效果:

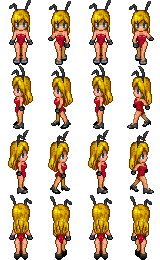
素材:

源码:(一般的绘制方式)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>绘制序列帧动画</title> </head> <body> <canvas id="demo"></canvas> <button type="button" id="up">↑</button> <button type="button" id="right">→</button> <button type="button" id="down">↓</button> <button type="button" id="left">←</button> <script type="text/javascript"> (function () { var canvas = document.getElementById("demo"); var up = document.getElementById("up"); var right = document.getElementById("right"); var down = document.getElementById("down"); var left = document.getElementById("left"); //设置宽高不从css中设置 canvas.width = 200;//设置canvas宽 canvas.height = 200;//设置canvas高 canvas.style.border = "1px solid red"; //获取上下文 var ctx = canvas.getContext("2d"); //加载图片 var img = new Image(); img.src = "img/dh.png"; var frameIndex = 0,dirIndex = 0; up.onclick = function (ev) { dirIndex = 3; } right.onclick = function (ev) { dirIndex = 2; } down.onclick = function (ev) { dirIndex = 0; } left.onclick = function (ev) { dirIndex = 1; } img.onload = function () { setInterval(function () { //清除 之前的 图片墨迹。 ctx.clearRect(0,0,canvas.width,canvas.height); ctx.drawImage( img , frameIndex*40 //截取原始图片的 x坐标 , dirIndex*65 //截取原始图片的 y坐标 , 40 //截取原始图片的 宽度 , 65 // 截取的高度 , 20 //图片在canvas画布上的x坐标 , 20 //图片在canvas画布上的y坐标 , 80 //绘制图片的宽度 , 65 *2 //绘制图片的高度 ); frameIndex++;// 添加到下一帧 frameIndex %=4;// 取余数 7 %4 = 3 3%4 =3 4%4 =0 console.log(frameIndex); },100) } }()); </script> </body> </html>
源码:(面向对象的绘制方式)
Sprite.js
function Sprite(option) { this._init(option); } Sprite.prototype = { //初始化 imgsrc,frameIndex,dirIndex,originW,originH,x,y,w,fps _init:function (option) { this.img_src = option.img_src || "img/dh.png";//精灵图src this.framIndex = 0;//截取精灵图其实位置的X轴坐标 this.dirIndex = 0;//截取精灵图其实位置的Y轴坐标 this.originW = option.originW || 40;//截取精灵图的宽度 this.originH = option.originH || 65;//截取精灵图的高度 this.x = option.x || 20;//动画放置的原点X轴 this.y = option.y || 20;//动画放置的原点Y轴 this.w = option.w || 40*2;//动画的宽度 this.h = option.h || 65*2;//动画的高度 this.fps = option.fps || 10; // 动画绘制的帧数 }, //渲染动画 render:function (ctx) { var img = new Image(); img.src = this.img_src; var self = this; var frameIndex = this.framIndex; img.onload = function (ev) { setInterval(function () { ctx.clearRect(0,0,ctx.canvas.width,ctx.canvas.height); ctx.drawImage( img //绘制的原始图片 , frameIndex*self.originW //截取原始图片的 x坐标 , self.dirIndex*self.originH //截取原始图片的 y坐标 , self.originW //截取原始图片的 宽度 , self.originH // 截取的高度 , self.x //图片在canvas画布上的x坐标 , self.y //图片在canvas画布上的y坐标 , self.w //绘制图片的宽度 , self.h //绘制图片的高度 ) frameIndex++; frameIndex %= 4; },1000/self.fps) } }, //改变方向: changeDir:function (dir) { if( dir == 'left' ) { this.dirIndex = 1; } if( dir == 'right' ) { this.dirIndex = 2; } if( dir == 'up' ) { this.dirIndex = 3; } if( dir == 'down' ) { this.dirIndex = 0; } } }
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js面向对象绘制序列帧动画</title> <script type="text/javascript" src="js/Sprite.js"></script> </head> <body> <canvas id="canvas"></canvas> <button type="button" id="up">↑</button> <button type="button" id="right">→</button> <button type="button" id="down">↓</button> <button type="button" id="left">←</button> <script> var canvas = document.getElementById("canvas"); var up = document.getElementById("up"); var right = document.getElementById("right"); var down = document.getElementById("down"); var left = document.getElementById("left"); //设置宽高不从css中设置 canvas.width = 200;//设置canvas宽 canvas.height = 200;//设置canvas高 canvas.style.border = "1px solid red"; //获取上下文 var ctx = canvas.getContext("2d"); var s = new Sprite({ img_src:"img/dh.png" //绘制的原始图片 , originW:40 //截取原始图片的 宽度 , originH:65 // 截取的高度 , x:20 //图片在canvas画布上的x坐标 , y:20 //图片在canvas画布上的y坐标 , w:40*2 //绘制图片的宽度 , h:65*2 //绘制图片的高度 , fps:10 }); s.render(ctx);//渲染动画 up.onclick = function (ev) { s.changeDir("up"); } right.onclick = function (ev) { s.changeDir("right"); } down.onclick = function (ev) { s.changeDir("down"); } left.onclick = function (ev) { s.changeDir("left"); } </script> </body> </html>