问题描述:父组件调用了一个子组件,传递了一个id的属性到子组件,
但是在子组件中将这个id的props属性赋值给了data里面定义的另外一个属性myId,并且写了watch监听这个id的props。
结果:第一次的时候子组件并没有更新界面(即data里面的myId属性没有更新);第二次及以后就都可以了
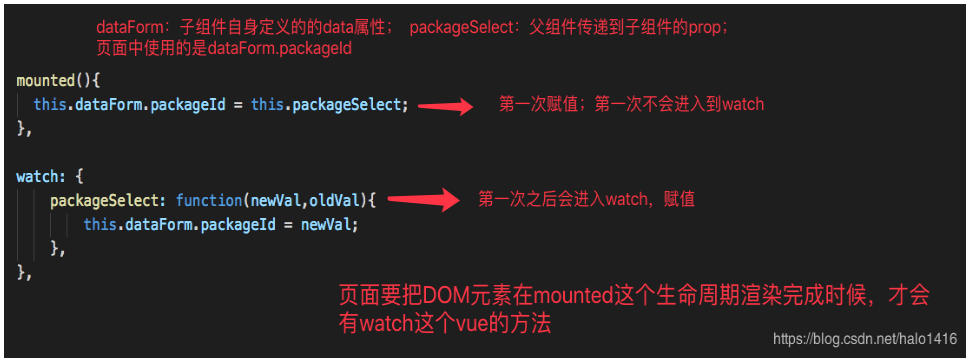
原因:第一次穿过来的值并没有赋值给myId,导致界面没有更新,只要在mounted里面赋值一次即可。
子组件其实和父组件一起在mounted之前就已经被DOM渲染到了页面,但是之后操作父组件产生新的值同样会实时更新的子组件
(其实父子组件在原理上是相当于在同一个组件里面的,区分父子组件的原因只是为了开发简单,但渲染后其实也只有一个页面)。
如果在子组件直接使用props的属性名在页面中渲染,不用在mounted里面给第一次赋值,也不用在watch里面监听props的变化;
但是如果在子组件里面将props赋值给子组件自身的每一个data,就需要在mounted里面给第一次赋值(只是针对第一次),
并且需要在watch里面监听props的变化并重新赋值(第一次之后才会进入到watch,即页面的mounted生命周期之后将DOM渲染完成,才会进入wacth这个方法)!