vue是组件化开发的项目,很多情况下会把公共组件提取出来,来减少代码量,提高开发效率,和以后更好的可维护性。很多情况下,父组件中都会引用子组件这种情况。通过给在父组件中引用的子组件标签上添加属性,来渲染可以拥有不同数据的子组件。但是vue 的组件有个特点,如果我们这一次和上一次传过去的属性值一样的话,watch 监听的属性因为没有新的变化(这次的值和上一次的值一样watch 中调用的函数不执行),导致对应的数据也没有变化。created() 生命周期函数也是只执行一次。(很尴尬,让我这个用惯了react 的人刚开始还有点不适应。但是毕竟胳膊拧不过大腿不是,还是赶紧想办法把。)
但是有时候我们需要这个组件每次都重新生成dom 元素,每次都执行created() 函数。这时候就用到了vue中的key 属性。
key属性和react 的key属性基本上是一样的(个人理解,如果有错误还请拍砖指正)。
key 属性不是给开发人员用的,而是用来 给vue 元素渲染的时候用的,每次渲染的时候会去拿这个key 值做对比,如果这一次的key 值和上一次的key值是不一样的才会重新渲染dom 元素,否则保持上一次的元素状态。
根据这个原理我们可以给key 直接绑定一个 时间戳。
1 <template>
2 <div>
3 <div>
4 <h1>父级</h1>
5 <button @click="handleLoad">点击重新加载子级</button>
6 </div>
7 <children :key="timer"></children>
8 </div>
9 </template>
10 <script>
11 import children from '@/components/parent/children'
12 export default {
13 name: 'parent',
14 components: { children },
15 data () {
16 return {
17 timer: ''
18 }
19 },
20 methods: {
21 handleLoad () {
22 this.timer = new Date().getTime()
23 }
24 }
25 }
26 </script>
1 <template>
2 <div>
3 子级
4 </div>
5 </template>
6 <script>
7 export default {
8 name: 'children',
9 data () {
10 return {}
11 },
12 created () {
13 console.log('重新加载啦')
14 }
15 }
16 </script>

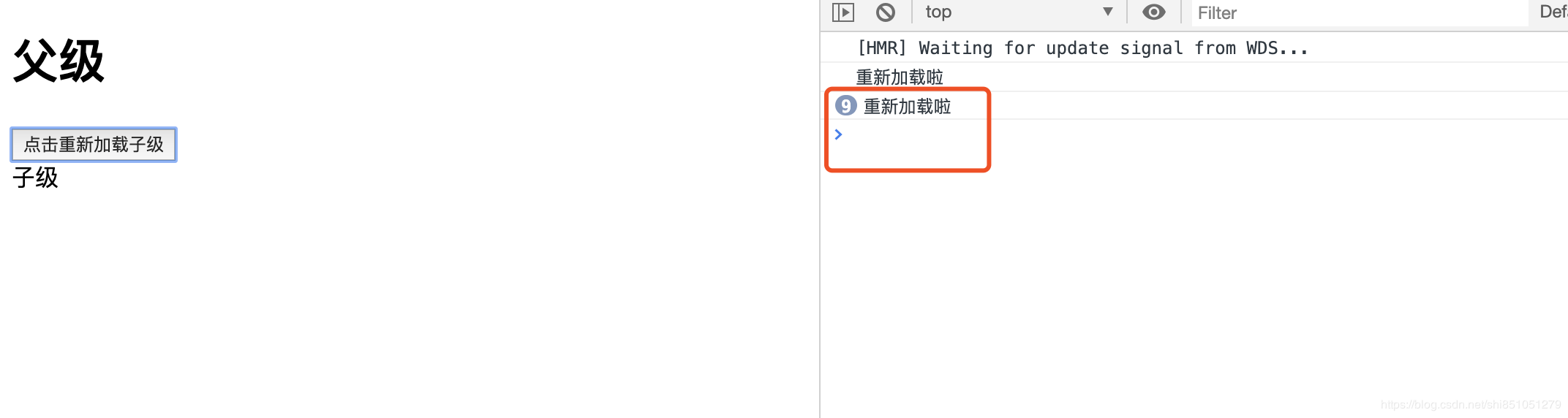
每次点击的时候都会重新加载子组件 ,created() 生命周期函数每次都会执行,重新生成dom 元素。也省的用watch 去监听了!
------来自转载。