request.POST与request.body:
django中的request.POST只能取到Content-Type(请求头)为application/x-www-form-urlencoded(form表单默认格式)的数据,如果请求头为application/json(json格式),multipart/form-data(文件)等格式无法取到,只有在request.body里面能取到原生的数据。当发送过来的是JSON数据是,request.POST取到的数据是空的,这时只有用request.body取,再反序列化才能使用。

HTTP协议:
请求首行:
请求方式、url路径、HTTP协议版本
请求头:
常见的请求头有:
Content-Type:文本的数据类型
User-Agent:产生请求的浏览器类型
Host:发送请求的主机名
Accept:返回的数据格式
Server、Cookie等等。
请求体:
常见的请求方式:get、post、put、delete等
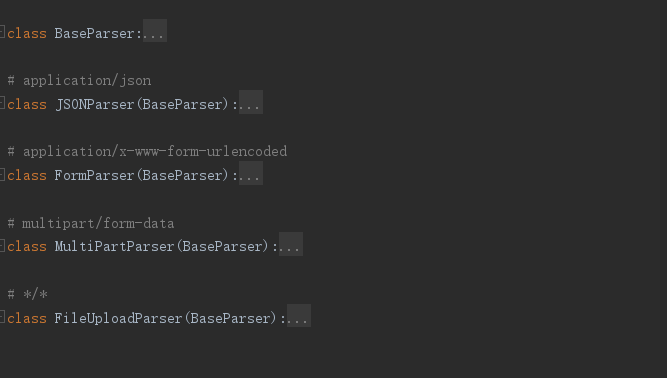
rest_framework中的解析器:
由request.data触发

使用方法:与添加权限类一样,只是解析器已经内置实现,选择使用哪些解析器即可,这样request.data就能取到POST请求发送的JSON、urlencoded、文件数据
class BookView(viewsets.ModelViewSet): authentication_classes = [utils.Authentication, ] # 认证组件,一个列表,类别中放认证类 permission_classes = [utils.PermissionCheck, ] # 权限组件, 一个列表, 列表中放权限类 throttle_classes = [utils.VisitThrottle, ] # 频率组件 from rest_framework.parsers import JSONParser, MultiPartParser, FormParser parser_classes = [JSONParser, MultiPartParser, FormParser] # 解析器 queryset = models.Book.objects.all() serializer_class = serializers.BookSerializers
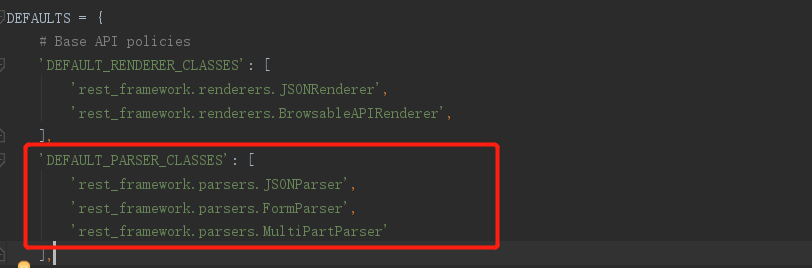
默认使用以下三种,一般情况不会动它。

上传文件:
from django.conf.urls import url, include from web.views import TestView urlpatterns = [ url(r'test/(?P<filename>[^/]+)', TestView.as_view(), name='test'), ]
#!/usr/bin/env python # -*- coding:utf-8 -*- from rest_framework.views import APIView from rest_framework.response import Response from rest_framework.request import Request from rest_framework.parsers import FileUploadParser class TestView(APIView): parser_classes = [FileUploadParser, ] def post(self, request, filename, *args, **kwargs): print(filename) print(request.content_type) # 获取请求的值,并使用对应的JSONParser进行处理 print(request.data) # application/x-www-form-urlencoded 或 multipart/form-data时,request.POST中才有值 print(request.POST) print(request.FILES) return Response('POST请求,响应内容') def put(self, request, *args, **kwargs): return Response('PUT请求,响应内容')
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="http://127.0.0.1:8000/test/f1.numbers" method="post" enctype="multipart/form-data"> <input type="text" name="user" /> <input type="file" name="img"> <input type="submit" value="提交"> </form> </body> </html> upload.html