注释
HTML注释
<!--注释的内容-->
CSS注释
/* 注释内容 */
JS注释
单行注释以 // 开头。
多行注释以 /* 开始,以 */ 结尾。
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
选择器优先级:
当同一个元素有多种不同的选择器css样式时,计算每个选择器的权重,权重值最大的选择器的css优先表示 内联style权重值1000 ID选择器权重值0100 CLASS选择器权重值0010 标签选择器权重值0001
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
浏览器内核:
主流浏览器内核私有属性css前缀:mozilla内核 (firefox,flock等) -moz
webkit内核(safari,chrome等) -webkit
opera内核(opera浏览器) -o
trident内核(ie浏览器) -ms
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
CSS中link和@import的区别:
页面中使用CSS的方式主要有3种:行内添加定义style属性值,页面头部内嵌调用和外面链接调用,其中外面引用有两种:link和@import。外部引用CSS两种方式link和@import的方式分别是:
XML/HTML代码
<link rel="stylesheet" rev="stylesheet" href="CSS文件" type="text/css" media="all" />
XML/HTML代码
<style type="text/css" media="screen">
@import url("CSS文件");
</style>
两者都是外部引用CSS的方式,但是存在一定的区别:
区别1:link是XHTML标签,除了加载CSS外,还可以定义RSS等其他事务;@import属于CSS范畴,只能加载CSS。
区别2:link引用CSS时,在页面载入时同时加载;@import需要页面网页完全载入以后加载。
区别3:link是XHTML标签,无兼容问题;@import是在CSS2.1提出的,低版本的浏览器不支持。
区别4:ink支持使用Javascript控制DOM去改变样式;而@import不支持。
补充:@import最优写法
@import的写法一般有下列几种:
@import 'style.css' //Windows IE4/ NS4, Mac OS X IE5, Macintosh IE4/IE5/NS4不识别
@import "style.css" //Windows IE4/ NS4, Macintosh IE4/NS4不识别
@import url(style.css) //Windows NS4, Macintosh NS4不识别
@import url('style.css') //Windows NS4, Mac OS X IE5, Macintosh IE4/IE5/NS4不识别
@import url("style.css") //Windows NS4, Macintosh NS4不识别
由上分析知道,@import url(style.css) 和@import url("style.css")是最优的选择,兼容的浏览器最多。从字节优化的角度来看@import url(style.css)最值得推荐。
2,@import 是css2里面的,所以古老的ie5不支持。
3,当使用javascript控制dom去改变样式的时候,只能使用link标签,因为@import不是dom可以控制的。
px,em,rem区别
PX
px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。
PX特点
- 1. IE无法调整那些使用px作为单位的字体大小;
- 2. 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位;
- 3. Firefox能够调整px和em,rem,但是96%以上的中国网民使用IE浏览器(或内核)。
EM
em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
EM特点
- 1. em的值并不是固定的;
- 2. em会继承父级元素的字体大小。
注意:任意浏览器的默认字体高都是16px。所有未经调整的浏览器都符合: 1em=16px。那么12px=0.75em,10px=0.625em。为了简化font-size的换算,需要在css中的body选择器中声明Font-size=62.5%,这就使em值变为 16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。
所以我们在写CSS的时候,需要注意两点:
- 1. body选择器中声明Font-size=62.5%;
- 2. 将你的原来的px数值除以10,然后换上em作为单位;
- 3. 重新计算那些被放大的字体的em数值。避免字体大小的重复声明。
也就是避免1.2 * 1.2= 1.44的现象。比如说你在#content中声明了字体大小为1.2em,那么在声明p的字体大小时就只能是1em,而不是1.2em, 因为此em非彼em,它因继承#content的字体高而变为了1em=12px。
REM
rem是CSS3新增的一个相对单位(root em,根em),这个单位引起了广泛关注。这个单位与em有什么区别呢?区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。目前,除了IE8及更早版本外,所有浏览器均已支持rem。对于不支持它的浏览器,应对方法也很简单,就是多写一个绝对单位的声明。这些浏览器会忽略用rem设定的字体大小。下面就是一个例子:
|
1
|
p {font-size:14px; font-size:.875rem;} |
注意: 选择使用什么字体单位主要由你的项目来决定,如果你的用户群都使用最新版的浏览器,那推荐使用rem,如果要考虑兼容性,那就使用px,或者两者同时使用。
px 与 rem 的选择?
对于只需要适配少部分手机设备,且分辨率对页面影响不大的,使用px即可 。
对于需要适配各种移动设备,使用rem,例如只需要适配iPhone和iPad等分辨率差别比较挺大的设备。
em与rem的重要区别: 它们计算的规则一个是依赖父元素另一个是依赖根元素计算
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

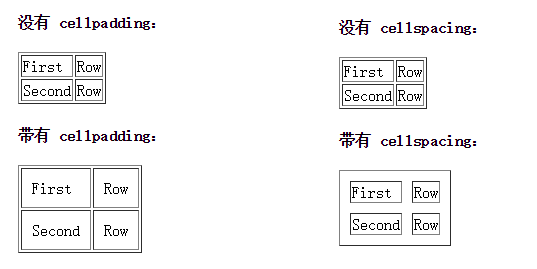
cellpadding 属性规定单元边沿与其内容之间的空白。
注释:请勿将该属性与 cellspacing 属性相混淆,cellspacing 属性规定的是单元之间的空间。
从实用角度出发,最好不要规定 cellpadding,而是使用 CSS 来添加内边距。
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------