jQuery事件以及动画
一、jQuery事件
加载DOM
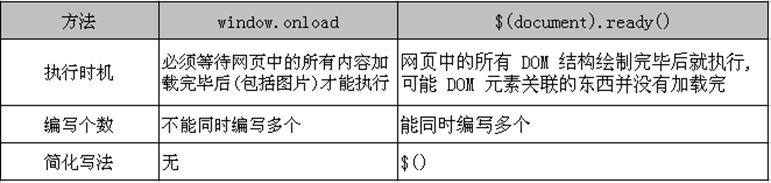
在页面加载完毕后, 浏览器会通过 JavaScript 为 DOM 元素添加事件. 在常规的 JavaScript 代码中, 通常使用 window.onload 方法, 在 jQuery 中使用$(document).ready() 方法.

事件绑定
对匹配的元素进行特定的事件绑定: bind()
可以使用 jQuery 的 is() 方法判断元素是否可见
合成事件
hover(): 模拟光标悬停事件. 当光标移动到元素上时, 会触发指定的第一个函数, 当光标移出这个元素时, 会触发指定的第二个函数.
toggle(): 用于模拟鼠标连续单击事件. 第一次单击元素, 触发指定的第一个函数, 当再一次单击同一个元素时, 则触发指定的第二个函数, 如果有更多个函数, 则依次触发, 直到最后一个,toggle() 的另一个作用是可以切换元素的可见状态.
事件冒泡
事件会按照 DOM 层次结构像水泡一样不断向上只止顶端
解决: 在事件处理函数中返回 false, 会对事件停止冒泡. 还可以停止元素的默认行为.
事件对象的属性
事件对象: 当触发事件时, 事件对象就被创建了. 在程序中使用事件只需要为函数添加一个参数. 该事件对象只有事件处理函数才能访问到,事件处理函数执行完毕后, 事件对象就被销毁了.
event.pageX, event.pageY: 获取到光标相对于页面的 x, y 坐标.
移除事件
移除某按钮上的所有 click 事件: $(“btn”).unbind(“click”)
移除某按钮上的所有事件: $(“btn”).unbind();
one(): 该方法可以为元素绑定处理函数. 当处理函数触发一次后, 立即被删除. 即在每个对象上, 事件处理函数只会被执行一次.
二、jQuery中的动画
隐藏和显示
hide(): 在 HTML 文档中, 为一个元素调用 hide() 方法会将该元素的 display 样式改为 none. 代码功能同 css(“display”, “none”);
show(): 将元素的 display 样式改为先前的显示状态.
以上两个方法在不带任何参数的情况下, 作用是立即隐藏或显示匹配的元素, 不会有任何动画. 可以通过制定速度参数使元素动起来.
以上两个方法会同时减少(增大)内容的高度, 宽度和不透明度.
其它动画
fadeIn(), fadeOut(): 只改变元素的透明度. fadeOut() 会在指定的一段时间内降低元素的不透明度, 直到元素完全消失. fadeIn() 则相反.
slideDown(), slideUp(): 只会改变元素的高度. 如果一个元素的 display 属性为 none, 当调用 slideDown() 方法时, 这个元素将由上至下延伸显示. slideUp() 方法正好相反, 元素由下至上缩短隐藏.
toggle(): 切换元素的可见状态: 如果元素时可见的, 则切换为隐藏; 如果元素时隐藏的, 则切换为可见的.
slideToggle(): 通过高度变化来切换匹配元素的可见性.
fadeTo(): 把不透明度以渐近的方式调整到指定的值(0 – 1 之间).
三、jQuery加载并解析XML(补充)
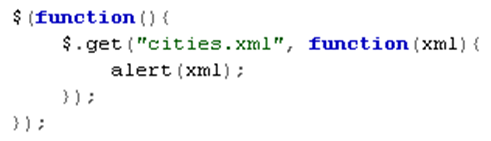
JQuery 可以通过 $.get() 或 $.post() 方法来加载 xml.

JQuery 解析 XML 与解析 DOM 一样, 可以使用 find(), children() 等函数来解析和用 each() 方法来进行遍历
如果,您对我的这篇博文有什么疑问,欢迎评论区留言,大家互相讨论学习。
如果,您认为阅读这篇博客让您有些收获,不妨点击一下右下角的【推荐】。
如果,您希望更容易地发现我的新博客,不妨点击一下左下角的【关注我】。
如果,您对我的博文感兴趣,可以关注我的后续博客,我是【AlbertRui】。转载请注明出处和链接地址,欢迎转载,谢谢!