
本人遇到该错误,找了好久原因,终于找到了原因,
一开始以为是后台管理系统的模板问题有冲突导致的,于是寻找最初模板使用同样方法引入,竟然没有报错,啊!这个时候就很神伤了。
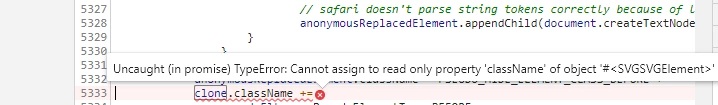
仔细研究报错内容<SVGSVGElement>,难道和我使用的SVG矢量图有关系?于是尝试把有svg标签的地方全都注释掉了,结果,好了!!!!
原因大致可以归结为,html2Canvas 在导出图片时是按照节点去遍历的,极有可能不能识别svg(模板自定义的标签)。于是在下载图片的页面内所存在的svg节点,均使用img设定为背景代替。
下边使用html2canvas导出图片的代码如下:
npm安装
npm install --save html2canvas
在需要的地方引入
import canvas2 from 'html2canvas'
html2canvas(document.querySelector('#imageDom'), { scale: 1, logging: false, useCORS: true }).then(canvas => {
// 转成图片,生成图片地址
if (window.navigator.msSaveOrOpenBlob) { // ie浏览器下的兼容性
const blob = canvas.msToBlob()
window.navigator.msSaveBlob(blob, '×××.png')
} else { // 非ie浏览器
const link = document.createElement('a')
link.href = canvas.toDataURL('image/png')
link.setAttribute('download', '×××') link.style.display = 'none'// a标签隐藏
document.body.appendChild(link) link.click()}
})
#imageDom 为需要下载图片的容器节点,由于ie浏览器下有自身的msSaveBlob方法去下载,不能使用a的download去下载。