——王嘉彬(Esri中国上海分公司)
1、背景
1.1、主流互联网地图应用的现状
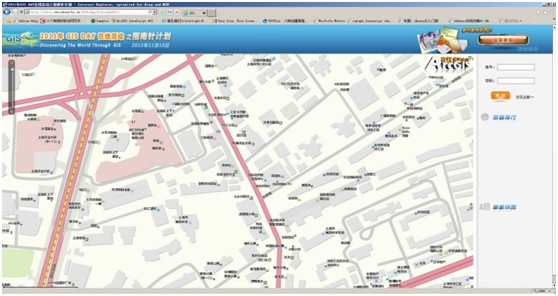
在目前主流的互联网地图应用中,如 Google Map(图 1)、搜狗地图(图2),POI 兴趣点的文字标注越来越多的应用了“活动地图标注”技术。相较于传统的静态地图标注,活动地图标注可以接受鼠标事件,用户既可以在地图上通过把鼠标指针移动到标注文字上或 POI 点获取简要信息,也可直接点击标注文字或 POI点以获取更为详细的 POI 信息,并能完成与该 POI 点相关的其它功能,从而为用户提供了良好的操作体验。

图 1

图 2
1.2、基于 ArcGIS Server的地图应用现状
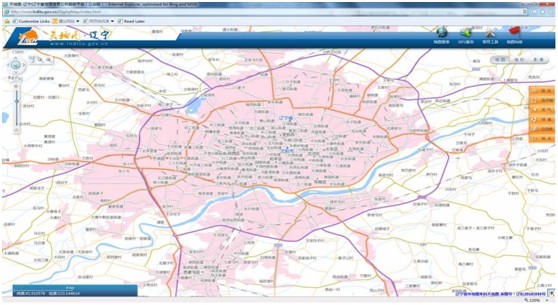
目前,基于 ArcGIS Server 的互联网地图应用还都没有提供上述的功能和效果,地图标注还只是单纯的在底图上显示,仅起到美化和充实地图的作用。这样的应用模式,可以在一定程度上提高用户的使用体验,但在用户的实际使用中仍会带来很多不方便的地方,例如当用户通过地图漫游找到了自己需要的地图要素,但是他无法直接使用看到的内容,仍然需要通过搜索框或 Identify 之类工具才能获得地图要素的信息,操作繁琐,在一定程度上给用户流畅的使用应用带来了影响。对于面向公众的地图应用,应用的主要内容就是 POI 兴趣点,而 POI 兴趣点的主要表达方式就是地图标注,如果仅是把 POI 兴趣点标注显示在占应用程序窗口绝大部分空间的底图上,那对用户真正有用的功能就只能通过占应用程序窗口很小一部分的工具条或对话框来实现,这会使整个应用显得相对死板,如基于arcgisonline.cn提供的地图服务所建立的应用(图3)、辽宁省地理信息平台(图4),等等。而如果能在地图应用中使用活动地图标注技术,则会使整个底图“活”起来,提升用户体验。

图3

图4
2、在 ArcGIS Server中实现活动地图标注
在 ArcGIS 中并没有直接提供对应的工具来实现活动地图标注。如果要在基于ArcGIS Server 的地图应用中实现活动地图标注,首先需要获得地图标注的位置信息,即标注文字的外接矩形。通过将标注文字的外接矩形在客户端添加到GraphicLayer可以为地图标注提供鼠标事件的响应, 例如当用户把鼠标移动到标注文字的上面,显示出“手形”的鼠标指针效果,表示这是一个可供深入查询的信息入口。
2.1、生成 Annotation图层
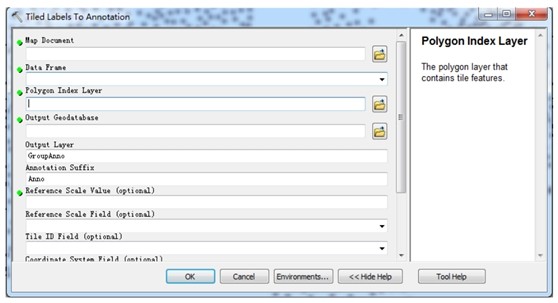
在ArcMap可以将地图标注转换为 Annotation 图层,获取标注的外接矩形。但是如果直接在ArcMap中将图层标注转换为 Annotation 会无法与最终的地图切片中的标注重合,因为地图切片过程中标注的计算范围与ArcMap中不同。为了能够使得 Annotation 图层能够与最终切图上的地图标注完全重合,需要使用工具“Tiled Labels To Annotation”(如图5)。该工具能够按照地图切片时使用的“超大切片”范围计算标注的位置,所以通过该工具计算的Annotation 中的标注要素范围能够与地图切片上的标注完全重合。但是在使用该工具前需要提供切片的分块方案(Polygon Index Layer)。

图5
2.2、生成切片地图的分块方案
切片地图的分块方案是切片地图中每一块切片所表示的地理范围,是一组矩形的面要素。在ArcMap中可以通过工具“Map Server Cache Tiling Scheme To Polygons”(图6)生成分块方案。利用该工具,我们可以获取地图服务的每块切片的地理范围面要素所组成的 Feature Class。而该 Feature Class 就是“Tiled Labels To Annotation”工具所需要的分块方案。

图6
2.3、生成不同地图切片等级下的 Annotation
通过上述 2.1 与 2.2 的步骤,只能生成地图切片某一级别下的 Annotation 图层,但地图放大或缩小后,随着地图切片标注的变化,需要有不同的 Annotation图层配合当前地图切片等级使用。可以通过重复 2.1 与 2.2 的步骤生成不同地图切片等级下的 Annotation。
2.4、在地图应用中使用 Annotation实现活动地图标注
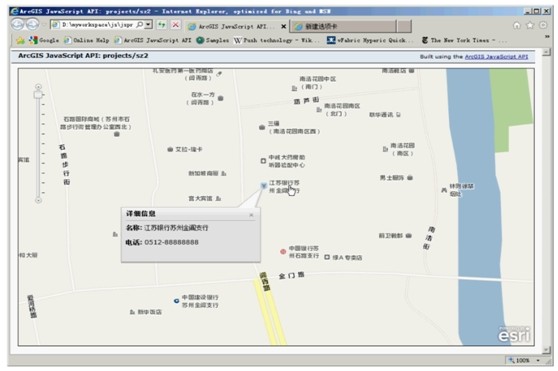
将上述的 Annotation 图层发布为地图服务,在 web 应用中新增对应的FeatureLayer,设置FeatureLayer的数据源为 Annotation 图层的地图服务,并将FeatureLayer的 symbol设置为透明。并通过设置FeatureLayer的Infotemplate与鼠标响应事件处理函数,就能在基于 ArcGIS Server 的地图应用中实现具有不同功能的活动地图标注(图7)。

图7