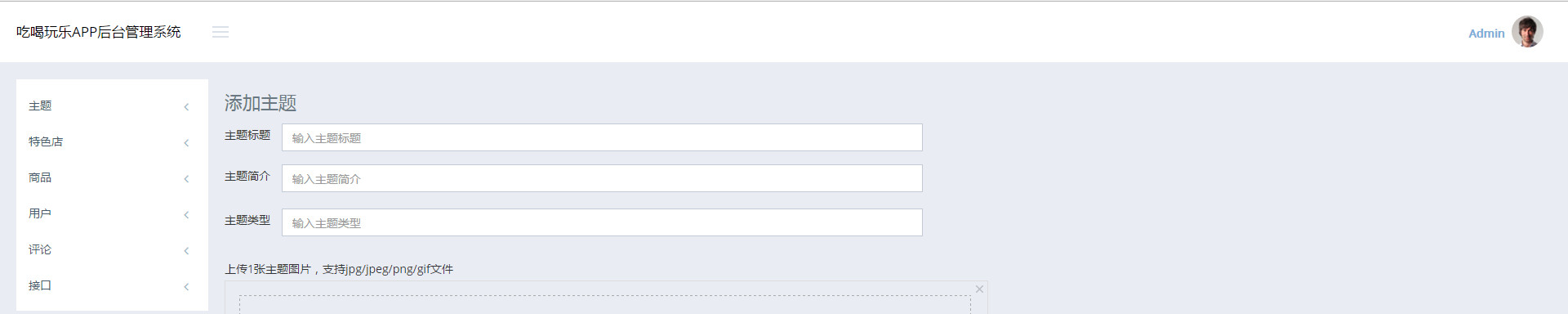
先来看效果:

给出当前页面的代码:
<!DOCTYPE html> <!--[if IE 8]> <html lang="zh" class="ie8 no-js"> <![endif]--> <!--[if IE 9]> <html lang="zh" class="ie9 no-js"> <![endif]--> <!--[if !IE]><!--> <html lang="zh"> <!--<![endif]--> <!-- BEGIN HEAD --> <head> <meta charset="utf-8" /> <title>吃喝玩乐后台管理系统</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta content="width=device-width, initial-scale=1" name="viewport" /> <meta content="" name="description" /> <meta content="" name="author" /> <!-- BEGIN GLOBAL MANDATORY STYLES / Metronic 模板必须包含的全局 css 部分。--> <!--字体图标--> <link href="__PUBLIC__/metronic/global/plugins/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css"/> <link href="__PUBLIC__/metronic/global/plugins/simple-line-icons/simple-line-icons.min.css" rel="stylesheet" type="text/css"/> <!--字体图标end--> <link href="__PUBLIC__/metronic/global/plugins/bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css"/> <!-- END GLOBAL MANDATORY STYLES --> <!-- BEGIN THEME GLOBAL STYLES 全局主题样式--> <link href="__PUBLIC__/metronic/global/css/components.min.css" rel="stylesheet" id="style_components" type="text/css"/> <link href="__PUBLIC__/metronic/global/css/plugins.min.css" rel="stylesheet" type="text/css"/> <!-- END THEME GLOBAL STYLES --> <!-- BEGIN THEME LAYOUT STYLES 主题布局样式--> <link href="__PUBLIC__/metronic/layouts/layout4/css/layout.min.css" rel="stylesheet" type="text/css"/> <link href="__PUBLIC__/metronic/layouts/layout4/css/themes/light.min.css" rel="stylesheet" type="text/css" id="style_color"/> <link href="__PUBLIC__/metronic/layouts/layout4/css/custom.min.css" rel="stylesheet" type="text/css"/> <!-- END THEME LAYOUT STYLES --> <link href="__PUBLIC__/css/index-index.css" rel="stylesheet"> <link href="__PUBLIC__/css/common.css" rel="stylesheet" type="text/css"/> <link href="http://cdn.bootcss.com/bootstrap-fileinput/4.3.1/css/fileinput.min.css" rel="stylesheet"> <!--网站小图标--> <!--<link rel="shortcut icon" href="favicon.ico" />--> </head> <!-- END HEAD --> <body class="page-container-bg-solid page-header-fixed page-sidebar-closed-hide-logo"> <!-- BEGIN HEADER --> <include file="Public/top"/> <!-- END HEADER --> <!-- BEGIN HEADER & CONTENT DIVIDER --> <div class="clearfix"></div> <!-- END HEADER & CONTENT DIVIDER --> <!-- BEGIN CONTAINER --> <div class="page-container"> <!-- BEGIN SIDEBAR --> <include file="Public/left"/> <!-- END SIDEBAR --> <!-- BEGIN CONTENT --> <div class="page-content-wrapper"> <!-- BEGIN CONTENT BODY --> <div class="page-content"> <!-- BEGIN PAGE HEAD--> <div class="page-head"> <!-- BEGIN PAGE TITLE --> <div class="page-title"> <h1>添加主题</h1> </div> <!-- END PAGE TITLE --> </div> <!-- END PAGE HEAD--> <div class="line5"></div> <div class="row"> <div class="col-md-7 col-sm-7 col-xs-7" style="text-align: left;"> <form role="form" id="themeForm" method="post" action="__URL__/addTheme" enctype="multipart/form-data"> <div class="form-group"> <label for="theme_title">主题标题</label> <div class="input-text-fix" style="85%;"> <input id="theme_title" type="text" name="theme_title" class="form-control" placeholder="输入主题标题"> </div> <p class="text-danger" id="themeErrMsg" style="text-align: center;"></p> </div> <div class="form-group"> <label for="desc">主题简介</label> <div class="input-text-fix" style="85%;"> <input id="desc" type="text" name="desc" class="form-control" placeholder="输入主题简介"> </div> </div> <div class="form-group" style="padding-top: 1%;"> <label for="theme_type">主题类型</label> <div class="input-text-fix" style="85%;"> <input id="theme_type" type="text" name="theme_type" class="form-control" placeholder="输入主题类型"> </div> </div> <!--<div class="form-group"> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">上传主题图片</button> </div>--> <div class="form-group" style="padding-top: 2%;"> <label for="theme_photo_url">上传1张主题图片,支持jpg/jpeg/png/gif文件</label> <input type="file" name="theme_photo_url" id="theme_photo_url" multiple class="file-loading" /> </div> <div style="text-align: center;"> <button type="submit" class="btn btn-primary">提交</button> <button type="reset" class="btn btn-danger">重置</button> </div> </form> </div> <div class="col-md-5 col-sm-5 col-xs-5"></div> </div> </div> <!-- END CONTENT BODY --> </div> <!-- END CONTENT --> </div> <!-- END CONTAINER --> <!-- BEGIN FOOTER --> <div class="page-footer"> <div class="page-footer-inner"> 2017 © 技术支持 alanlam#163.com. </div> <!-- back to top--> <div class="scroll-to-top"> <i class="icon-arrow-up"></i> </div> </div> <!-- END FOOTER --> <!--[if lt IE 9]> <script src="__PUBLIC__/metronic/global/plugins/respond.min.js"></script> <script src="__PUBLIC__/metronic/global/plugins/excanvas.min.js"></script> <![endif]--> <!-- BEGIN CORE PLUGINS / Metronic 所用到的插件和资源--> <script src="__PUBLIC__/js/jquery.min.js" type="text/javascript"></script> <script src="__PUBLIC__/metronic/global/plugins/bootstrap/js/bootstrap.min.js" type="text/javascript"></script> <script src="__PUBLIC__/metronic/global/plugins/js.cookie.min.js" type="text/javascript"></script> <script src="__PUBLIC__/metronic/global/plugins/bootstrap-hover-dropdown/bootstrap-hover-dropdown.min.js" type="text/javascript"></script> <script src="__PUBLIC__/metronic/global/plugins/jquery-slimscroll/jquery.slimscroll.min.js" type="text/javascript"></script> <script src="__PUBLIC__/metronic/global/plugins/jquery.blockui.min.js" type="text/javascript"></script> <!-- END CORE PLUGINS --> <!-- BEGIN THEME GLOBAL SCRIPTS --> <script src="__PUBLIC__/metronic/global/scripts/app.min.js" type="text/javascript"></script> <!-- END THEME GLOBAL SCRIPTS --> <!-- BEGIN THEME LAYOUT SCRIPTS --> <script src="__PUBLIC__/metronic/layouts/layout4/scripts/layout.min.js" type="text/javascript"></script> <!-- END THEME LAYOUT SCRIPTS --> <script src="__PUBLIC__/js/index-index.js"></script> <script type="text/javascript"> var url = "__URL__"; var public = "__PUBLIC__"; </script> <script type="text/javascript" src="__PUBLIC__/js/addTheme.js"></script> <script src="http://cdn.bootcss.com/bootstrap-fileinput/4.3.1/js/fileinput.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap-fileinput/4.3.1/js/fileinput_locale_zh.js"></script> </body> </html>
学习资源:
Bootstrap 之 Metronic 模板的学习之路 - (2)源码分析之 head 部分
https://segmentfault.com/a/1190000006684122
Bootstrap 之 Metronic 模板的学习之路 - (3)源码分析之 body 部分
https://segmentfault.com/a/1190000006697252
Bootstrap 之 Metronic 模板的学习之路 - (4)源码分析之脚本部分
https://segmentfault.com/a/1190000006709967