结构中树的算法模块,根据关键字“博士生”、“硕士生”、“本科生”、“导师”、“xx级”来识别对象的级别来创建节点将其姓名写入。
贴出你认为重要的/有价值的代码片段,并解释
//解析输入数据,放到创建树的函数里
try {
let treeDataList = extractData(data)
console.info(treeDataList)
for (let i = 0; i < treeDataList.length; i++) {
let div = document.createElement("div");
let id = 'tree' + i
div.id = id //实际为姓名标识符
div.class = 'tree'
document.getElementById('tree-group').appendChild(div)
let treeData = parseTreeData(treeDataList[i])
createTree(treeData, '#' + id)
}
} catch (err) {
console.error(err)
return alert('数据格式不正确,请检查')
}
///不同学历学生的节点创建并初始化、之后建立关系
Object.keys(stageSet).forEach(function(v) {
const students = [];
if (doctorNameList[v]) {
students.push({
name: "博士生", //博士生情况
children: doctorNameList[v].map(function(v) {
return {
name: v
};
})
});
}
if (masterNameList[v]) {
students.push({
name: "硕士生", //硕士生
children: masterNameList[v].map(function(v) {
return {
name: v
};
})
});
}
if (bachelorNameList[v]) {
students.push({
name: "本科生", //本科生
children: bachelorNameList[v].map(function(v) {
return {
name: v
};
})
});
}
children.push({
name: v,
children: students
});
});
//根节点即导师
前端的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="style.css">
<script src="./lib/d3.v5.min.js"></script>
<title>Tree</title>
</head>
<body>
<div class="source-data">
<label for="data-area">请输入:</label>
<textarea id="data-area" rows="8" cols="36"></textarea>
</div>
<div class="tree-action">
<button id="btn-calculate">OK</button>
</div>
<div class="tree-group" id="tree-group">
<!-- tree -->
</div>
</body>
</html>
///这里我们只展现部分代码,更多的函数在js中
下面的代码作用在于拼d3的树的数据
Object.keys(stageSet).forEach(function(v) {
const students = [];
if (doctorNameList[v]) {
students.push({
name: "博士生",
children: doctorNameList[v].map(function(v) {
return {
name: v
};
})
});
}
if (masterNameList[v]) {
students.push({
name: "硕士生", //若是研究生,应当放在对应的节点
children: masterNameList[v].map(function(v) {
return {
name: v
};
})
});
}
if (bachelorNameList[v]) { //若是本科生,应当放在对应的节点
students.push({
name: "本科生",
children: bachelorNameList[v].map(function(v) {
return {
name: v
};
})
});
}
children.push({
name: v,
children: students
});
});
return {
name: teacherName,
children: children
};
}
. 附加特点设计与展示
设计的创意独到之处,这个设计的意义
每个节点可以通过点击来展开和关闭,能将其子节点隐蔽。
实现思路
通过d3文件内的函数来实现一些操作
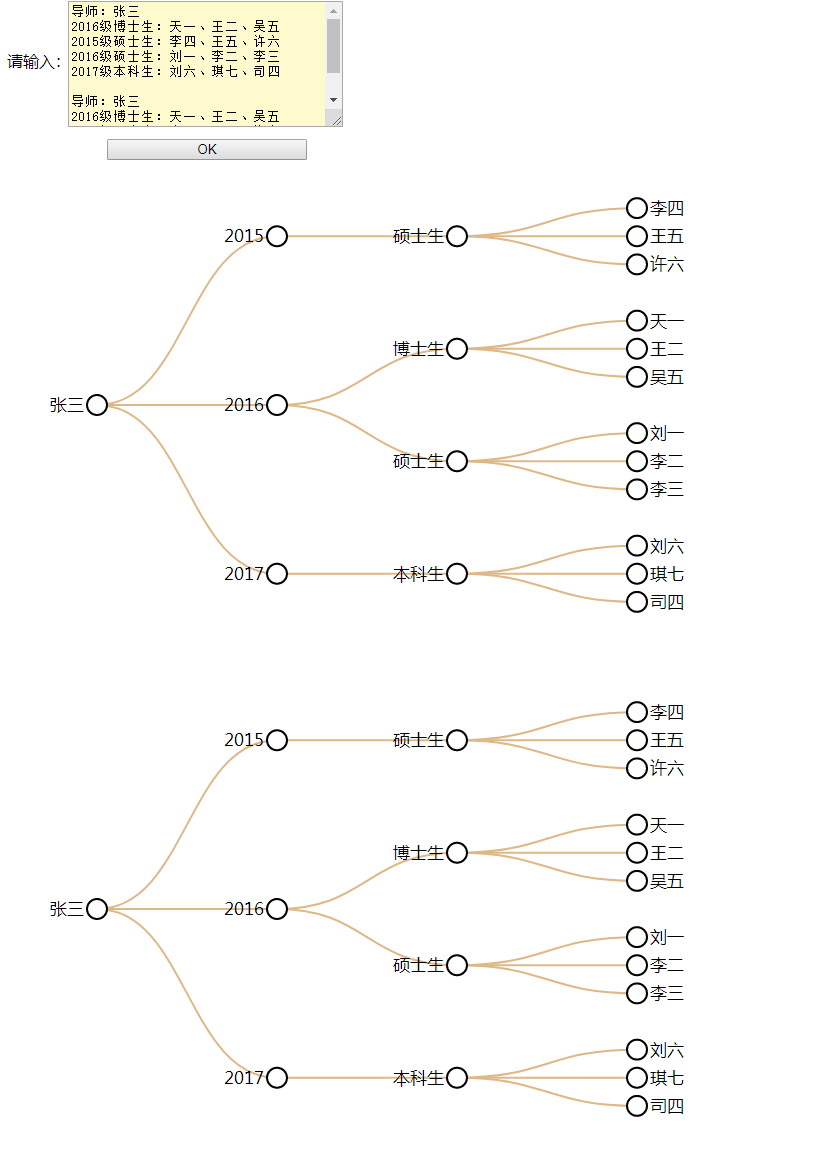
实现成果展示:


. Github的代码签入记录

. 遇到的代码模块异常或结对困难及解决方法
困难及解决方法:
刚看到题目时,就觉得树如果靠个人画的话就很困难,应该有啥库,通过询问别人和网上百度发现js确实提供了d3这个库,但由于自己只是入门,并没能有啥实质性的收获。之后求教别人让别人帮我们解决了这个问题,自己也在努力不断地尝试理解。
还有在看到这个作业之前,我们对于html+css+js都从未接触,所以大家都要从头学习如何进行网页制作与编程。
代码模块异常:
因为有些函数实现的不是很好,我们对树的关联没有办法很好的解决。
.心得总结
开始遇到这次任务,什么都不会,看到题目一头雾水。过了一天,两人都开始抓紧时间学习这些不会的新技术,并且在学习的过程思考应该如何完成所对应的模块。而对于学习方面,我们总结了,应该踏实的去努力学,不要害怕那些不会的,这门专业、这么工程所遇到的肯定是需要自己去学的,不然需要我们干嘛?并且,对待任何问题都应该是这样!
.评价你的队友
值得学习的地方、需要改进的地方
蔡智伟:
李爱军同学对于自己缺陷敢于努力付出,即使从前没有学习过这些技术,但也认真、脚踏实地地去学习。不论问题有多难,都勤恳的去做。但需要改进的地方:要多去了解未接触过得算法、解决方案。思考时多转换思路。
李爱军:
蔡智伟同学在这次实践中也是会做自己应该做的事务,并且遇到不会的问题也上网查询、询问同学,也会努力的完善我们的结对作业。但需要改进的地方:要多多实践,并且学习不应仅仅只是在做作业的时候,在课余时间更应该付出行动。