有这样一类问题, 如下所示, 就是在dom结构没有生成时就在js代码中调用了, 此时就会报错:
<head> <script> console.log(document.body.nodeName); </script> </head> <body> </body>

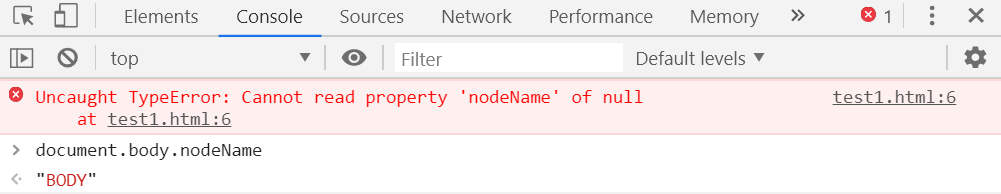
上图所示的代码表明, 如果js代码在页面DOM没有解析出来时, document无法获取body元素, 这样就会造成报错. 解决方法有下面两种:
1. 将操作dom的代码放到body标签底部:
<!DOCTYPE html> <html lang="en"> <head> </head> <body> <script> console.log(document.body.nodeName); </script> </body> </html>
2. 使用 DOMContentLoaded 事件, 监听dom解析完成:
<!DOCTYPE html> <html lang="en"> <head> <script> document.addEventListener("DOMContentLoaded", function () { console.log(document.body.nodeName); }) </script> </head> <body> </body> </html>
3. 使用script标签的defer属性和async属性