一、var、let和const
1、var,可以先使用后声明,可以重复定义,可以在块级作用域外使用
console.log(name)
{
var name = "aike";
var name = '艾克';
}
console.log(name)
2、let,只能先声明后使用,不能重复定义,只能在当前作用域使用
// console.log(age)
{
let age = 18
console.log(age)
}
// console.log(age)
3、const,常量,与let一样,但是不能修改
{
const gender = "男"
console.log(gender)
// gender = "女"
}
例子:一个由var定义,一个由let定义,var方式输出10,let方式输出5。原因是var定义的变量全局有效,每一次循环,i的值跟随改变。而let只对当前a[i]有效,每次循环都是一个新的变量。
// var a = new Array(); var a = [] for(var i = 0; i < 10; i++){ a[i] = function(){ console.log(i); } } a[5]()
var a = [] for(let i = 0; i < 10; i++){ a[i] = function(){ console.log(i); } } a[5]()
二、变量的解构赋值
<script> // ==============一般的操作================ // let arr = [11,22,55,444]; // let a = arr[0]; // let b = arr[1]; // let c = arr[2]; // let d= arr[3]; // console.log(a,b,c,d) //11 22 55 444 // ===============升级版的操作============ // let[a,b,c] = [88,55,77]; //解构赋值的目的就是缩减代码,吧上面几行显示的用一行来替代 // console.log(a,b,c) //88 55 77 // // let[a,b,c,[d]] = [88,55,77,100]; //会报错 // let[a,b,c,[d]] = [88,55,77,[100]]; //左边和右边的格式定义成一样的 // console.log(a,b,c,d) ; //88 55 77 100 // // let obj={ // al:"json", // a2:23, // a3:666 // }; // let {aa,bb}=obj; // console.log(aa,bb); //undified let obj2={ a5:"dddff", "a4":"jggz", a2:[11,22], a3:666, a1:'jaas' }; let {a1,a2,a3,a4,a5}=obj2; //注意格式是一致的,并且和里面的键对应 console.log(a2,a1,a3,a4,a5); //undified </script>
三、模板字符串
传统的JavaScript语言,输出模板通常是用“+”号来拼接字符串。但是在ES6中有更简洁的方法,反引号内"${}"拼接
var name = "aike" console.log("我的名字叫"+ name) console.log(`我的名字叫${name}`)
四、箭头函数
ES6允许使用“箭头”(=>)定义函数
var a = function(data){ return data } data = a("aike") console.log(data) //等同于 // 变量名 = 形参 => 返回值 var b = data => data data1 = b('艾克') console.log(data1)
// 无形参 var b1 = () => data // 多个形参 var b2 = (a,b) => a+b
使用箭头函数注意的问题:
1、this的指向是window
首先是普通方法定义:this为使用它的对象,且能够获取到arguments
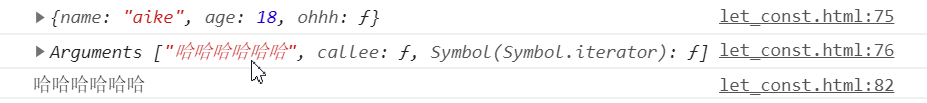
var person = { name:"aike", age : 18, ohhh : function(data){ // this为使用它的对象,person对象 console.log(this) // 能够获取到arguments console.log(arguments) return data } } ret = person.ohhh("哈哈哈哈哈哈") console.log(ret)

箭头函数:this指向的是window,无法获取arguments
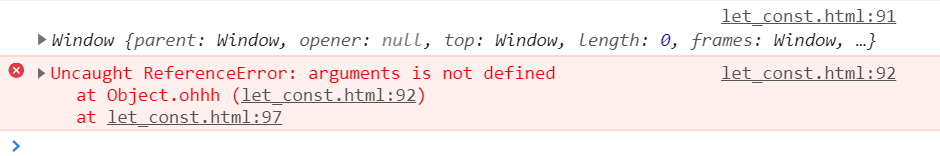
var person1 = { name:"aike", age : 18, ohhh : data => { console.log(this) console.log(arguments) return data } } ret1 = person1.ohhh("哈哈哈哈哈哈") console.log(ret1)

2、不可以使用arguments对象,该对象在函数体内不存在。如果要用,可以用 rest 参数代替。
五、对象的单体模式
为了解决箭头函数this的指向问题,所以有一种新的写法,即对象的单体模式
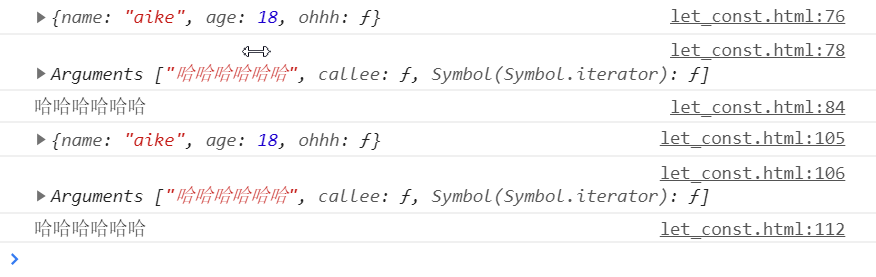
//箭头函数 var person1 = { name:"aike", age : 18, ohhh : data => { console.log(this) console.log(arguments) return data } } //对象的单体模式 var person2 = { name:"aike", age : 18, ohhh (data) { console.log(this) console.log(arguments) return data } } ret2 = person2.ohhh("哈哈哈哈哈哈") console.log(ret2)

六、面向对象
JavaScript 语言中,生成实例对象的传统方法是通过构造函数。
function Person(name, age){ this.name = name; this.age = age; Person.prototype.sing = function(){ console.log(this.name); console.log(this.age); } } var obj = new Person("aike", 18) obj.sing()
上面这种写法跟传统的面向对象语言(比如 C++ 和 Java)差异很大,ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的模板。通过class关键字,可以定义类。基本上,ES6 的class可以看作只是一个语法糖,它的绝大部分功能,ES5 都可以做到,新的class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。上面的代码用 ES6 的class改写,就是下面这样
语法:
class Person{ constructor(name, age){ this.name = name; this.age = age; } sing(){ console.log(this.name) } } var obj = new Person("aike", 18) obj.sing()
上面代码定义了一个“类”,可以看到里面有一个constructor方法,这就是构造方法,属于固定语法,与python中的__init__类似,而this关键字则代表实例对象。也就是说,ES5 的构造函数Person,对应 ES6 的Person类的构造方法。Person类除了构造方法,还定义了一个sing方法。注意,定义“类”的方法的时候,前面不需要加上function这个关键字,直接把函数定义放进去了就可以了。另外,方法之间不需要逗号分隔,加了会报错。
constructor方法:这就是构造方法,属于固定语法。是类的默认方法,通过new命令生成对象实例时,自动调用该方法。一个类必须有constructor方法,如果没有显式定义,一个空的constructor方法会被默认添加
class Animal { } // 等同于 class Animal { constructor() {} }
上面代码中,定义了一个空的类Point,JavaScript 引擎会自动为它添加一个空的constructor方法。