Vue2.X监听data变化的核心API—Object.defineProperty基本使用:
Object.defineProperty实现响应式
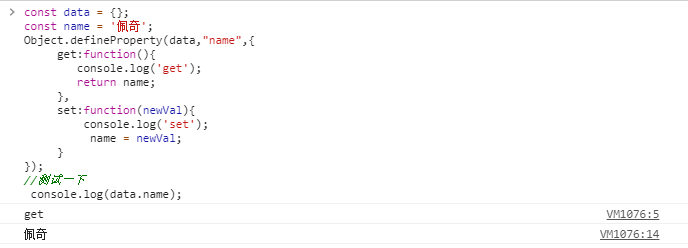
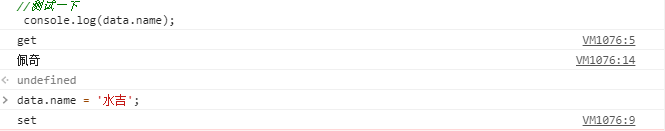
1.监听对象(简单对象)


上面通过监听get,set方法了解到data变化,进而可以达到响应式。
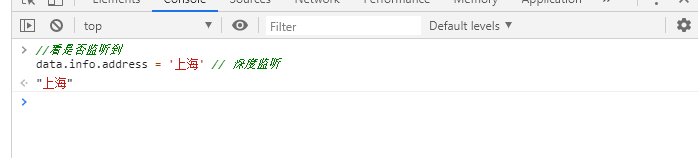
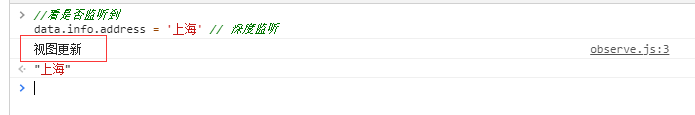
2.复杂对象(深度监听),深度监听
触发更新视图
// 触发更新视图 function updateView() { console.log('视图更新') }
在上面例子data加:
// 准备数据 const data = { name: '佩奇', age: 20, info: { address: '宁波' // 需要深度监听 }, }
// 重新定义属性,监听起来 function defineReactive(target, key, value) { // 核心 API Object.defineProperty(target, key, { get() { return value }, set(newValue) { if (newValue !== value) { // 设置新值 // 注意,value 一直在闭包中,此处设置完之后,再 get 时也是会获取最新的值 value = newValue // 触发更新视图 updateView() } } }) } // 监听对象属性 function observer(target) { if (typeof target !== 'object' || target === null) { // 不是对象或数组 return target } // 重新定义各个属性(for in 也可以遍历数组) for (let key in target) { defineReactive(target, key, target[key]) } }
// 监听数据 observer(data)

此时我们在上面例子代码,没有监听到。

此时优化一下,在defineReactive方法里加一层监听。
// 重新定义属性,监听起来 function defineReactive(target, key, value) { // 深度监听 observer(value) // 核心 API Object.defineProperty(target, key, { get() { return value }, set(newValue) { if (newValue !== value) { // 设置新值 // 注意,value 一直在闭包中,此处设置完之后,再 get 时也是会获取最新的值 value = newValue // 触发更新视图 updateView() } } }) }

可以深度监听到了。


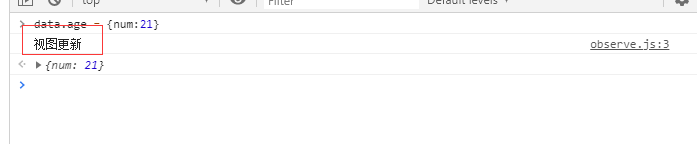
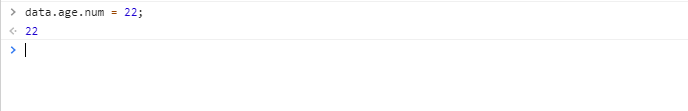
上面二例子, data.age = {num:21} 可以监听到 而data.age.num = 22 却没有监听到。
此时优化一下,在defineReactive方法中Object.defineProperty里set方法加 深度监听 observer(newValue)加一层监听。
// 重新定义属性,监听起来 function defineReactive(target, key, value) { // 深度监听 observer(value) // 核心 API Object.defineProperty(target, key, { get() { return value }, set(newValue) { if (newValue !== value) { // 深度监听 observer(newValue) // 设置新值 // 注意,value 一直在闭包中,此处设置完之后,再 get 时也是会获取最新的值 value = newValue // 触发更新视图 updateView() } } }) }

监听数组:
3.几个缺点
1.深度监听,需要递归到底,一次性计算量大(通过上面的例子)
2.新增属性,监听不到 —— 所以有 Vue.set
3.删除属性,监听不到 —— 所有已 Vue.delete