参考:http://www.hicss.net/use-margin-or-padding/
何时应当使用margin:
需要在border外侧添加空白时。
空白处不需要背景(色)时。
上下相连的两个盒子之间的空白,需要相互抵消时。如15px + 20px的margin,将得到20px的空白。【暂不懂】
何时应当时用padding:
需要在border内测添加空白时。
空白处需要背景(色)时。
上下相连的两个盒子之间的空白,希望等于两者之和时。如15px + 20px的padding,将得到35px的空白。【暂不懂】
“个人认为:margin是用来隔开元素与元素的间距;padding是用来隔开元素与内容的间隔。margin用于布局分开元素使元素与元素互不相干;padding用于元素与内容之间的间隔,让内容(文字)与(包裹)元素之间有一段“呼吸距离”。”
举个例子:
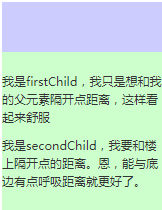
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>用Margin还是用Padding</title> <style> .top{width:160px; height:50px; background:#ccf;} .middle_2{width:160px; background:#cfc; padding:20px 0px;} .middle_2 .firstChild{} .middle_2 .secondChild{margin-top:15px;} </style> </head> <body> <div class="top"></div> <div class="middle_2"> <div class="firstChild">我是firstChild,我只是想和我的父元素隔开点距离,这样看起来舒服</div> <div class="secondChild">我是secondChild,我要和楼上隔开点的距离。恩,能与底边有点呼吸距离就更好了。</div> </div> </body> </html>