ShowDoc,APIDoc,可道云API,语雀-适合IT企业的文档工具
一、ShowDoc官方文档及说明
ShowDoc就是一个非常适合IT团队的在线文档分享工具,它可以加快团队之间沟通的效率。
ShowDoc:点击查看官方文档及说明手册
1.1 它可以用来做什么
- API文档( 查看Demo)
随着移动互联网的发展,BaaS(后端即服务)越来越流行。服务端提供API,APP端或者网页前端便可方便调用数据。用ShowDoc可以非常方便快速地编写出美观的API文档。 - 数据字典( 查看Demo)
一份好的数据字典可以很方便地向别人说明你的数据库结构,如各个字段的释义等。 - 说明文档 ( 查看Demo)
你完全可以使用showdoc来编写一些工具的说明书,也可以编写一些技术规范说明文档以供团队查阅。
1.2 它都有些什么功能
- 分享与导出
响应式网页设计,可将项目文档分享到电脑或移动设备查看。同时也可以将项目导出成word文件,以便离线浏览。 - 权限管理
- 公开项目与私密项目
ShowDoc上的项目有公开项目和私密项目两种。公开项目可供任何登录与非登录的用户访问,而私密项目则需要输入密码验证访问。密码由项目创建者设置。 - 项目转让
项目创建者可以自由地把项目转让给网站的其他用户。 - 项目成员
你可以很方便地为ShowDoc的项目添加、删除项目成员。项目成员可以对项目进行编辑,但不可转让或删除项目(只有项目创建者才有权限) - 团队管理
利用showdoc的团队功能你可以更好地进行团队协作。
- 公开项目与私密项目
- 编辑功能
- markdown编辑
ShowDoc采用markdown编辑器,无论是编辑还是阅读体验都极佳很棒。如果你不了解Markdown,请在搜索引擎搜索”认识与入门 Markdown” - 模板插入
在ShowDoc的编辑页面,点击编辑器上方的按钮可方便地插入API接口模板和数据字典模板。插入模板后,剩下的就是改动数据了,省去了很多编辑的力气。 - 历史版本
ShowDoc为页面提供历史版本功能,你可以方便地把页面恢复到之前的版本。
- markdown编辑
- 多平台
showdoc支持网页版、手机app版和电脑客户端版。客户端地址可见:https://www.showdoc.cc/clients
1.3 使用在线的ShowDoc
- 如果你没有自己的服务器,但又想使用ShowDoc作为分档分享工具,你可以使用在线的ShowDoc http://www.showdoc.cc
- 在线showdoc作为在线服务会长期维护,请放心托管数据
1.4 Docker方式安装
# 原版官方镜像安装命令(中国大陆用户不建议直接使用原版镜像,可以用后面的加速镜像)
docker pull star7th/showdoc
# 中国大陆镜像安装命令(安装后记得执行docker tag命令以进行重命名)
docker pull registry.cn-shenzhen.aliyuncs.com/star7th/showdoc
docker tag registry.cn-shenzhen.aliyuncs.com/star7th/showdoc:latest star7th/showdoc:latest
##后续命令无论使用官方镜像还是加速镜像都需要执行
#新建存放showdoc数据的目录
mkdir /showdoc_data
mkdir /showdoc_data/html
chmod -R 777 /showdoc_data
#启动showdoc容器
docker run -d --name showdoc -p 4999:80 -v /showdoc_data/html:/var/www/html/ star7th/showdoc
二、APIDoc 详解 api接口文档生成
相关内容原文地址:
CSDN:Dom_留声机:apiDoc 详解 api接口文档生成
2.1 安装apidoc
npm install apidoc -g

2.2 配置(apidoc.json)
每次导出接口文档都必须要让apidoc读取到apidoc.json文件(如果未添加配置文件,导出报错),你可以在你项目的根目录下添加apidoc.json文件,这个文件主要包含一些项目的描述信息,比如标题、简短的描述、版本等,你也可以加入一些可选的配置项,比如页眉、页脚、模板等。
apidoc.json
{
"name": "系统接口文档",
"version": "0.0.1",
"description": "文档总描述",
"title": "apidoc浏览器自定义标题",
"url" : "文档url地址"
}
如果你的项目中使用了package.json文件(例如:node.js工程),那么你可以将apidoc.json文件中的所有配置信息放到package.json文件中的apidoc参数中:
package.json
{
"name": "系统接口文档",
"version": "0.0.1",
"description": "文档总描述",
"apidoc": {
"title": "apidoc浏览器自定义标题",
"url" : "文档url地址"
}
}
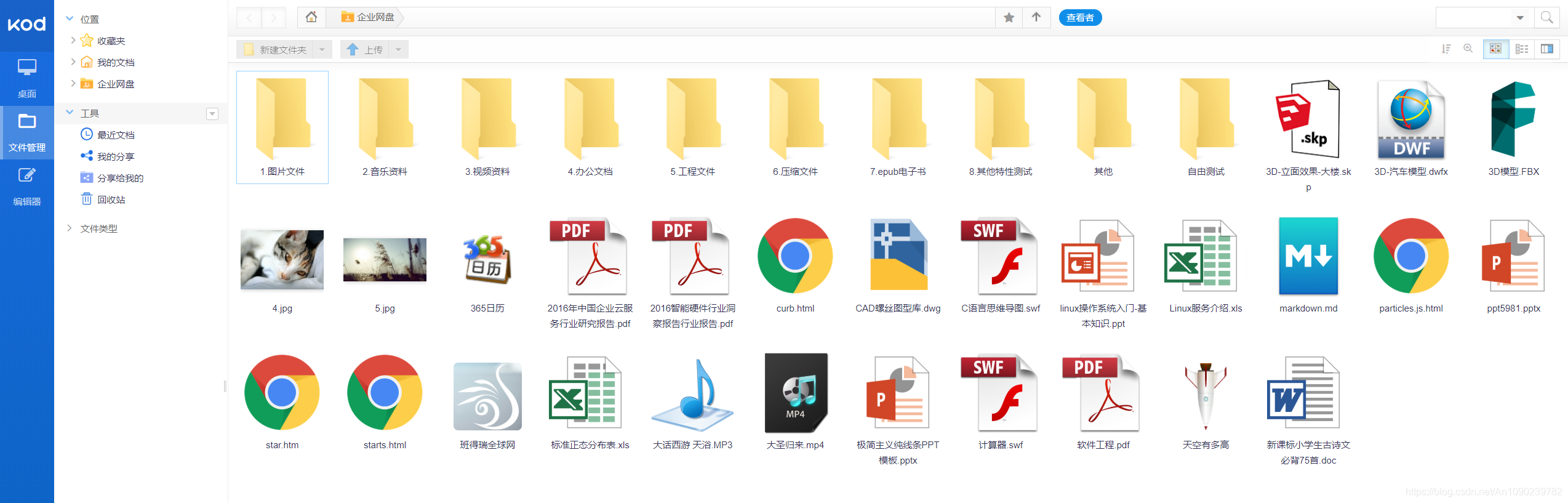
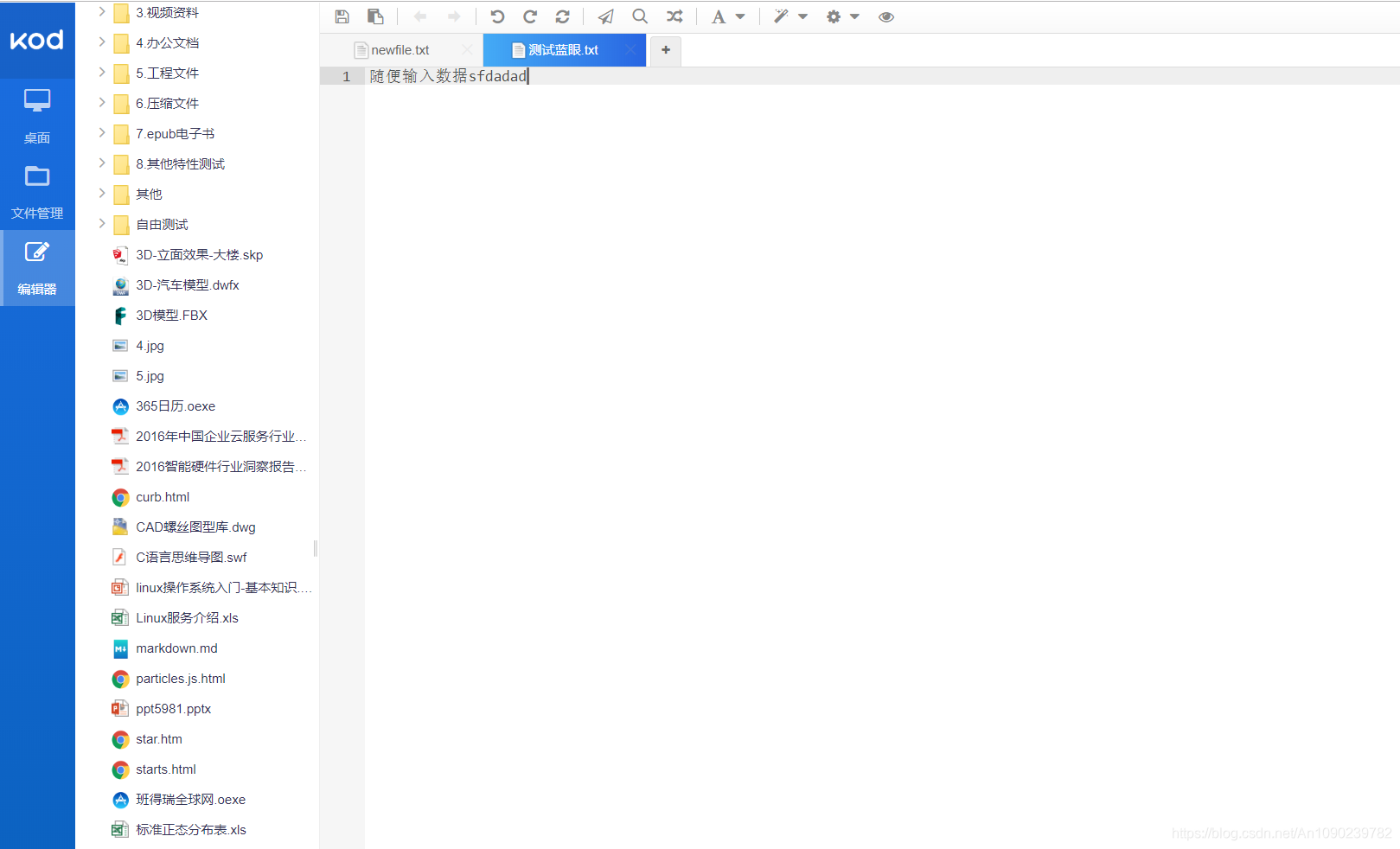
三、可道云API
可道云API官网:http://kodcloud.com/
点击前往可道云API官网



四、语雀
语雀官网网站:https://www.yuque.com/
点击此处进入官网