1.关键就是“allowMultiQueries=true”
database url:jdbc:mysql://127.0.0.1:3306/api?useUnicode=true&allowMultiQueries=true&characterEncoding=utf8
JDBC Request 参数化
方法(一)、定义变量,在sql query中使用变量:
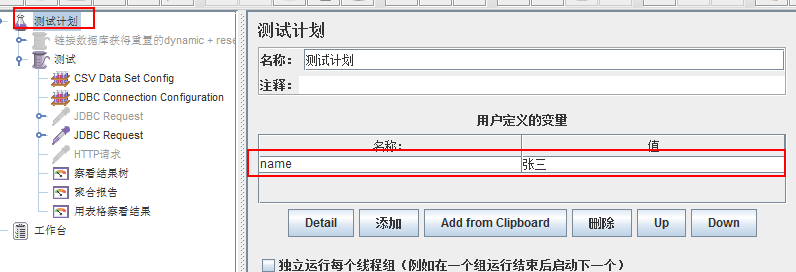
1、在Test Plan 中定义一个变量(当然也可以使用参数化:Jmeter参数化):

2、sql query 中使用${变量名}的方式引用:
select * from test where name='${name}'

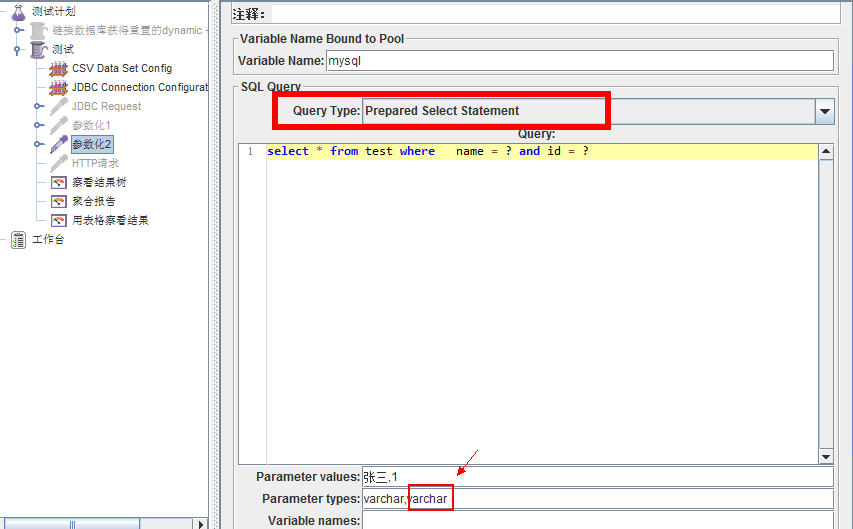
方法(二)、在sql query中使用”?“作为占位符,并传递参数值和参数类型,如下图所示:
1、传递的参数值是常量,如图传递2个变量,多个变量使用” , “ 分隔。这里假如你有数据是int类型的,也要在Parameter types 那里标示为varchar类型,否则无法运行。

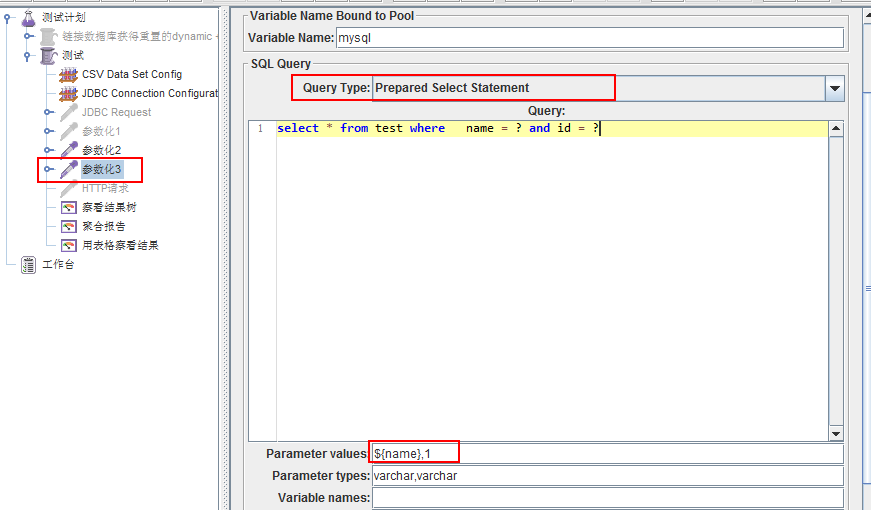
2、传递的参数值是变量,使用${变量名}的方式

五、Variables names 参数使用方法:
jmeter官网给的解释是:如果给这个参数设置了值,它会保存sql语句返回的数据和返回数据的总行数。假如,sql语句返回2行,3列,且variables names设置为A,,C,那么如下变量会被设置为:
A_#=2 (总行数)
A_1=第1列, 第1行
A_2=第1列, 第2行
C_#=2 (总行数)
C_1=第3列, 第1行
C_2=第3列, 第2行
- 如果返回结果为0,那么A_#和C_#会被设置为0,其它变量不会设置值。
- 如果第一次返回6行数据,第二次只返回3行数据,那么第一次那多的3行数据变量会被清除。
- 可以使用${A_#}、${A_1}...来获取相应的值
示例:
我们还是用上面的数据库,把所有数据查出来,test表有有3个字段,5条记录(忘记了的可以回到第一步那里查看)
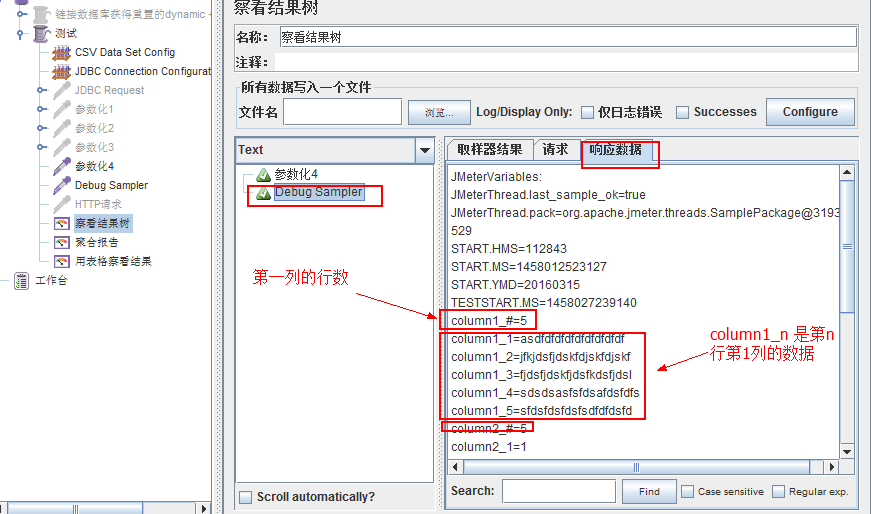
1、添加一个jdbc request名为”参数4“,添加一个”Debug Sampler“用来查看输出的结果,设置 variables name为column1,column2,column3:

2、执行结果:

解析:
column1代表第一列所有的数据,column1_#可以获取到第一列的行数
column1_n:获得第一列第n行的数据。
column2和column3的功能类似, 假如我们只需要第一列和第三列的数据,可以写成column1,,column3,中间的","不可以省略。
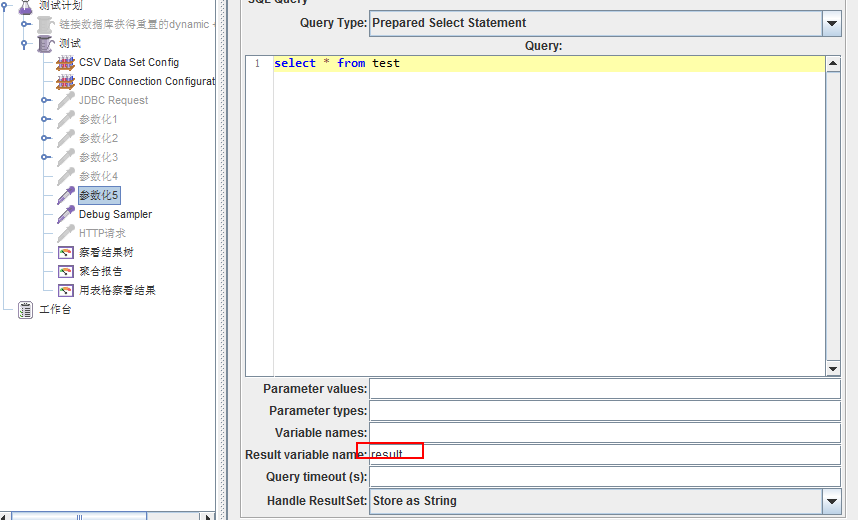
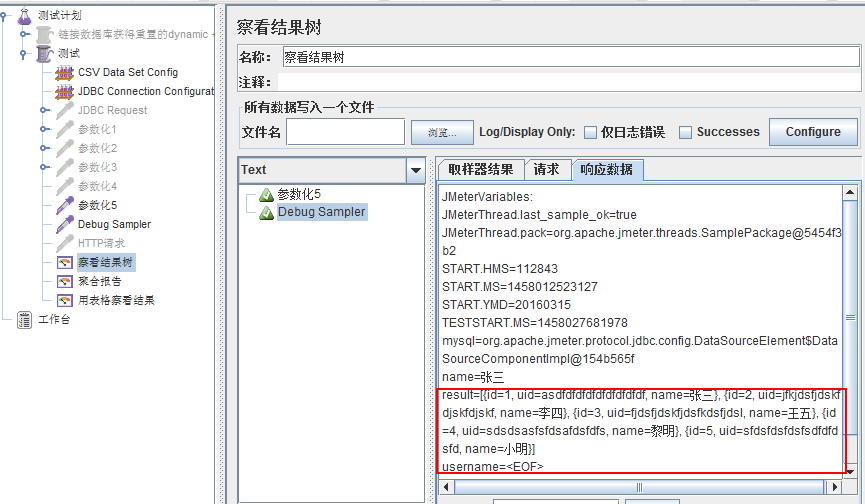
六、Result variable name 参数使用方法:
如果给这个参数设置值,它会创建一个对象变量,保存所有返回的结果,获取具体值的方法:columnValue = vars.getObject("resultObject").get(0).get("Column Name")

执行结果:

jmeter 简单使用:http://www.cnblogs.com/0201zcr/p/5046193.html
jmeter 获取返回数据作为下一个请求参数:http://www.cnblogs.com/0201zcr/p/5089620.html
源文件:http://pan.baidu.com/s/1mh3Ag5M
ab 性能测试工具的使用(Web并发测试):http://www.cnblogs.com/0201zcr/p/5045730.html