JQuery简介
一、前言
为了简化 JavaScript 的开发, 一些 JavsScript 库诞生了. JavaScript 库封装了很多预定义的对象和实用函数。能帮助使用者建立有高难度交互的 Web2.0 特性的富客户端页面, 并且兼容各大浏览器
当前流行的 JavaScript 库有: 
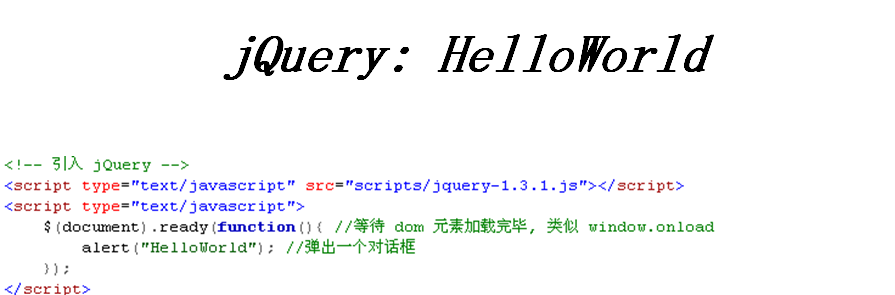
二、jQuery简介
jQuery 是继 Prototype 之后又一个优秀的 JavaScript 库,jQuery 理念: 写得少, 做得多. 优势如下:轻量级、强大的选择器、出色的 DOM 操作的封装、可靠的事件处理机制、完善的 Ajax、出色的浏览器兼容性、链式操作方式……

三、jQuery对象
jQuery 对象就是通过 jQuery($()) 包装 DOM 对象后产生的对象
jQuery 对象是 jQuery 独有的. 如果一个对象是 jQuery 对象, 那么它就可以使用 jQuery 里的方法: $(“#persontab”).html();
jQuery 对象无法使用 DOM 对象的任何方法, 同样 DOM 对象也不能使用 jQuery 里的任何方法
约定:如果获取的是 jQuery 对象, 那么要在变量前面加上 $.
var $variable = jQuery 对象
var variable = DOM 对象
jQuery对象转为DOM对象
jQuery 对象不能使用 DOM 中的方法, 但如果 jQuery 没有封装想要的方法, 不得不使用 DOM 对象的时候, 有如下两种处理方法:
①jQuery 对象是一个数组对象, 可以通过 [index] 的方法得到对应的 DOM对象. 
②使用 jQuery 中的 get(index) 方法得到相应的 DOM 对象 
DOM对象转为jQuery对象
对于一个 DOM 对象, 只需要用 $() 把 DOM 对象包装起来(jQuery 对象就是通过 jQuery 包装 DOM 对象后产生的对象), 就可以获得一个 jQuery 对象. 
这样转换后就可以使用 jQuery 中的方法了