1. Gitlab简介
Gitlab:代码私有仓库,可以使用Git进行代码的管理。
GitHub:公共仓库。
GitLab 是一个用于仓库管理系统的开源项目,使用Git作为代码管理工具,并在此基础上搭建起来的web服务。
可通过Web界面进行访问公开的或者私人项目。它拥有与Github类似的功能,能够浏览源代码,管理缺陷和注释。可以管理团队对仓库的访问,它非常易于浏览提交过的版本并提供一个文件历史库。团队成员可以利用内置的简单聊天程序(Wall)进行交流。它还提供一个代码片段收集功能可以轻松实现代码复用。
可以将Gitlab理解为一个大型的容器,将代码一块一块的存放到其中,从远程进行连接使用,进行克隆或者下载。
管理的命令
gitlab-ctl stop
gitlab-ctl start
gitlab-ctl restart
2. Gitlab的安装使用
1> 上传二进制压缩包
[root@localhost ~]# rz [root@localhost ~]# ls anaconda-ks.cfg gitlab-ce-8.9.5-ce.0.el7.x86_64.rpm STXINWEI.TTF work_git
2> 安装本地文件包
[root@localhost ~]# yum localinstall -y gitlab-ce-8.9.5-ce.0.el7.x86_64.rpm #localinstall命令用来安装本地的rpm包 …….. Installed: gitlab-ce.x86_64 0:8.9.5-ce.0.el7
3> 更改Gitlab配置文件,更改Gitlab的ip
[root@localhost ~]# vim /etc/gitlab/gitlab.rb external_url 'http://192.168.16.4' #修改为主机的ip地址
4> 重新配置,此处将内存改大一点,可以很快的完成配置。此处需要几分钟
[root@localhost ~]# gitlab-ctl reconfigure Running handlers: Running handlers complete Chef Client finished, 224/314 resources updated in 02 minutes 13 seconds gitlab Reconfigured!
题外话:以后搭建OpenStack内存不够用将swap分区改大一点
5> 配置完成后关掉占用80端口的服务,在windows端输入主机地址进行查看
[root@localhost ~]# ss -tnl …… LISTEN 0 128 :::80 :::* [root@localhost ~]# systemctl stop httpd

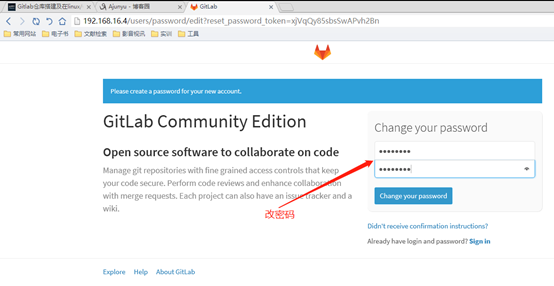
简单起见密码为12345678,密码少于八位无法通过。
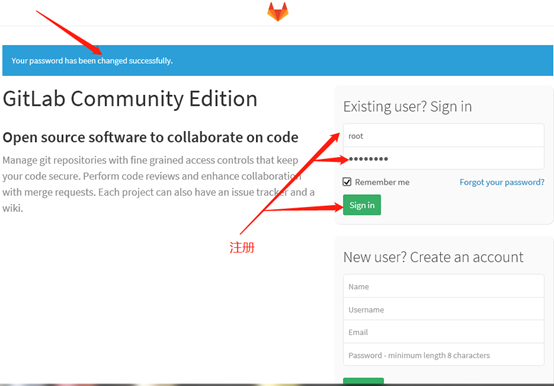
密码修改完成后进入注册界面。

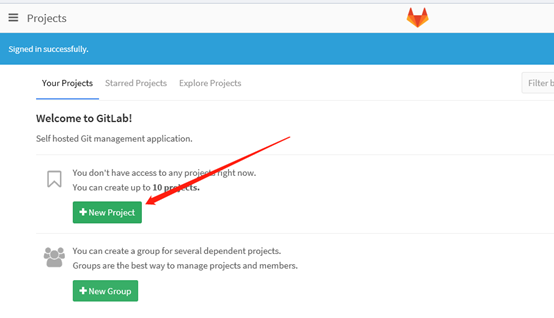
进入Gitlab,可以使用了。
点击new project,创建新项目。

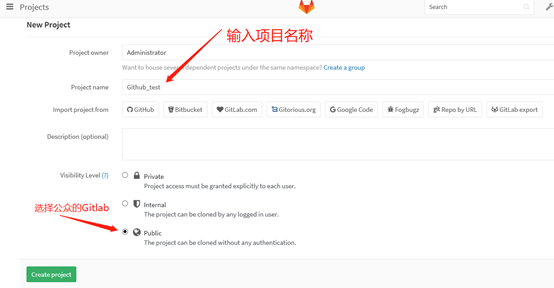
创建项目名称,选择公共的Gitlab,点击create project创建项目。

3. Gitlab项目使用

1> 创建Gitlab使用目录
[root@localhost ~]# mkdir gitlab_test [root@localhost ~]# cd gitlab_test/ [root@localhost gitlab_test]#
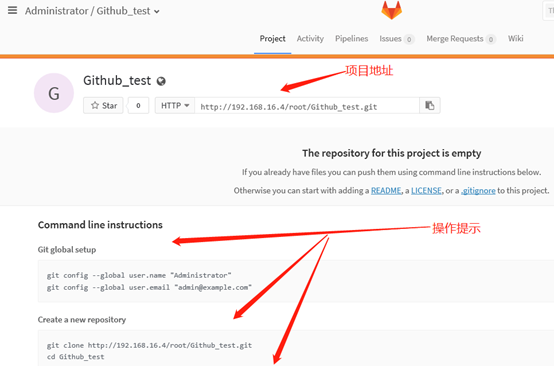
2> 克隆远程仓库至本地
[root@localhost gitlab_test]# git clone http://192.168.16.4/root/Github_test.git # 地址为项目的http地址 Cloning into 'Github_test'... warning: You appear to have cloned an empty repository. [root@localhost gitlab_test]# ls Github_test # 项目名称
3> 编辑文本信息进行推送
[root@localhost gitlab_test]# cd Github_test/ [root@localhost Github_test]# ls -a . .. .git #含有git文件 [root@localhost Github_test]# touch zxj [root@localhost Github_test]# echo "this is gitlab test contents" >> zxj #写入内容
4> 提交
[root@localhost Github_test]# git add . [root@localhost Github_test]# git commit -m v1 [master (root-commit) 71cd526] v1 1 file changed, 1 insertion(+) create mode 100644 zxj
5> 进行远程推送
[root@localhost Github_test]# git push -u origin master #远程的、分支 Username for 'http://192.168.16.4': root #用户 Password for 'http://root@192.168.16.4': #密码 Counting objects: 3, done. Writing objects: 100% (3/3), 227 bytes | 0 bytes/s, done. Total 3 (delta 0), reused 0 (delta 0) To http://192.168.16.4/root/Github_test.git * [new branch] master -> master Branch master set up to track remote branch master from origin. [root@localhost Github_test]#
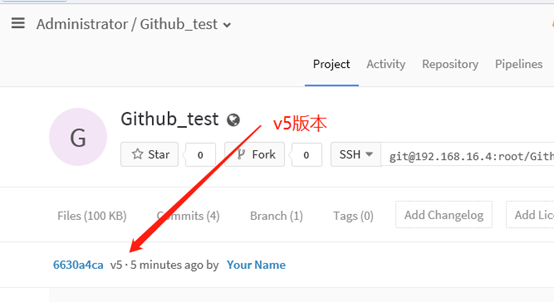
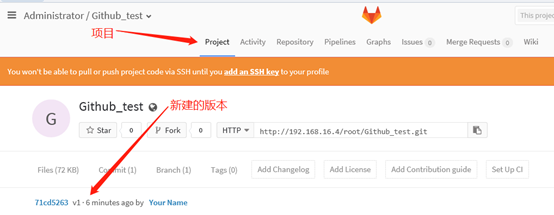
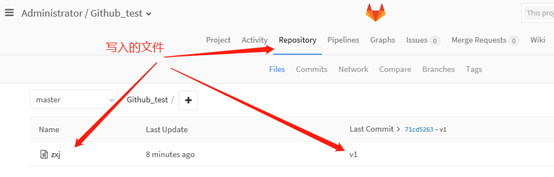
6> Gitlab仓库查看
可以看到更新的v1版本

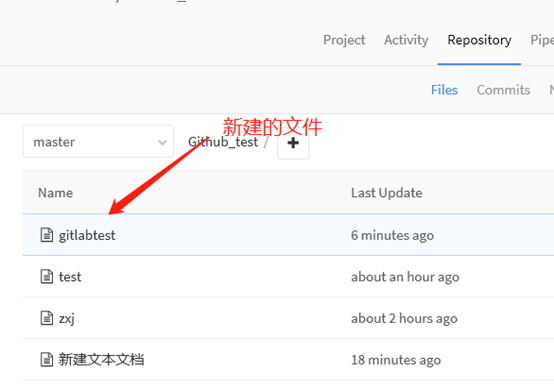
写入的文件

4. Linux中免密使用Gitlab
1> 生成秘钥
root@localhost Github_test]# ssh-keygen
2> 复制公钥信息
[root@localhost Github_test]# cat /root/.ssh/id_rsa.pub #公钥文件
ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQDARohqXBK+mnUVAzScFeQxNnWWo96el0wieiUD6WND2U7j/T121obOLqPHrCsTjWP6GYytfqunHi5DC8zEcpJtx73VWgoMbMAavgFL1Cp29nak8qKcUcXLp5M8upxBr0zaM7vsKYgAkTUbUwfG+iPxA6Mk6106NuU9hcjNlkfHGtOUMaM7OllrsDFjBDTmwyONNszJxROXwfxrxOrdhlVhOf30MckIHV+24E63q+UL8DdO34mmSf8Ah2wBGhTJvz1yevqa0TWd3gBO0daZMT/5AWQR9iAHVDON0vKfSsSiG6h7XAiEjryxwn8ZZintJj6NEvYGgOxGgaLsEmc+Ch7v root@localhost.localdomai
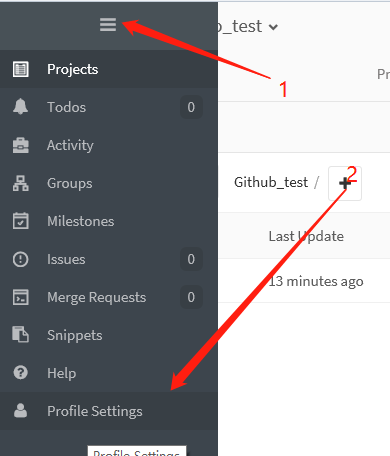
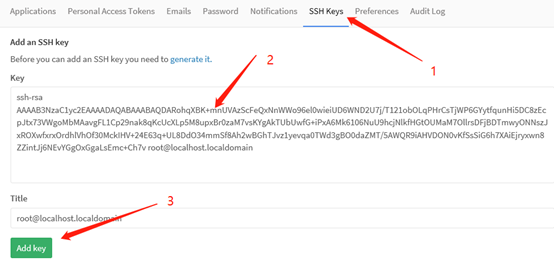
3> 把公钥复制到Gitlab中


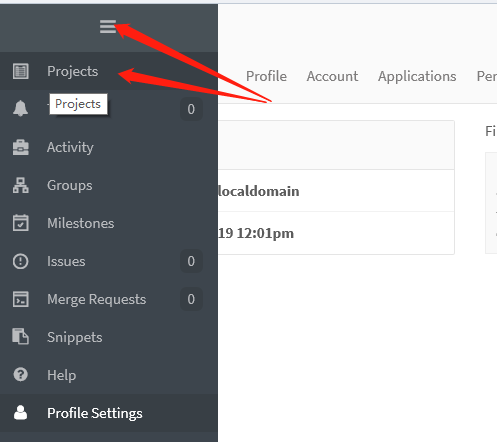
回到项目。


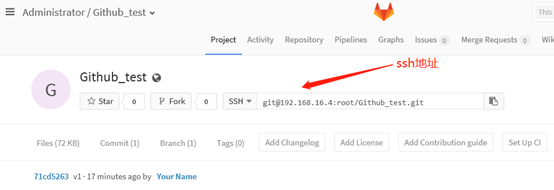
获取ssh地址,利用ssh免密登录

[root@localhost zxj2]# git clone git@192.168.16.4:root/Github_test.git [root@localhost zxj2]# cd Github_test/ [root@localhost Github_test]# ls zxj [root@localhost Github_test]# echo "123_ssh" >> test [root@localhost Github_test]# cat test 123_ssh [root@localhost Github_test]# ls test zxj [root@localhost Github_test]# git add . [root@localhost Github_test]# git commit -m v3 [master 46ecdf7] v3 1 file changed, 1 insertion(+) create mode 100644 test [root@localhost Github_test]# git push origin master #直接推送,不再需要用户、密码 Counting objects: 4, done. Compressing objects: 100% (2/2), done. Writing objects: 100% (3/3), 266 bytes | 0 bytes/s, done. Total 3 (delta 0), reused 0 (delta 0) To git@192.168.16.4:root/Github_test.git 71cd526..46ecdf7 master -> master
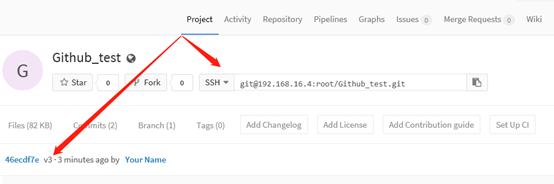
在windows端查看


5. 在windows当中免密使用Gitlab
1> 安装软件
常规的windows软件安装步骤

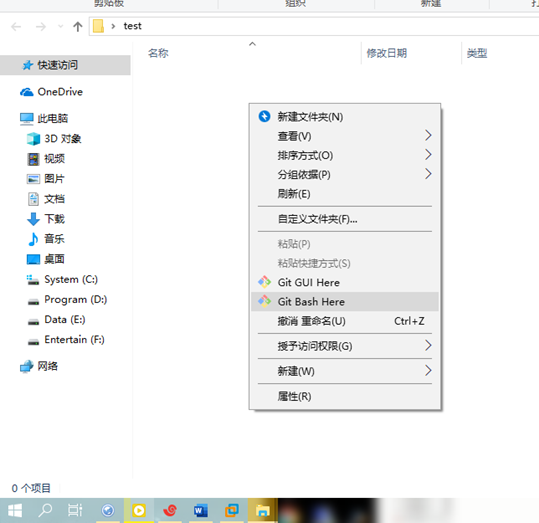
2> 创建目录test,进入后右键,点击bash进入代码

3> 生成秘钥

打开该秘钥文件,获得地址

4> 添加秘钥

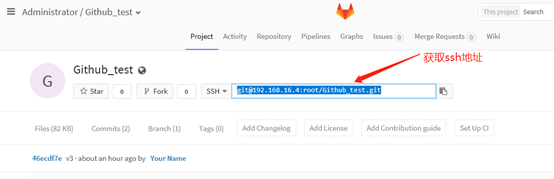
获取ssh地址

5> clone

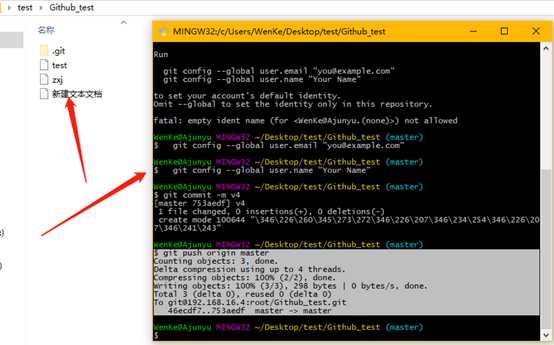
6> 进入文件,创建v4版本

WenKe@Ajunyu MINGW32 ~/Desktop/test/Github_test (master) $ git add . WenKe@Ajunyu MINGW32 ~/Desktop/test/Github_test (master) $ git commit -m v4 *** Please tell me who you are. Run git config --global user.email "you@example.com" git config --global user.name "Your Name" to set your account's default identity. Omit --global to set the identity only in this repository. fatal: empty ident name (for <WenKe@Ajunyu.(none)>) not allowed WenKe@Ajunyu MINGW32 ~/Desktop/test/Github_test (master) $ git config --global user.email "you@example.com" WenKe@Ajunyu MINGW32 ~/Desktop/test/Github_test (master) $ git config --global user.name "Your Name" WenKe@Ajunyu MINGW32 ~/Desktop/test/Github_test (master) $ git commit -m v4 [master 753aedf] v4 1 file changed, 0 insertions(+), 0 deletions(-) create mode 100644 "346226260345273272346226207346234254346226207346241243" $ git push origin master Counting objects: 3, done. Delta compression using up to 4 threads. Compressing objects: 100% (2/2), done. Writing objects: 100% (3/3), 298 bytes | 0 bytes/s, done. Total 3 (delta 0), reused 0 (delta 0) To git@192.168.16.4:root/Github_test.git 46ecdf7..753aedf master -> master
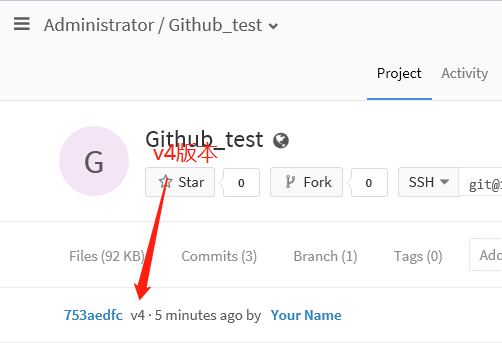
7> 浏览器端查看

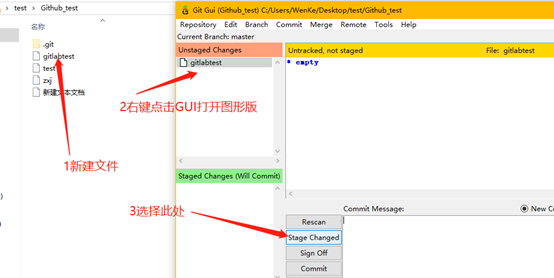
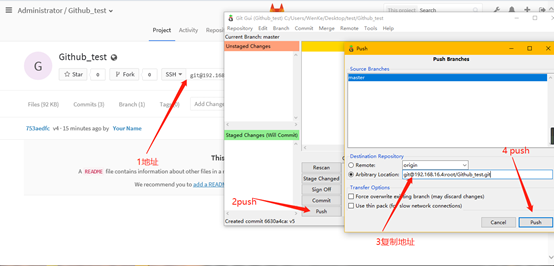
 8> 右键后点击GUI进入图形化界面
8> 右键后点击GUI进入图形化界面


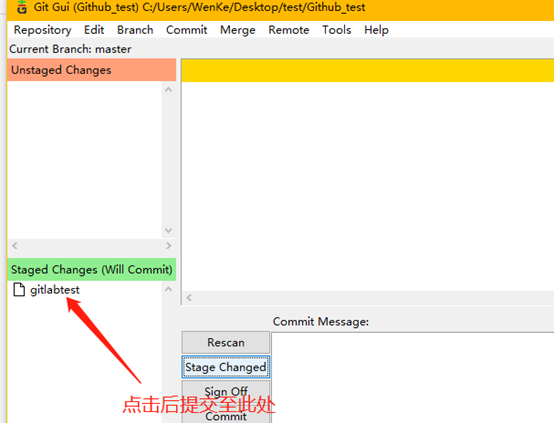
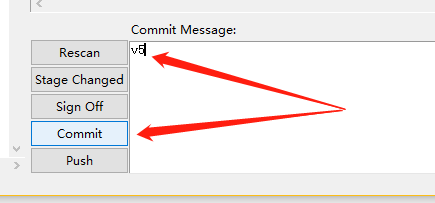
加入版本号进行提交

写入地址,进行push

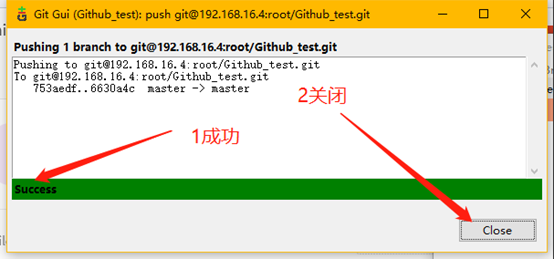
关闭GUI图形化界面

浏览器端查看