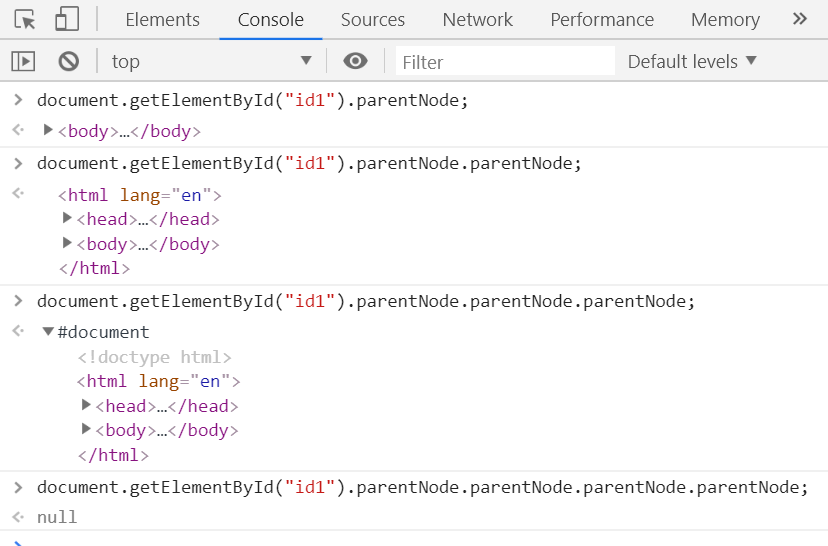
获取父节点: Node.prototype.parentNode
获取父节点元素: Node.prototype.parentElement
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div id="id1">李雷</div> <script> var id1 = document.getElementById("id1"); document.getElementById("id1").parentNode; document.getElementById("id1").parentNode.parentNode; document.getElementById("id1").parentNode.parentNode.parentNode; document.getElementById("id1").parentNode.parentNode.parentNode.parentNode; </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div id="id1">李雷</div> <script> var id1 = document.getElementById("id1"); document.getElementById("id1").parentElement; document.getElementById("id1").parentElement.parentElement; document.getElementById("id1").parentElement.parentElement.parentElement; </script> </body> </html>

父节点有三种类型: 元素节点(element)、文档节点(document)和文档片段节点(documentfragment), .parentNode 可能返回这三个类型中的一个.
父元素节点排除了document 和 documentfragment, 只会返回元素节点.
注意, 如果对element和documentfragment使用, 则返回null