18年9月1日开始学习html。
1.初步了解了html标签的写法和用法
2.会正确嵌套
3.标签的特性
注意事项有:
1.要先写完整的标签,再填写内容。
2.注意格式和注释
3.所有的字母和符号都是英文半角。
今天的授课内容有:标签的属性,路径,颜色,实体,图片,超链接,列表。
1.路径
路径分为绝对路径和相对路径。
绝对路径:一个具体的地址
相对路径:在下级目录,要先进入文件夹,再选择文件
在同级目录,直接选择文件
在上级目录,输入../返回上一级,在选择文件

1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 </head> 7 8 <body> 9 绝对路径:<img src="G:jiaguwenlianxi est.jpg" alt="一个没用的截图"> 10 相对路径 在下级目录:<img src="lianxi est.jpg" alt="一个没用的截图"> 11 在同级目录:<img src="test.jpg" alt="一个没用的截图"> 12 在上级目录:<img src="../test.jpg" alt="一个没用的截图"> 13 </body> 14 </html>
2.颜色
有三种常用颜色的表示方法
1.英文字母:red、blue
2.十六进制:#000000,例如#ffcc33
3.rgba:rgba(0,0,0,0),前三个值范围为0-255,表示三原色;最后一个范围为0-1,表示透明度,0代表完全透明,1代表完全显示。

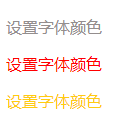
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 </head> 7 8 <body> 9 <p><font style="color:rgba(148,142,142,1)">设置字体颜色</font></p> 10 <p><font style="color:red">设置字体颜色</font></p> 11 <p><font style="color:#FFCC11">设置字体颜色</font></p> 12 </body> 13 </html>

3.实体
常用的字符实体主要有 <;> 分别是<,>,空格
4.图片
img,单位通常是px(像素),可以设置宽和高
5.超链接
①链接

1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 </head> 7 8 <body> 9 <a href="https://www.baidu.com" target="_blank">在新开页面显示</a> 10 <a href="https://www.baidu.com" target="_parent">在父级页面显示</a> 11 <a href="https://www.baidu.com" target="_top">在顶级页面显示</a> 12 <a href="https://www.baidu.com" target="_self">在自身页面显示</a> 13 </body> 14 </html>
②定位
a.设置锚点,要定位到什么地方,在附近的标签加上id属性
b.设定链接,从哪点
c.如果不是本页面定位,要先进入那个页面,例如<a href="index.html#bt3">定位到标题三</a>

1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 </head> 7 8 <body> 9 <a href="#bt3">定位到标题三</a> 10 <h1 id="bt1">标题一</h1> 11 <p>超级文本标记语言(英文缩写:HTML)是为“网页创建和其它可在网页浏览器中看到的信息”设计的一种标记语言。</p> 12 <h1 id="bt2">标题二</h1> 13 <p>超级文本标记语言(英文缩写:HTML)是为“网页创建和其它可在网页浏览器中看到的信息”设计的一种标记语言。</p> 14 <h1 id="bt3">标题三</h1> 15 <p>超级文本标记语言(英文缩写:HTML)是为“网页创建和其它可在网页浏览器中看到的信息”设计的一种标记语言。</p> 16 </body> 17 </html>
③其他功能,下载
当浏览器搞不定标签提供的路径,就会提供下载

1 <a href="test.rar">下载</a>
6.列表
①有序列表,<ol></ol>
②无序列表, <ul></ul>
两种都必须和<li></li>组合使用

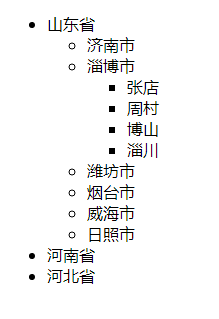
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 </head> 7 8 <body> 9 <ul> 10 <li>山东省 11 <ul> 12 <li>济南市</li> 13 <li>淄博市 14 <ul> 15 <li>张店</li> 16 <li>周村</li> 17 <li>博山</li> 18 <li>淄川</li> 19 </ul> 20 </li> 21 <li>潍坊市</li> 22 <li>烟台市</li> 23 <li>威海市</li> 24 <li>日照市</li> 25 </ul> 26 </li> 27 <li>河南省</li> 28 <li>河北省</li> 29 </ul> 30 </body> 31 </html>

7.标签特性
css可以实现标签相互转换 display
块标签:默认占一行,可以设置宽高,例如:p、h1、div
行标签:默认不占一行,不可以设置宽高,例如:a、span
行内块:默认不占一行,可以设置宽高,例如;img
