一、L1场景层.robot
1.G1-获取所有地理围栏
*** Settings *** Suite Setup 获取测试数据G1 Resource L2接口层.robot *** Test Cases *** 获取所有地理围栏 [Tags] BVT ${info} 获取所有地理围栏 ${test_data[0]['path']} ${test_data[0]['params']} ${test_data[0]['code']} search含参数 ${info} 获取所有地理围栏 ${test_data[1]['path']} ${test_data[1]['params']} ${test_data[1]['code']} Should Not Be Empty ${info.json()["data"]['list']} search不存在 ${info} 获取所有地理围栏 ${test_data[2]['path']} ${test_data[2]['params']} ${test_data[2]['code']} Should Be Empty ${info.json()["data"]['list']} page含参数 ${info} 获取所有地理围栏 ${test_data[3]['path']} ${test_data[3]['params']} ${test_data[3]['code']} page错误 ${info} 获取所有地理围栏 ${test_data[4]['path']} ${test_data[4]['params']} ${test_data[4]['code']}
2.G2-新增地理围栏
*** Settings *** Suite Setup 获取测试数据G2 Resource L2接口层.robot *** Test Cases *** 新增多边形地理围栏 [Tags] BVT ${name} Randomstr 4 50 新增地理围栏 ${test_data[0]['path']} ${test_data[0]['data']} ${name} ${test_data[0]['code']} 新增圆形地理围栏 ${name} Randomstr 4 50 新增地理围栏 ${test_data[1]['path']} ${test_data[1]['data']} ${name} ${test_data[1]['code']} name已存在 ${dict} json.loads ${test_data[2]['data']} 新增地理围栏 ${test_data[2]['path']} ${test_data[2]['data']} ${dict["name"]} ${test_data[2]['code']} name为空 ${dict} json.loads ${test_data[3]['data']} 新增地理围栏 ${test_data[3]['path']} ${test_data[3]['data']} ${dict["name"]} ${test_data[3]['code']}
3.G3-更新地理围栏
*** Settings *** Suite Setup 获取测试数据G3 Resource L2接口层.robot *** Test Cases *** 更新地理围栏 [Tags] BVT ${name} Randomstr 4 50 更新地理围栏 ${test_data[0]['path']} ${test_data[0]['data']} ${name} ${test_data[0]['code']} name已存在 ${name} json.loads ${test_data[1]['data']} 更新地理围栏 ${test_data[1]['path']} ${test_data[1]['data']} ${name['name']} ${test_data[1]['code']} name为空 更新地理围栏 ${test_data[2]['path']} ${test_data[2]['data']} ${air} ${test_data[2]['code']} name含空格 ${name} json.loads ${test_data[3]['data']} 更新地理围栏 ${test_data[3]['path']} ${test_data[3]['data']} ${name['name']} ${test_data[3]['code']}
4.G4-删除地理围栏
*** Settings *** Suite Setup 获取测试数据G4 Resource L2接口层.robot *** Test Cases *** 删除地理围栏 [Tags] BVT ${id} 返回新增地理围栏id 删除地理围栏 /geofence/${id} ${test_data[0]['code']} id已删除 删除地理围栏 ${test_data[1]['path']} ${test_data[1]['code']} id错误 删除地理围栏 ${test_data[2]['path']} ${test_data[2]['code']} id已使用 删除地理围栏 ${test_data[3]['path']} ${test_data[3]['code']}
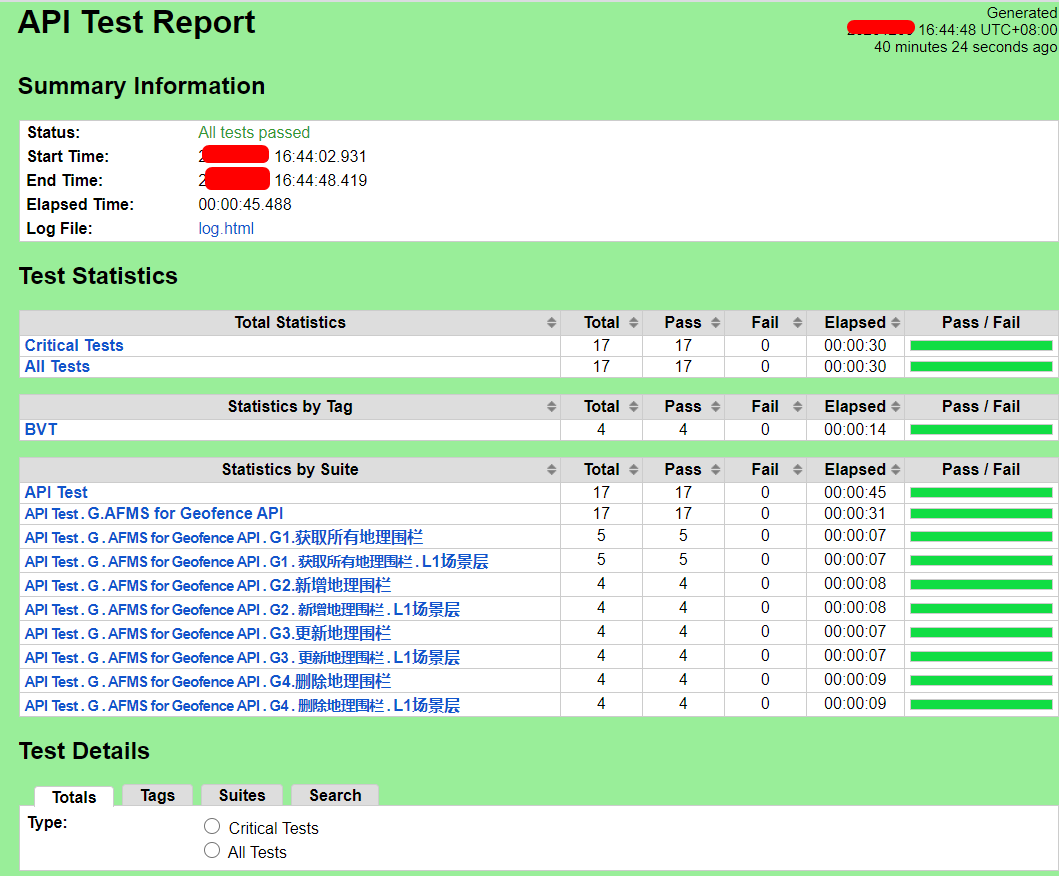
二、测试报告