Flask简介
Flask是一个相对于Django而言轻量级的Web框架。
和Django大包大揽不同,Flask建立于一系列的开源软件包之上,这其中 最主要的是WSGI应用开发库Werkzeug和模板引擎Jinja。
在ctf中常会遇到flask模板注入的题目,所以简单学习一下flask模板注入。
首先安装好flask库,开始我们的学习。
pip3 install flask
0x01 基础搭建
初始化
所有flask应用都应该创建实例,实例是一个flask类的对象。
from Flask import flask #导入包 app=Flask(__name__)#创建实例
注册路由
@route ( '/index' ) def index(): return 'Hello,Flask!'
注册路由就是建立URL规则和处理函数之间的关联,在Flask应用中,路由是指用户请求的URL与视图函数之间的映射。
Flask框架 根据HTTP请求的URL在路由表中匹配预定义的URL规则,找到对应的视图函数, 并将视图函数的执行结果返回WSGI服务器。
当我们访问的url为/index的时候,会自动执行index这样的视图函数(处理入站请求的函数)。
绑定规则是用route装饰器进行操作的。
匹配动态url
在Flask中,可以将URL中的可变部分使用一对小括号<>声明为变量, 并为视图函数声明同名的参数。
@app.route('/user/<name>') def user(name): return '<h1>Hello,{}!</h1>'.format(name)
启动服务器
Flask封装了一个简单的开发用WSGI服务器,我们可以通过调用run() 启动服务器运行:
if __name__ == '__main__': app.run(host='0.0.0.0',port=2000)
综上测试
from flask import Flask app = Flask(__name__) @app.route('/user/<name>') def user(name): return '<h1>Hello,{}!</h1>'.format(name) if __name__ == '__main__': app.run(host='0.0.0.0',port=2000)
运行并访问

0x02 模板
把业务逻辑和显示逻辑分离开,可以降低开发难度和维护成本,引入了模板的开发方法。
同目录下新建一个文件夹,名字为templates,这是flask自动寻找模板文件的默认目录。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Index</title> </head> <body> <h1>这是我的模板</h1> </body> </html>
导入render_template方法,并且调用。
from flask import Flask,render_template app = Flask(__name__) @app.route('/index') def index(): return render_template('template.html') if __name__ == '__main__': app.run(host='0.0.0.0',port=2000)
访问页面,运行成功。
模板文件中添加变量
模板文件是可以被传参的。
{{}}是模板稳健的变量包裹标识符,我们这么构造模板文件,在url中用<>包裹变量,如下
from flask import Flask,render_template app = Flask(__name__) @app.route('/index/<name>') def index(name): return render_template('template.html',name=name)##左边的name为模板文件中的变量,右边的url中的变量 if __name__ == '__main__': app.run(host='0.0.0.0',port=2000)
模板文件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Index</title> </head> <body> <h1>这是{{name}}的模板</h1> </body> </html>
运行成功

过滤器
过滤器的本质就是函数。有时候我们不仅仅只是需要输出变量的值,我们还需要修改变量的显示,甚至格式化、运算等等,
而在模板中是不能直接调用 Python 中的某些方法,那么这就用到了过滤器。
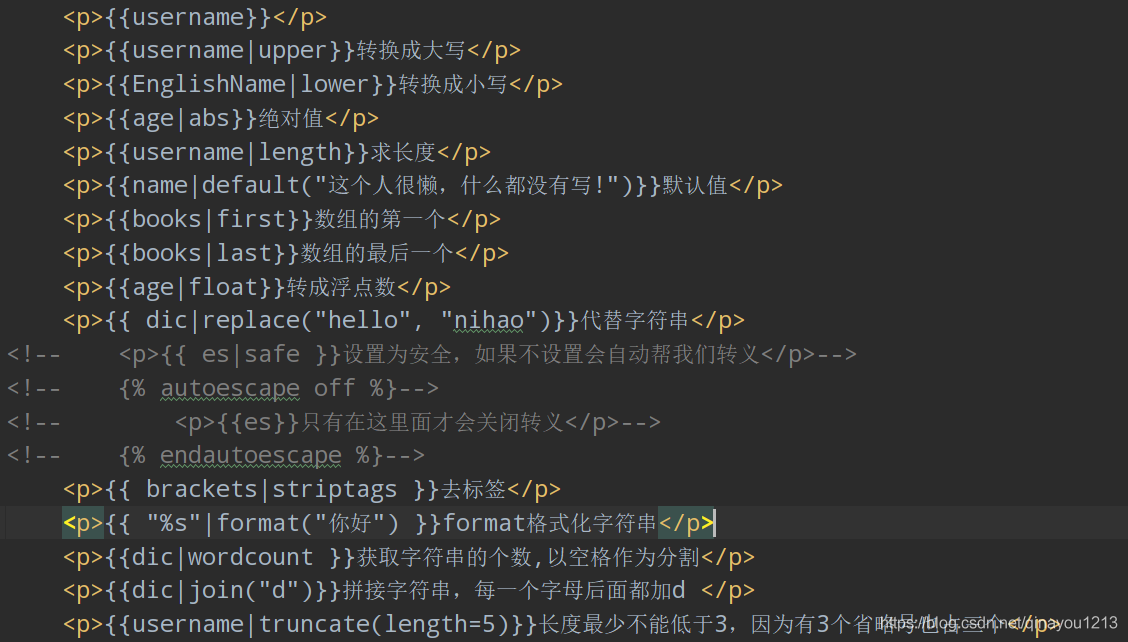
常见过滤器如下:

模板语句
if语句
{% if xxx %}
{% else %}
{% endif %}##表示循环结束,因为对缩进不敏感,需要特别强调什么时候循环结束,这是和python不同的一个点
for循环