什么是Vue-i18n
vue-i18n是一个Vue.js国际化的插件,就是在vue应用中嵌入语言切换功能,可以切换已导入到项目中的各个语系。
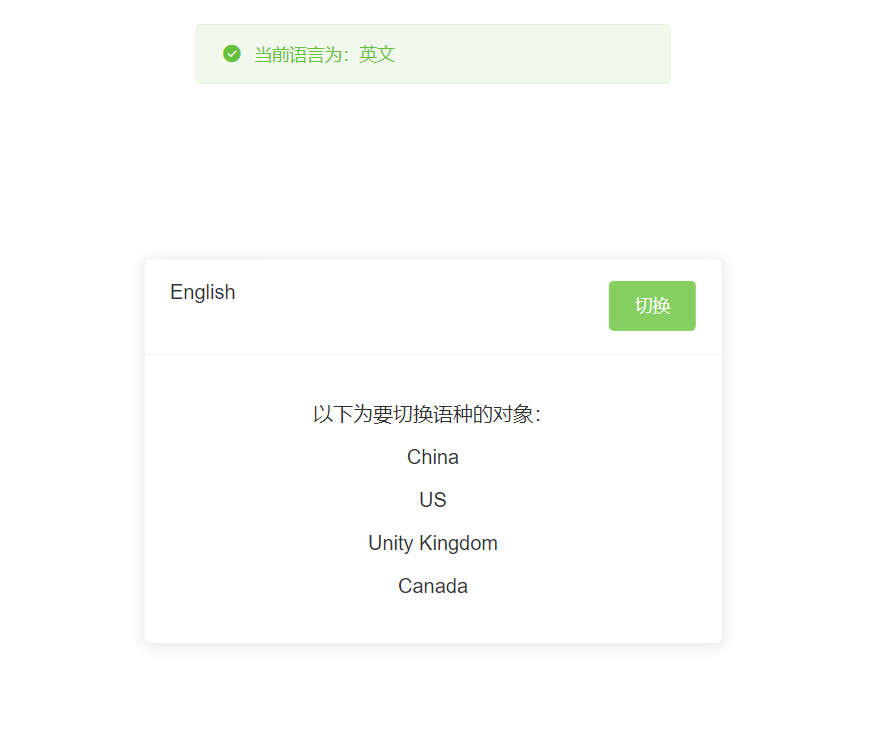
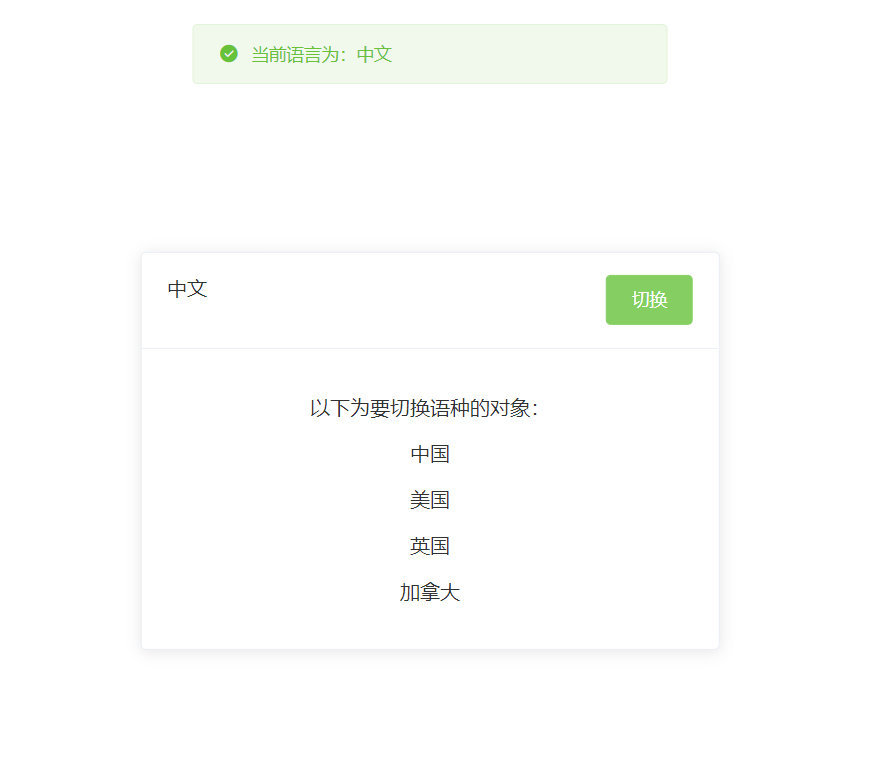
先看一下效果
这里我以Vue+Element-ui创建的一张卡片为栗:




如何实现:
-
1、安装 vue-i18n,推荐 npm 包依赖:
npm install vue-i18n -
2、注入 vue 实例中,项目中实现调用 api 和 模板语法
在main.js中使用Vue-i18n// main.js import VueI18n from "vue-i18n"; Vue.use(VueI18n) const i18n = new VueI18n({ locale: 'zh-CN', // 标识当前所用的语言 messages:{ // 将定义好的语言包导入 'zh-CN': require('./assets/lang/zh.js'), // 已经定义好的中文包 'en-US': require('./assets/lang/en.js') // 已经定义好的英文包 } }) new Vue({ el: '#app', router, i18n, // 记得把创建的VueI18n实例绑定到Vue组件中 components: { App }, template: '<App/>' }) -
3、定义要用到的关键字的相关属性和值:(用js导出对象或者定义相关的json文件都行)
这里我两种方式都给大家演示一下,大家用哪一种都行

如果是定义js对象,以下为en.js和zh.js
// zh.js export default { lan: '中文', countrys:['中国','美国','英国', '加拿大'] } // en.js export default { lan: 'English', countrys:['China','US','Unity Kingdom', 'Canada'] }如果是定义json对象,以下为en.json和zh.json
// en.json { "lan":"English", "countrys":["China","US","Unity Kingdom","Canada"] } // zh.json { "lan":"中文", "countrys":["中国","美国","英国","加拿大"] } -
4、属性引用:
引用相关的变量的时候,不论是在v-text,v-html中还是{{}}里边,原来的prop.value,要变成$t('prop.value')<template> <div> <el-card class="card"> <div class="header" slot ="header" > <!--当用到 语言包里边的属性时,要使用$t('prop.value')代替直接使用的prop.value,下同--> <span>{{$t('default.lan')}}</span> <el-button @click="tog" type="success">切换</el-button> </div> <p>以下为要切换语种的对象:</p> <p v-for = "i in $t('default.countrys')" :key="i"> {{i}} </p> </el-card> </div> </template> -
5、语言切换:
export default { name: "testI18", methods:{ // 语言切换逻辑,主要是更改this.$i18n.locale的值 tog(){ this.$confirm('确定要切换语言吗?','提示',{ confirmButtonText: '切换', cancelButtonText: '取消', type: 'warning' }).then(()=>{ if(this.$i18n.locale == 'zh-CN'){ this.$i18n.locale = 'en-US' this.$message.success('当前语言为:英文') }else { this.$i18n.locale = 'zh-CN' this.$message.success('当前语言为:中文') } }).catch(()=>{ this.$message.error('切换失败!,请重试') }) } } }
最后
附上Vue-i18n源码的传送门:https://github.com/kazupon/vue-i18n