v-bind / v-on / v-if / v-for , 这四个指令应该是 vue 里面最常用的了, 之前已经简单记录的前三个的使用方法, 接下来就记一下 v-for 的基本用法.
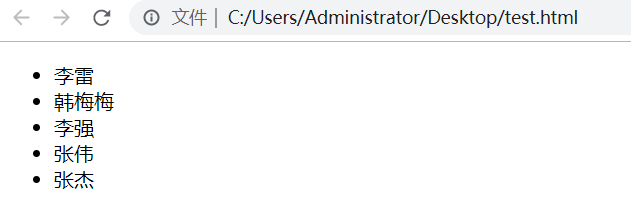
1. v-for 需要使用 x in xs 的这种写法, 类似 for i in rangeA 循环, xs 代表需要循环创建的数据源, 所有可迭代对象, 包括一般对象都是可以作为 v-for 的循环数据源的. 而 x 则是循环的当前数据的别名. 如下所示, 我们发现 v-for 中的数据源可以不是 vApp.$data 中的属性, 而可以是在全局作用域下的任何变量.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <title>Vue Test</title> </head> <body> <div id="app"> <ul> <li v-for="i in names">{{ i }}</li> </ul> </div> <script> var names = ["李雷", "韩梅梅", "李强", "张伟", "张杰"]; var vApp = new Vue({ el: "#app" }) </script> </body> </html>

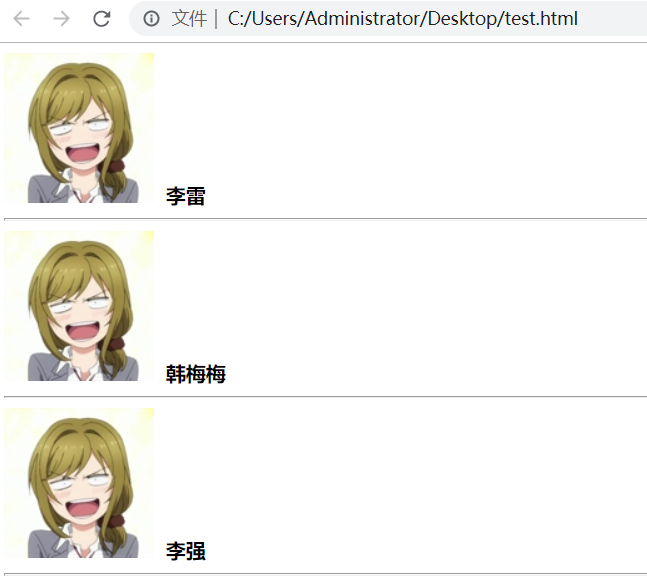
2. 可以在 <template> 上使用 v-for, 渲染时 <template> 不会被渲染出来. 这在平时应该会经常被用到.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <title>Vue Test</title> </head> <body> <div id="app"> <template v-for="i in names"> <img v-bind:src="i.avatar" alt=""> <strong>{{ i.name }}</strong> <hr /> </template> </div> <script> var names = [ {"name":"李雷","avatar":"https://images.cnblogs.com/cnblogs_com/aisowe/1536642/t_sister.jpg"}, {"name":"韩梅梅","avatar":"https://images.cnblogs.com/cnblogs_com/aisowe/1536642/t_sister.jpg"}, {"name":"李强","avatar":"https://images.cnblogs.com/cnblogs_com/aisowe/1536642/t_sister.jpg"} ]; var vApp = new Vue({ el: "#app" }) </script> </body> </html>

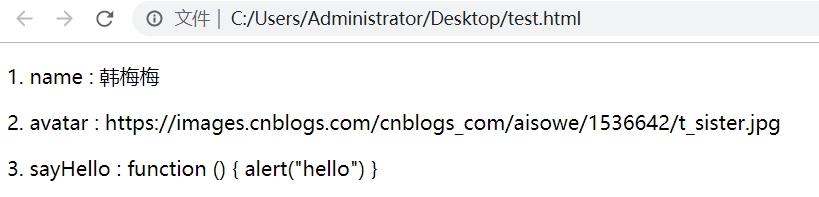
3. v-for 也可以迭代对象中的数据, 注意, 这里的迭代会默认将值转换为字符串, 比如下面的 sayHello 是一个方法, 但被 toString() 为一个字符串. 注意这里 (value, key, index) in names 的用法. 这里的 index 很重要, 表示循环时的下标或当前次数.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <title>Vue Test</title> </head> <body> <div id="app"> <p v-for="(value, key, index) in names">{{ index + 1 }}. {{ key }} : {{ value }}</p> </div> <script> var vApp = new Vue({ el: "#app", data: { names: { "name": "韩梅梅", "avatar": "https://images.cnblogs.com/cnblogs_com/aisowe/1536642/t_sister.jpg", "sayHello": function () { alert("hello") } } } }) </script> </body> </html>

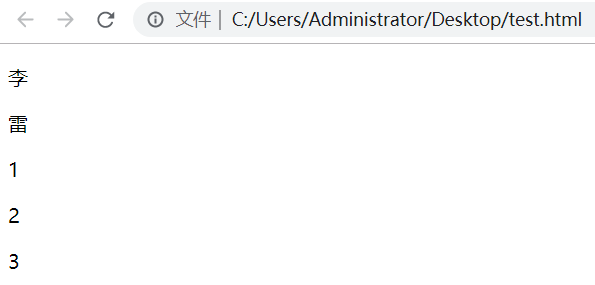
4. 此外, v-for 也可以迭代 整数 和 字符串, 这个感觉是用的不多的.~.~
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <title>Vue Test</title> </head> <body> <div id="app"> <p v-for="i in '李雷'">{{ i }}</p> <p v-for="n in 3 ">{{ n }}</p> </div> <script> var vApp = new Vue({ el: "#app" }) </script> </body> </html>

5. 总结起来, v-for 跟 js 中的 for in 循环在行为上是高度相似的, 可以类比.