一、
bg可以设置图片或颜色
设置多个类型背景用逗号链接,例如:bg:
二、
bg-size:设置背景图片大小,对颜色背景无效果
ex1:bg-size: 100px/100%;
背景图片宽度为100px或相较于dom的100%,高度随图片比例缩放,即auto
ex2:bg-size: 100px/100% 100px/100%;
背景图片宽高均为100px或相较于元素的100%
ex3:bg-size: contain;
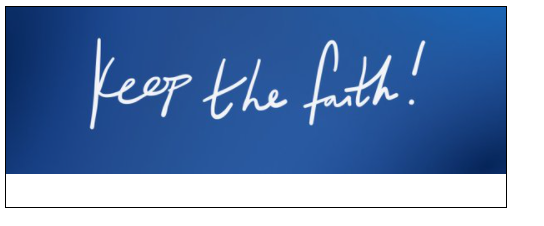
保留图片宽高比例,根据最小的一项进行缩放,比如图片宽高比例是3:1,此时元素的宽是500px,高200px,根据比例3:1,若以高为基础,宽度需要为200*3=600px,此时元素的宽度为500px,所以不能以高度为基础进行缩放,是故背景图片会显示为宽500px铺满元素,高度为500/3约等于167px,此时元素下方会有约33px的空白区域,即

ex4:bg-size: cover;
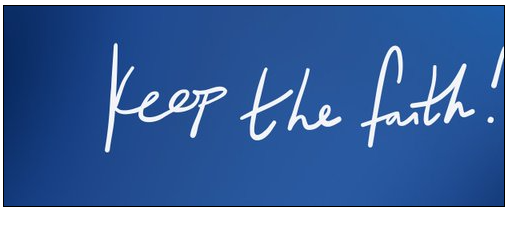
保留图片宽高比例,使背景图片铺满元素,根据最大的一项进行缩放,所以会有图片展示不全的情况发生,比如图片宽高比例是3:1,若以宽为基础,高度需要为500/3约等于167px,此时元素的高度为200px,以宽为基础缩放会导致元素有空白显示,背景图片会显示为宽600px铺满元素,高度为200px,但是显示的图片宽度只有500px,图片会显示不全,即

三、
bg-attachment:设置背景图片是否固定或者随着页面的其余部分滚动。
默认值scroll,背景图片跟随父元素内容视图滚动
fixed 将背景图片固定在屏幕,不随内容滚动,可根据bg-position对图片进行偏移
local 背景图片随内容滚动
四、
bg-origin:border-box;背景图片的起始点从边框开始显示
bg-origin:padding-box;背景图片的起始点从padding开始显示(默认)
bg-origin:content-box;背景图片的起始点从内容开始显示
bg-clip:border-box;背景图片在边框区域可以显示(默认)
bg-clip:padding-box;背景图片的起始点从padding区域可以显示(默认)
bg-clip:content-box;背景图片只在内容区域可以显示
五、
bg-repeat:设置背景图片的平铺属性
repeat 默认值,将向垂直和水平方向重复
repeat-x 只有水平位置会重复背景图像
repeat-y 只有垂直位置会重复背景图像
no-repeat 不重复
六、
bg-position:设置背景图片在元素中的起始位置
可以使用的值:
left top right bottom center
x% y%(只有一个值,则代表x%,第二个值为50%)
xpos ypos(只有一个值,则代表xpos ,第二个值为50%)
七、
bg-blend-mode与mix-blend-mode
二者的属性值基本相同
前者是设置元素在有多个背景图片或背景色时的混合模式,
后者是设置元素与父元素内容和背景以及父元素的其他子元素的内容和背景的混合模式
