websocket
websocket是HTML5开始提供的一种单个TCP连接上进行全双工通讯的协议。它让客户端和服务端之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。浏览器和服务器只需要完成一次握手,两者之间就可以创建持久性连接,并进行双向数据传输。它能更好的节省服务器资源和带宽,并且能够更实时的通讯。
传统方式采用的是ajax轮询。即在特定的时间间隔,由浏览器对服务器发送http请求,然后由服务器返回最新的数据给客户端。
创建websocket对象
var wx = new WebSocket(url, [protocol]);
url指定连接的URL,protocol可选,指定可接受的子协议
webSocket属性
ws.readyState属性
0 - 表示连接尚未建立
1 - 表示连接已经建立
2 - 表示连接正在进行关闭
3 - 表示连接已经关闭或者连接不能打开
webSocket事件
ws.onopen - 连接建立时触发
ws.onmessage - 客户端接收服务端数据时触发
ws.oclose - 连接关闭时触发
ws.onerroe - 通信发生错误时触发
webSocket方法
ws.send() 使用连接发送数据
ws.close() 关闭连接
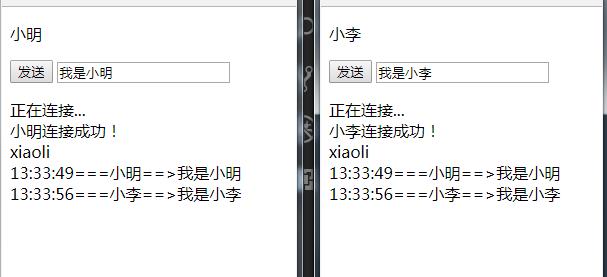
示例:
创建两个html文件,模拟两个客户端
<body>
<p>小明</p>
<button id='send'>发送</button>
<input type='text' id='inputText'>
<p id='dispStatus'>正在连接...</p>
<script>
var inputText=document.getElementById('inputText');
var dispStatus=document.getElementById('dispStatus');
var ws=new WebSocket('ws://192.168.1.136:8000'); //创建websocket连接,,服务端的IP+端口号
ws.onopen=function(e){ //开始创建连接时的事件
ws.send("xiaoming")
}
ws.onmessage=function(e){ //读取服务端接收到的信息
document.getElementById('send').onclick=function(e){
var time = new Date();
var hours = time.getHours();
var minutes = time.getMinutes();
var seconds = time.getSeconds();
var nowTime =hours+":"+minutes+":"+seconds
ws.send(nowTime + "===小明==>" + inputText.value); //向服务端发送输入框中的值
}
dispStatus.innerHTML+= "<br/>"+e.data; //信息显示
}
ws.onclose = function(){
dispStatus.innerHTM +="<br/>服务器关闭"
}
ws.onerror = function() {
dispStatus.innerHTM +="<br/>连接出错"
}
</script>
</body>
<body>
<p>小李</p>
<button id='send'>发送</button>
<input type='text' id='inputText'>
<p id='dispStatus'>正在连接...</p>
<script>
var inputText=document.getElementById('inputText');
var dispStatus=document.getElementById('dispStatus');
var ws=new WebSocket('ws://192.168.1.136:8000'); //创建websocket连接,,服务端的IP+端口号
ws.onopen=function(e){ //开始创建连接时的事件
ws.send("xiaoli")
}
ws.onmessage=function(e){ //读取服务端接收到的信息
document.getElementById('send').onclick=function(e){
var time = new Date();
var hours = time.getHours();
var minutes = time.getMinutes();
var seconds = time.getSeconds();
var nowTime =hours+":"+minutes+":"+seconds
ws.send(nowTime + "===小李==>" + inputText.value); //向服务端发送输入框中的值
}
dispStatus.innerHTML+= "<br/>"+e.data; //将信息显示出来
}
ws.onclose = function(){
dispStatus.innerHTM +="<br/>服务器关闭"
}
ws.onerror = function() {
dispStatus.innerHTM +="<br/>连接出错"
}
</script>
</body>
server.js模拟服务器
var ws=require("nodejs-websocket"); //引入websocket模块
console.log("开始建立连接..."); //后台打印状态信息
var name1 = null,
name2 = null,
name1Ready = false,
name2Ready = false;
var server=ws.createServer(function(connect){ //创建一个新连接
connect.on("text",function(msg){ //接收触发事件
console.log("收到的消息是:"+msg); //接收到新消息之后在后台打印出来
if(msg === "xiaoming"){
name1 = connect;
name1Ready = true;
name1.sendText("小明连接成功!")
}
if(msg === "xiaoli"){
name2 = connect;
name2Ready = true;
name2.sendText("小李连接成功!")
}
if(name2Ready && name1Ready){
name1.sendText(msg);
name2.sendText(msg);
}
// connect.sendText(msg)
});
connect.on("close", function(code, reason) {
console.log("连接关闭")
});
connect.on("error", function(code, reason) {
});
}).listen(8000)
console.log("websocket 建立完毕")