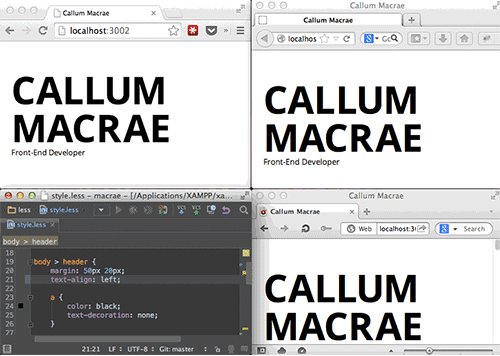
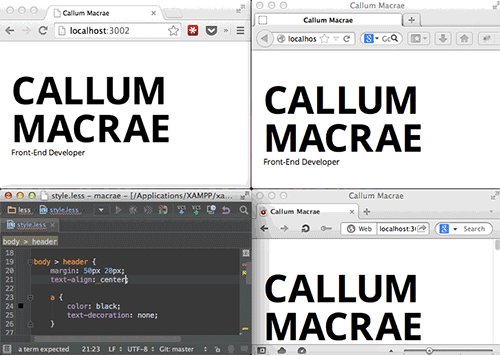
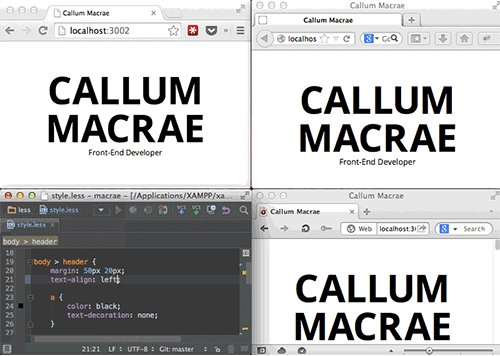
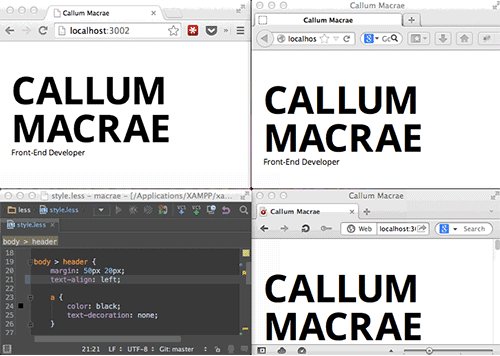
Browsersync能让浏览器实时、快速响应您的文件更改(html、js、css、sass、less等)并自动刷新页面

多个浏览器、多个设备间来回切换,频繁的刷新页面。更神奇的是您在一个浏览器中滚动页面、点击等行为也会同步到其他浏览器和设备中,这一切还可以通过可视化界面来控制。

1.node.js 全局安装 BrowserSync
$ npm install -g browser-sync
2.启动 BrowserSync
--files 路径是相对于运行该命令的项目(目录)
$ browser-sync start --server --files "css/*.css, *.html"
如果你的文件层级比较深,您可以考虑使用 **(表示任意目录)匹配,任意目录下任意.css 或 .html文件。
监听多个类型的文件,cmd进入文件目录输入命令,如进入F:learningweb目录
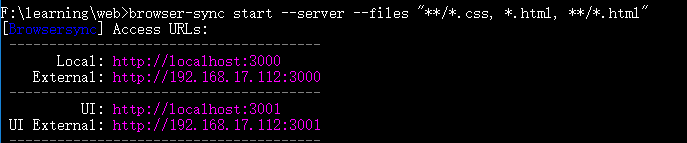
F:learningweb>browser-sync start --server --files "**/*.css, *.html, **/*.html"

3.http://localhost:3000/或者(本地ip:3000) 访问你所在的项目,启动成功后页面会出现Connected to BrowserSync

4.http://localhost:3001/ 是设置选项
